Flex - DateChooser 控件
DateChooser 控件用于显示月份名称、年份和月份天数网格,其中的列标有星期几。
DateChooser 控件允许用户选择一个日期、一个日期范围或多个日期。该控件包含用于更改月份和年份的前进和后退箭头按钮。
类声明
以下是 mx.controls.DateChooser 类的声明 −
public class DateChooser
extends UIComponent
implements IFocusManagerComponent, IFontContextComponent
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | allowDisjointSelection : Boolean 如果为 true,则指定 DateChooser 控件中允许非连续(不相交)选择。 |
| 2 | allowMultipleSelection : Boolean 如果为 true,则指定 DateChooser 控件中允许多选。 |
| 3 | dayNames : Array DateChooser 控件的星期名称。 |
| 4 | disabledDays : Array 一周内禁用的天数。 |
| 5 | disabledRanges : Array 禁用单日和多日。 |
| 6 | displayedMonth : int displayedMonth 属性与displayedYear 属性一起使用,指定在DateChooser 控件中显示的月份。 |
| 7 | displayedYear : int 已使用与displayedMonth属性一起,displayedYear属性指定在DateChooser控件中显示的年份。 |
| 8 | firstDayOfWeek : Object 表示在DateChooser控件的第一列中显示的星期几的数字。 |
| 9 | maxYear : int 控件中可选择的最后一年。 |
| 10 | minYear : int 控件中可选择的第一年。 |
| 11 | monthNames : Array 在 DateChooser 控件顶部显示的月份名称。 |
| 12 | monthSymbol : String 此属性附加到 monthNames 属性指定的值的末尾,以定义在 DateChooser 控件顶部显示的月份名称。 |
| 13 | selectableRange : Object 可选择日期之间的日期范围。 |
| 14 | selectedDate : 日期 在 DateChooser 控件中选择的日期。 |
| 15 | selectedRanges : 数组 选定的日期范围。 |
| 16 | showToday : 布尔值 如果为 true,则指定在 DateChooser 控件中突出显示今天。 |
| 17 | yearNavigationEnabled : 布尔值 启用年份导航。 |
| 18 | yearSymbol : String 此属性附加到 DateChooser 控件顶部显示的年份末尾。 |
受保护的属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | calendarLayoutStyleFilters : Object [只读] 从 DateChooser 传递到日历布局的一组样式。 |
| 2 | nextMonthStyleFilters : Object [只读] 从 DateChooser 传递到下个月按钮的样式集。 |
| 3 | nextYearStyleFilters : Object [只读] 从 DateChooser 传递到下一年按钮的样式集。 |
| 4 | prevMonthStyleFilters : Object [只读] 从 DateChooser 传递到上个月按钮的样式集。 |
| 5 | prevYearStyleFilters :对象 [只读] 从 DateChooser 传递到上一年按钮的样式集。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | DateChooser() 构造函数。 |
事件
| Sr.No | 事件 &描述 |
|---|---|
| 1 | change 选择或更改日期时分派。 |
| 2 | scroll 由于用户交互导致月份更改时分派。 |
继承的方法
此类从以下类继承方法 −
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex DateChooser 控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 DateChooser 控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
applicationComplete = "application_applicationCompleteHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.CalendarLayoutChangeEvent;
import mx.events.FlexEvent;
[Bindable]
private var selectedDate:String = "";
protected function dateChooser_changeHandler
event:CalendarLayoutChangeEvent):void {
var date:Date = DateChooser(event.target).selectedDate;
selectedDate = dateFormatter.format(date);
}
protected function application_applicationCompleteHandler
(event:FlexEvent):void {
selectedDate = dateFormatter.format(new Date());
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "dateChooserPanel" title = "Using DateChooser" width = "400"
height = "300" includeInLayout = "true" visible = "true">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:DateChooser id = "dateChooser" yearNavigationEnabled = "true"
change = "dateChooser_changeHandler(event)" />
<s:Label id = "selection" fontWeight = "bold"
text = "Date selected: {selectedDate}" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
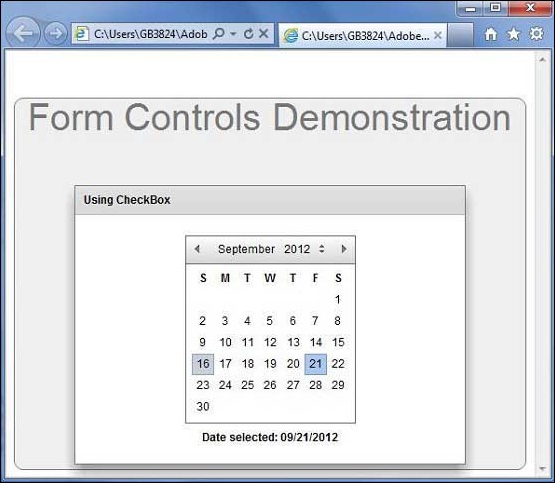
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

