Flex - TabBar
简介
TabBar 类表示一组相同的选项卡。
类声明
以下是 spark.components.TabBar 类的声明 −
public class TabBar
extends ButtonBarBase
implements IFocusManagerComponent
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | TabBar() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.ButtonBarBase
- spark.components.ListBase
- spark.components.SkinnableDataContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- 对象
Flex TabBar 示例
让我们关注一下按照以下步骤通过创建测试应用程序检查 Flex 应用程序中 TabBar 的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下面的说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "tabBarPanel" title = "Using TabBar"
width = "500" height = "300" >
<s:layout>
<s:VerticalLayout gap = "0" />
</s:layout>
<s:TabBar id = "tabs" dataProvider = "{viewStack}" left = "5" top = "5" />
<mx:ViewStack id = "viewStack" width = "95%" height = "85%" left = "5">
<s:NavigatorContent label = "Tab #1" width = "100%" height = "100%">
<s:BorderContainer width = "100%" height = "100%" >
<s:Label text = "Content area for Tab #1"
verticalCenter = "0" horizontalCenter = "0" />
</s:BorderContainer>
</s:NavigatorContent>
<s:NavigatorContent label = "Tab #2" width = "100%" height = "100%">
<s:BorderContainer width = "100%" height = "100%">
<s:Label text = "Content area for Tab #2"
verticalCenter = "0" horizontalCenter = "0" />
</s:BorderContainer>
</s:NavigatorContent>
</mx:ViewStack>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
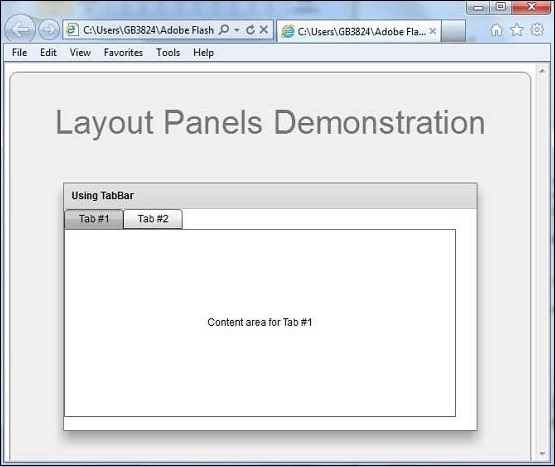
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_layout_panels.html
flex_layout_panels.html

