Flex - ProgressBar 控件
简介
ProgressBar 控件为用户提供了任务随时间进度的可视化表示。
类声明
以下是 mx.controls.ProgressBar 类的声明 −
public class ProgressBar
extends UIComponent
implements IFontContextComponent
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | alignToolTip : String = "Align" 当用户将鼠标悬停在文本对齐按钮上时显示的工具提示。 |
| 2 | conversion : Number 用于转换传入的当前已加载字节值和已加载总字节值的数字。 |
| 3 | direction : String ProgressBar 填充向完成扩展的方向。 |
| 4 | indeterminate : Boolean ProgressBar 控件的外观是确定的还是不确定的。 |
| 5 | label : String 进度条附带的文本。 |
| 6 | labelPlacement : String |
| 7 | maximum : Number ProgressBar 的最大进度值。 |
| 8 | minimum : Number ProgressBar 的最小进度值。 |
| 9 | mode : String 指定用于更新进度条的方法。 |
| 10 | percentComplete : Number [只读] 已完成的进程百分比。范围是 0 到 100。 |
| 11 | source : Object 指ProgressBar 正在测量进度。 |
| 12 | 值:数字 [只读] 只读属性,包含已取得的进度量 - 介于最小值和最大值之间。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | ProgressBar() 构造函数。 |
| 2 | setProgress(value:Number, total:Number):void 设置栏的状态以反映使用手动模式时所取得的进度量。 |
活动
| Sr.No | 活动 &描述 |
|---|---|
| 1 | 完成 加载完成时分派。 |
| 2 | 隐藏 对象状态从可见变为不可见时分派。 |
| 3 | 进度 在事件或轮询模式下加载内容时分派。 |
| 4 | 显示 组件变为可见。 |
继承的方法
此类从以下类继承方法 −
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex ProgressBar 控件示例
让我们按照以下步骤通过创建测试应用程序来检查 Flex 应用程序中 ProgressBar 控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private var increment:uint = 10;
private function runProgressBar():void {
if(increment < = 100) {
progressBar.setProgress(increment,100);
progressBar.label = "Current Progress" + " " + increment + "%";
increment+ = 10;
}
if(increment > 100) {
increment = 0;
}
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "progressBarPanel" title = "Using ProgressBar"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Label color = "0x323232"
text = "Click the button to start the progress bar." />
<s:Button id = "btnStart" label = "Start"
click = "runProgressBar();" />
<mx:ProgressBar id = "progressBar"
labelPlacement = "bottom" minimum = "0"
visible = "true" maximum = "100"
color = "0x323232" label = "CurrentProgress 0%"
direction = "right" mode = "manual" width = "90%" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
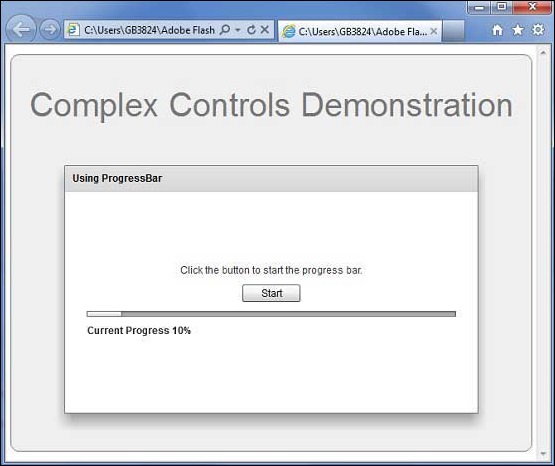
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

