Flex - Button 控件
简介
Button 组件是一种常用的矩形按钮。当用户选择控件时,按钮通常使用事件侦听器来执行操作。当用户单击按钮控件时,它会分派一个 click 事件和一个 buttonDown 事件。
类声明
以下是 spark.components.Button 类的声明 −
public class Button
extends ButtonBase
implements IButton
公共属性
| Sr.No | 属性和说明 |
|---|---|
| 1 | emphasized : Boolean 反映焦点管理器请求的默认按钮。 |
公共方法
| Sr.No | 方法和描述 |
|---|---|
| 1 | Button() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.ButtonBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 按钮控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中按钮控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function button_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "buttonPanel" title = "Using Button" width = "400"
height = "200" includeInLayout = "true" visible = "true">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Button id = "clickMeButton" label = "Click Me"
click = "button_clickHandler(event)" />
<s:Button id = "disabledButton" label = "Disabled Button"
enabled = "false" />
<s:Button id = "emphasizedButton" label = "Emphasized Button"
emphasized = "true" click = "button_clickHandler(event)" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
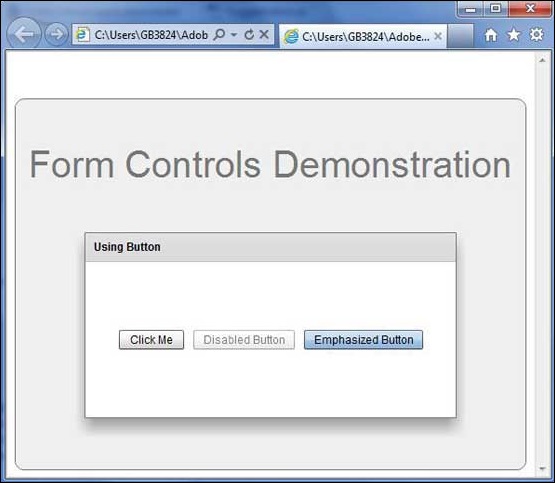
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_form_controls.html
flex_form_controls.html

