Flex - DropDownList 控件
简介
DropDownList 控件包含一个下拉列表,用户可以从中选择一个值,类似于 HTML 中的 SELECT 表单元素的值。
类声明
以下是 spark.components.DropDownList 类的声明 −
public class DropDownList extends DropDownListBase
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | prompt : String DropDownList 控件的提示。 |
| 2 | typicalItem : Object [override] 当需要固定的行或列大小但未设置特定的 rowHeight 或 columnWidth 值时,布局使用 representativeItem 的首选大小。 |
公共方法
| Sr.No | 方法& 描述 |
|---|---|
| 1 | DropDownList() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.DropDownListBase
- spark.components.List
- spark.components.supportClasses.ListBase
- spark.components.SkinnableDataContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.可换肤组件
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- 对象
弹性DropDownList 控件示例
让我们按照以下步骤通过创建测试应用程序检查 DropDownList 控件在 Flex 应用程序中的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import spark.events.IndexChangeEvent;
[Bindable]
public var data:ArrayCollection = new ArrayCollection (
[
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]
);
protected function dropDownList_changeHandler
(event:IndexChangeEvent):void {
ddlIndex.text = dropDownList.selectedIndex.toString();
ddlSelectedItem.text = dropDownList.selectedItem.value;
ddlCode.text = dropDownList.selectedItem.code;
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "dropDownListPanel" title = "Using DropDownList"
width = "420" height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:Label text = "Index :" />
<s:Label id = "ddlIndex" fontWeight = "bold" />
<s:Label text = "Value :" />
<s:Label id = "ddlSelectedItem"
text = "{dropDownList.selectedItem.value}" fontWeight = "bold" />
<s:Label text = "Code :" />
<s:Label id = "ddlCode"
text = "{dropDownList.selectedItem.code}" fontWeight = "bold" />
</s:HGroup>
<s:DropDownList id = "dropDownList" dataProvider = "{data}"
width = "150" change = "dropDownList_changeHandler(event)"
selectedIndex = "0" labelField = "value" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
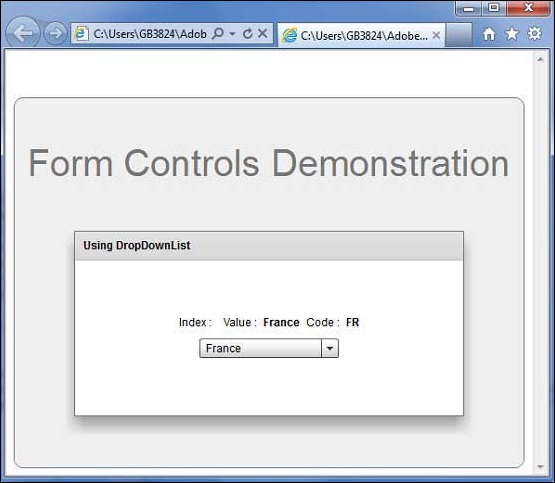
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

