Flex - BorderContainer
简介
BorderContainer 类定义了一组 CSS 样式,用于控制容器边框的外观和背景填充。
类声明
以下是 spark.components.BorderContainer 类的声明 −
public class BorderContainer extends SkinnableContainer
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | backgroundFill : IFill 定义 BorderContainer 的背景。 |
| 2 | borderStroke : IStroke 定义 BorderContainer 容器的描边。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | BorderContainer() 构造函数。 |
继承的方法
此类从以下类继承方法 −
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex BorderContainer 示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中 BorderContainer 的使用情况。
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyBorderContainerProperties():void {
borderContainer.setStyle("borderWeight",weightStepper.value);
borderContainer.setStyle("borderColor",colorPicker.selectedColor);
borderContainer.setStyle("dropShadowVisible",chkShadow.selected);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "borderContainerPanel"
title = "Using BorderContainer" width = "500"
height = "300" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:VGroup>
<s:HGroup verticalAlign = "middle" >
<s:Label text = "Border Weight:" width = "100" />
<s:NumericStepper id = "weightStepper" value = "1" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Border Color:" width = "100" />
<mx:ColorPicker id = "colorPicker" color = "0x323232" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Drop Shadow:" width = "100" />
<s:CheckBox id = "chkShadow" selected = "false" />
</s:HGroup>
<s:Button label = "Apply Properties"
click = "applyBorderContainerProperties()" />
</s:VGroup>
<s:BorderContainer id = "borderContainer" width = "200"
backgroundColor = "0xff99ff">
</s:BorderContainer>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
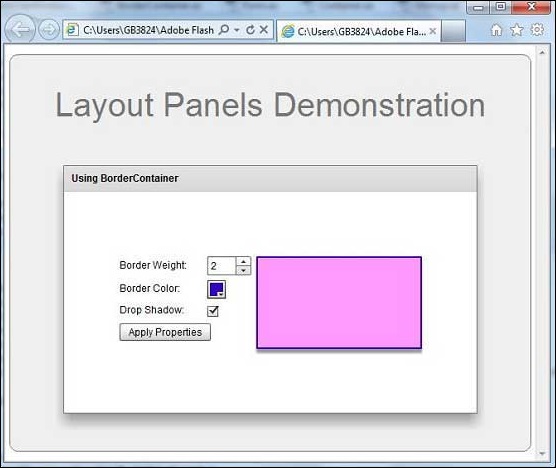
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_layout_panels.html
flex_layout_panels.html

