Flex - Panel
简介
Panel 类是一个容器,其中包含标题栏、标题、边框和子项的内容区域。
类声明
以下是 spark.components.Panel 类的声明 −
public class Panel extends SkinnableContainer
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | controlBarContent : Array Panel 容器的控制栏区域中包含的组件集。 |
| 2 | controlBarLayout : LayoutBase 定义容器的控制栏区域的布局。 |
| 3 | controlBarVisible : Boolean 如果为 true,则控制栏可见。 |
| 4 | title :字符串 标题栏中显示的标题或说明。 |
公共方法
| Sr.No | 方法和说明 |
|---|---|
| 1 | Panel() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Panel 示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 Panel 的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "panelPanel" title = "Using Panel" width = "500"
height = "300">
<s:layout>
<s:HorizontalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<s:Panel title = "Basic Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Horizontal Layout Panel" top = "0"
left = "5" height = "200" width = "170" >
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Vertical Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:layout>
<s:VerticalLayout />
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
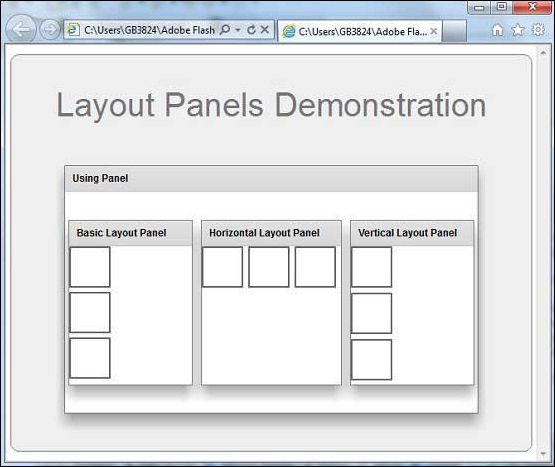
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]