Flex - RadioButton 控件
简介
RadioButton 控件允许用户在一组互斥选项中做出单一选择。
类声明
以下是 spark.components.RadioButton 类的声明 −
public class RadioButton
extends ToggleButtonBase
implements IFocusManagerGroup
Public Properties
| Sr.No | 属性 &描述 |
|---|---|
| 1 | enabled : Boolean [override] 如果 RadioButtonGroup 已启用并且 RadioButton 本身已启用,则 RadioButton 组件已启用。 |
| 2 | group : RadioButtonGroup 此 RadioButton 所属的 RadioButtonGroup 组件。 |
| 3 | groupName : String 指定此 RadioButton 组件所属的组的名称,或者如果此 RadioButton 是 RadioButtonGroup 定义的组的一部分,则指定 RadioButtonGroup 组件的 id 属性的值组件。 |
| 4 | 值:对象 与 RadioButton 组件关联的可选用户定义值。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | RadioButton() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.ToggleButtonBase
- spark.components.supportClasses.ButtonBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex RadioButton 控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 RadioButton 控件的使用情况。
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
[Bindable]
private var selectedOption:String = "";
protected function option_clickHandler(event:MouseEvent):void {
var radioButton:RadioButton = event.target as RadioButton;
switch (radioButton.id) {
case option1.id:
selectedOption = option1.label;
break;
case option2.id:
selectedOption = option2.label;
break;
case option3.id:
selectedOption = option3.label;
break;
case option4.id:
selectedOption = option4.label;
break;
}
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "radioButtonPanel" title = "Using RadioButton"
width = "420" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:RadioButton groupName = "options" id = "option1"
label = "item #1" width="150"
click = "option_clickHandler(event)" />
<s:RadioButton groupName = "options" id = "option2"
label = "item #2" width="150"
click = "option_clickHandler(event)" />
<s:RadioButton groupName = "options" id = "option3"
label = "item #3" width="150"
click = "option_clickHandler(event)" />
<s:RadioButton groupName = "options" id = "option4"
label = "item #4" width = "150"
click = "option_clickHandler(event)" />
<s:Label id = "selectedOptionLabel" fontWeight = "bold"
text = "Item selected: {selectedOption}" width = "150" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
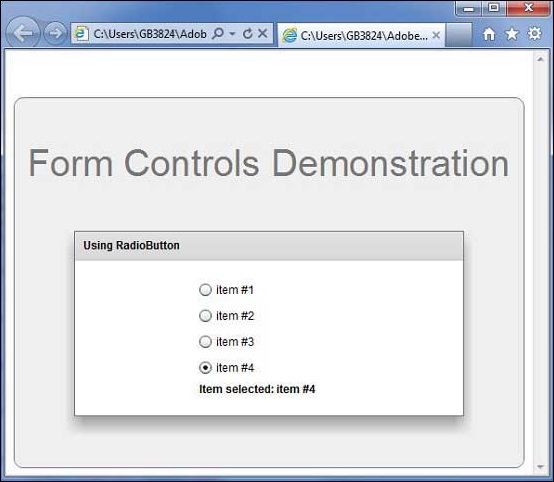
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

