Flex - TabNavigator 控件
简介
TabNavigator 控件是一个导航器容器,它具有一组子容器,但一次只能看到其中一个。
类声明
以下是 mx.containers.TabNavigator 类的声明 −
public class TabNavigator
extends ViewStack
implements IFocusManagerComponent
Protected Properties
| Sr.No | 属性 &描述 |
|---|---|
| 1 | tabBar : mx.controls:TabBar 对此 TabNavigator 内的 TabBar 的引用。 |
| 2 | tabBarStyleFilters : Object [只读] 从 TabNavigator 传递到 tabBar 的样式集。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | TabNavigator() 构造函数。 |
| 2 | getTabAt(index:int):Button 返回导航器 TabBar 控件在指定索引处的选项卡。 |
受保护的方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | measure():void [override] 计算此 TabNavigator 容器的默认大小以及最小值和最大值。 |
| 2 | updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void [override] 通过设置此容器的选项卡和子项的位置和大小来响应大小变化。 |
继承的方法
此类从以下类继承方法 −
- mx.containers.ViewStack
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TabNavigator 控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 TabNavigator 控件在 Flex 应用程序中的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照下文所述修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "tabNavigatorPanel" title = "Using TabNavigator"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:TabNavigator id = "tabNavigator" width = "95%" height = "90%">
<s:NavigatorContent label = "Section 1" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 1" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 2" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 2" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 3" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 3" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 4" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 4" />
</s:VGroup>
</s:NavigatorContent>
</mx:TabNavigator>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
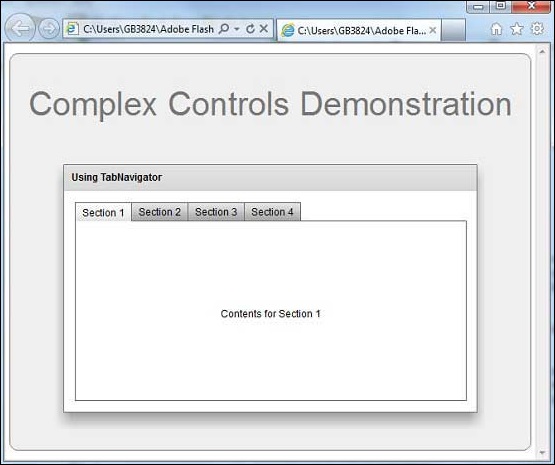
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

