Flex - Tree 树控件
Tree 简介
树控件显示以可扩展树形式排列的分层数据。
类声明
以下是 mx.controls.Tree 类的声明 −
public class Tree extends List implements IIMESupport
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | dataDescriptor : mx.controls.treeClasses:ITreeDataDescriptor 返回当前 ITreeDataDescriptor。 |
| 2 | dataProvider : Object [override] 包含要显示的数据的对象。 |
| 3 | dragMoveEnabled : Boolean [override] 表示可以移动项目,而不仅仅是作为拖放操作的一部分从 Tree 控件中复制项目操作。 |
| 4 | firstVisibleItem : Object 当前显示在树顶行的项目。 |
| 5 | hasRoot : Boolean [只读] 表示当前 dataProvider 有一个根项目;例如,层次结构中的单个顶级节点。 |
| 6 | itemIcons : Object 指定项目图标的对象。 |
| 7 | maxHorizontalScrollPosition : Number [override] Tree 控件的 maxHorizontalScrollPosition 属性的最大值。 |
| 8 | openItems : Object 已打开或设置为打开的项目。 |
| 9 | showRoot : Boolean 设置根项目的可见性。 |
公共方法
| Sr.No | 方法和说明 |
|---|---|
| 1 | Tree() 构造函数。 |
| 2 | expandChildrenOf(item:Object, open:Boolean):void 打开或关闭指定项目下方的所有树项目。 |
| 3 | expandItem(item:Object, open:Boolean, animate:Boolean = false, dispatchEvent:Boolean = false, cause:Event = null):void 打开或关闭分支项目。 |
| 4 | getParentItem(item:Object):* 返回已知的父级子项的。 |
| 5 | isItemOpen(item:Object):Boolean 如果指定的项目分支处于打开状态(显示其子项),则返回 true。 |
| 6 | setItemIcon(item:Object, iconID:Class, iconID2:Class):void 设置项目的关联图标。 |
受保护的方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | dragCompleteHandler(event:DragEvent):void [override] 处理 DragEvent.DRAG_COMPLETE 事件。 |
| 2 | dragDropHandler(event:DragEvent):void [override] 处理 DragEvent.DRAG_DROP 事件。 |
| 3 | initListData(item:Object, treeListData:mx.controls.treeClasses:TreeListData):void 初始化树项目使用的 TreeListData 对象渲染器。 |
| 4 | makeListData(data:Object, uid:String, rowNum:int):BaseListData [override] 创建一个新的 TreeListData 实例并根据输入数据提供程序项填充字段。 |
事件
| Sr.No | 事件 &描述 |
|---|---|
| 1 | itemClose 当分支关闭或折叠时分派。 |
| 2 | itemOpen 当分支打开或展开时分派。 |
| 3 | itemOpening 当启动分支打开或关闭时分派。 |
继承的方法
此类从以下类继承方法 −
- mx.controls.List
- mx.controls.listClasess.ListBase
- mx.core.ScrollControlBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 树控件示例
让我们按照以下步骤通过创建测试应用程序来检查 Flex 应用程序中树控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
[Bindable]
public var selectedNode:XML;
// Tree 控件更改事件的事件处理程序。
public function treeChanged(event:Event):void {
selectedNode = Tree(event.target).selectedItem as XML;
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XMLList id = "treeData">
<node label = "E-Mail Box">
<node label = "Inbox">
<node label = "Client" />
<node label = "Product" />
<node label = "Personal" />
</node>
<node label = "Sent Items">
<node label = "Professional" />
<node label = "Personal" />
</node>
<node label = "Deleted Items" />
<node label = "Spam" />
</node>
</fx:XMLList>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "treePanel" title = "Using Tree"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:Tree id = "tree" width = "95%" height = "75%"
labelField = "@label" showRoot = "false"
dataProvider = "{treeData}" change = "treeChanged(event)" />
<s:TextArea height = "20%" width = "95%"
text = "Selected Item: {selectedNode.@label}" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
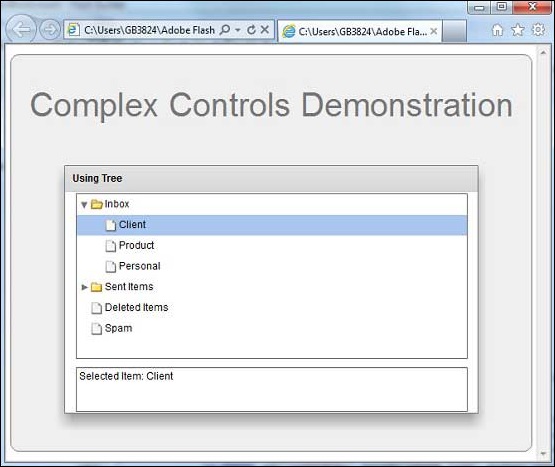
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

