Flex - 表单
简介
Form 表单容器允许您控制表单的布局、将表单字段标记为必填或可选、处理错误消息以及将表单数据绑定到 Flex 数据模型以执行数据检查和验证。它还允许您使用样式表来配置表单的外观。
类声明
以下是 spark.components.Form 类的声明 −
public class Form extends Container
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | invalidElements:数组 [只读] 处于无效状态的后代元素的排序数组。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | Form() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- mx.core.Component
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Form 示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 Form 的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Declarations>
<mx:StringValidator source = "{fname}" property = "text"
minLength = "4" maxLength = "12" />
<mx:PhoneNumberValidator source = "{phone}" property = "text" />
<mx:EmailValidator source = "{email}" property = "text" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "formPanel" title = "Using Form"
width = "500" height = "300"
includeInLayout = "true" visible = "true">
<s:Form >
<s:FormItem label = "First name">
<s:TextInput id = "fname" width = "200" />
</s:FormItem>
<s:FormItem label = "E-mail">
<s:TextInput id = "email" width = "200" />
</s:FormItem>
<s:FormItem label = "Phone">
<s:TextInput id = "phone" width = "200" />
</s:FormItem>
</s:Form>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
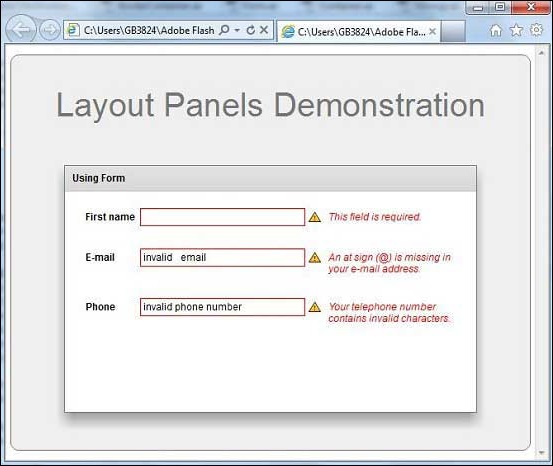
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_layout_panels.html
flex_layout_panels.html

