Flex - 菜单控件
简介
Menu 菜单控件创建一个可单独选择的选项或菜单项的弹出菜单。弹出菜单可以根据需要包含任意级别的子菜单。
类声明
以下是 mx.controls.Menu 类的声明 −
public class Menu
extends List
implements IFocusManagerContainer
公共属性
| Sr.No | 属性和说明 |
|---|---|
| 1 | dataDescriptor : IMenuDataDescriptor 访问和操作数据提供程序中的数据的对象。 |
| 2 | hasRoot : Boolean [只读] 指示当前数据提供程序具有根节点的标志;例如,层次结构中的单个顶级节点。 |
| 3 | parentMenu : Menu 层次结构菜单中的父菜单,当前菜单是父菜单的子菜单。 |
| 4 | showRoot : Boolean 布尔标志,指定是否显示数据提供者的根节点。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | Menu() 构造函数。 |
| 2 | createMenu(parent:DisplayObjectContainer, mdp:Object, showRoot:Boolean = true):Menu [static] 创建并返回 Menu 类的实例。 |
| 3 | hide():void 如果 Menu 控件可见,则隐藏 Menu 控件及其任何子菜单。 |
| 4 | popUpMenu(menu:Menu, parent:DisplayObjectContainer, mdp:Object):void [static] 设置现有 Menu 控件的 dataProvider,并将 Menu 控件放置在指定的父容器中。 |
| 5 | show(xShow:Object = null, yShow:Object = null):void 显示 Menu 控件。 |
受保护的方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | makeListData(data:Object, uid:String, rowNum:int):BaseListData [override] 创建一个新的 MenuListData 实例并根据输入数据提供程序项填充字段。 |
| 2 | measure():void [override] 根据菜单项的宽度和高度计算菜单的首选宽度和高度。 |
| 3 | setMenuItemToggled(item:Object, toggle:Boolean):void 切换菜单项。 |
事件
| Sr.No | 事件 &描述 |
|---|---|
| 1 | change 当选择因用户交互而发生变化时分派。 |
| 2 | itemClick 当选择菜单项时分派。 |
| 3 | itemRollOut 当用户将鼠标移出菜单项时分派。 |
| 4 | itemRollOver 当用户将鼠标移到菜单项上时分派菜单项。 |
| 5 | menuHide 当菜单或子菜单关闭时分派。 |
| 6 | menuShow 当菜单或子菜单打开时分派。 |
继承的方法
此类从以下类继承方法 −
- mx.controls.List
- mx.controls.listClasses.ListBase
- mx.core.ScrollControlBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 菜单控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中菜单控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Menu;
import mx.events.MenuEvent;
protected var menu:Menu;
protected function showMenu(event:MouseEvent):void {
menu = Menu.createMenu(null, menuData, false);
menu.labelField = "@label";
menu.show(mainContainer.x+menuPanel.x+ 2,
mainContainer.y +menuPanel.y+32);
menu.addEventListener(MenuEvent.CHANGE,onMenuChange);
}
protected function hideMenu(event:MouseEvent):void {
menu.hide();
}
protected function onMenuChange(event:MenuEvent):void {
lblSelected.text = event.label;
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XML format = "e4x" id = "menuData">
<root>
<menuitem label = "Menu Item A" >
<menuitem label = "SubMenu Item A 1" enabled = "false" />
<menuitem label = "SubMenu Item A 2" />
</menuitem>
<menuitem label = "Menu Item B" type = "check" toggled = "true" />
<menuitem label = "Menu Item C" type = "check" toggled = "false" />
<menuitem type = "separator" />
<menuitem label = "Menu Item D" >
<menuitem label = "SubMenu Item D 1" type = "radio"
groupName = "one" />
<menuitem label = "SubMenu Item D 2" type = "radio"
groupName = "one" toggled = "true" />
<menuitem label = "SubMenu Item D 3" type = "radio"
groupName = "one" />
</menuitem>
</root>
</fx:XML>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "menuPanel" title = "Using Menu" width = "500"
height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:Button label = "Show Menu" click = "showMenu(event)" />
<s:Button label = "Hide Menu" click = "hideMenu(event)" />
</s:HGroup>
<s:HGroup>
<s:Label text = "Menu Item selected:" />
<s:Label id = "lblSelected" fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
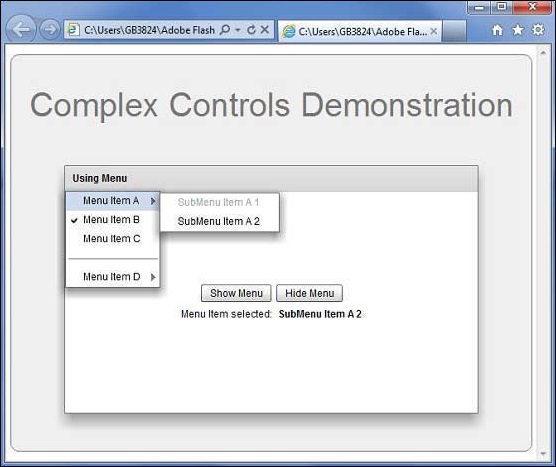
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

