Flex - Move3D 效果
简介
Move3D 类在 x、y 和 z 维度上移动目标对象。Move3D 效果的 x、y 和 z 属性规范指定了应在转换中心发生的 x、y 和 z 变化,整个转换效果围绕该中心发生。
类声明
以下是 spark.effects.Move3D 类的声明 −
public class Move3D extends AnimateTransform3D
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | xBy : Number 要修改目标 x 位置的像素数。 |
| 2 | xFrom : Number 目标的初始 x 位置,以像素为单位。 |
| 3 | xTo : Number 最终 x,以像素为单位。 |
| 4 | yBy : Number 要修改的像素数目标的 y 位置。 |
| 5 | yFrom : Number 目标的初始 y 位置,以像素为单位。 |
| 6 | yTo : Number 目标的最终 y 位置,以像素为单位。 |
| 7 | zBy : Number 修改目标 z 位置的像素数。 |
| 8 | zFrom :数字 目标的初始 z 位置。 |
| 9 | zTo : 数字 目标的最终 z 位置。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | Move3D(target:Object = null) 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.effects.AnimateTransform3D
- spark.effects.AnimateTransform
- spark.effects.Animate
- mx.effects.Effect
- flash.events.EventDispatcher
- Object
Flex Move3D 效果示例
让我们按照以下步骤检查通过创建测试应用程序在 Flex 应用程序中实现 Move3D 效果 −
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下面的说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyMoveProperties():void {
moveEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Move3D id = "moveEffect" target = "{imageFlex}"
xFrom = "{imageFlex.x}" xBy = "{Number(moveX.text)}"
yFrom = "{imageFlex.y}" yBy = "{Number(moveY.text)}"
zFrom = "{imageFlex.z}" zBy = "{Number(moveZ.text)}" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Effects Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "move3DPanel" title = "Using Move3D Effect"
width = "500" height = "300">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By X:" width = "70" />
<s:TextInput id = "moveX" text = "50" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By Y:" width = "70" />
<s:TextInput id = "moveY" text = "50" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By Z:" width = "70" />
<s:TextInput id = "moveZ" text = "50" width = "50" />
</s:HGroup>
<s:Button label = "Apply Properties" click = "applyMoveProperties()" />
</s:VGroup>
<s:Image id = "imageFlex"
source = "http://www.tutorialspoint.com/images/flex-mini.png" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
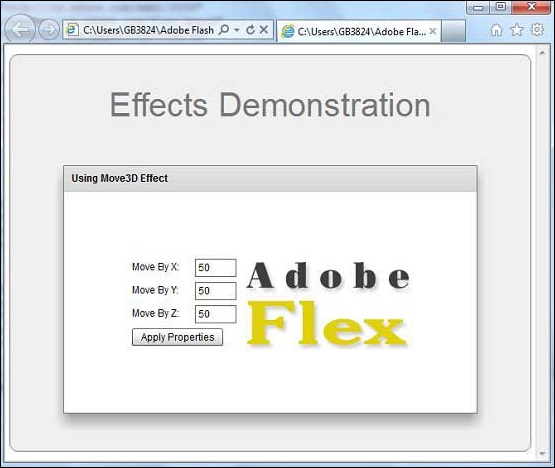
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_visual_effects.html
flex_visual_effects.html

