Flex - TextArea 控件
简介
TextArea 控件是一个文本输入控件,允许用户输入和编辑多行格式化文本。
类声明
以下是 spark.components.TextArea 类的声明 −
public class TextArea extends SkinnableTextBase
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | content : Object 此属性旨在在编译时在 MXML 中使用;要在运行时获取或设置富文本内容,请改用 textFlow 属性。 |
| 2 | heightInLines : Number 控件的默认高度,以行数为单位。 |
| 3 | textFlow : flashx.textLayout.elements:TextFlow 表示此组件显示的富文本的 TextFlow。 |
| 4 | widthInChars : Number 控件的默认宽度,以 em 为单位单位。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | TextArea() 构造函数。 |
| 2 | getFormatOfRange (requestedFormats:Vector.<String> = null, anchorPosition:int = -1, activePosition:int = 1):flashx.textLayout.formats:TextLayoutFormat 返回一个 TextLayoutFormat 对象,该对象指定指定字符范围的计算格式。 |
| 3 | scrollToRange(anchorPosition:int = 0, activePosition:int):void 滚动以使文本范围在容器中可见。 |
| 4 | setFormatOfRange (format:flashx.textLayout.formats:TextLayout Format, anchorPosition:int = -1, activePosition:int = -1):void 将指定的格式应用于与给定格式相对应的指定范围内的每个元素。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.SkinnableTextBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TextArea 控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 TextArea 控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "textAreaPanel" title = "Using TextArea"
width = "420" height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:TextArea width = "400" height = "100">
<s:content>
This is <s:span color = "#FF0000">HTML text</s:span>
in an <s:span fontWeight = "bold">TextArea control</s:span>.
<s:span textDecoration = "underline">content</s:span> property
of the <s:span color = "#008800">TextArea control</s:span>
can be used to include basic HTML markup in including
<s:a href = "http://www.tutorialspoint.com"
target = "_blank">links</s:a>.
</s:content>
</s:TextArea>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
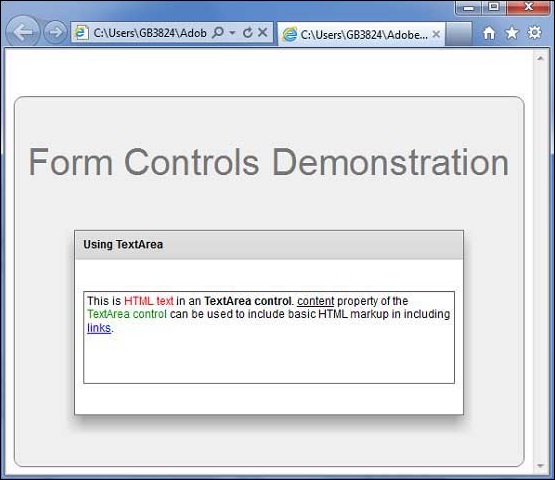
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

