Flex - AdvancedDataGrid 控件
简介
AdvancedDataGrid 控件为标准 DataGrid 控件添加了多种功能,为 Flex 应用程序添加了数据可视化功能。这些功能提供了对数据显示、数据聚合和数据格式的更大控制。
类声明
以下是 mx.controls.AdvancedDataGrid 类的声明−
public class AdvancedDataGrid extends AdvancedDataGridBaseEx
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | displayDisclosureIcon : Boolean 控制导航树中公开图标的创建和可见性。 |
| 2 | displayItemsExpanded : Boolean 如果为 true,则展开导航树以显示所有项目。 |
| 3 | firstVisibleItem : Object 与 AdvancedDataGrid 控件顶行中当前显示的项目相对应的数据提供程序元素。 |
| 4 | groupedColumns : 数组 执行列分组时定义 AdvancedDataGridColumn 实例层次结构的数组。 |
| 5 | groupIconFunction : 函数 用户提供的回调函数,在每个组项上运行以确定其在导航树中的分支图标。 |
| 6 | groupItemRenderer : IFactory 指定用于显示导航树中与组对应的分支节点的项目渲染器。 |
| 7 | groupLabelFunction : Function 在每个项目上运行的回调函数,用于确定其在导航树中的标签。 |
| 8 | groupRowHeight : Number 分组行的高度,以像素为单位。 |
| 9 | hierarchicalCollectionView : IHierarchicalCollectionView 控件使用的 IHierarchicalCollectionView 实例。 |
| 10 | itemIcons :对象 指定项目图标的对象。 |
| 11 | lockedColumnCount : int [override] 滚动控件中第一列的索引。 |
| 12 | lockedRowCount : int [override] 滚动控件中第一行的索引。 |
| 13 | rendererProviders : Array AdvancedDataGridRendererProvider 数组实例。 |
| 14 | selectedCells:数组 包含单元格位置数组作为行和列索引。 |
| 15 | treeColumn:AdvancedDataGridColumn 显示树的列。 |
受保护的属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | anchorColumnIndex : int = -1 当前锚点的列索引。 |
| 2 | caretColumnIndex : int = -1 插入符号下方项目的列名称。 |
| 3 | cellSelectionTweens : Object 选择补间的哈希表。 |
| 4 | highlightColumnIndex : int = -1 当前滚动到光标上方或下方的项目的列索引。 |
| 5 | selectedColumnIndex : int = -1 选定单元格的列。 |
| 6 | treeColumnIndex : int [只读] 树列编号。 |
| 7 | tween : Object 为行设置动画的 tween 对象用户可以向此对象添加事件侦听器,以便在 tween 启动、更新和结束。 |
| 8 | visibleCellRenderers : Object 当前视图中的数据提供者项目渲染器的哈希表。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | AdvancedDataGrid() 构造函数。 |
| 2 | collapseAll():void 折叠导航树的所有节点。 |
| 3 | expandAll():void 展开控件中导航树的所有节点。 |
| 4 | expandChildrenOf(item:Object, open:Boolean):void 打开或关闭指定项目下方的导航树的所有节点。 |
| 5 | expandItem(item:Object, open:Boolean, animate:Boolean = false, dispatchEvent:Boolean = false, cause:Event = null):void 打开或关闭导航树的分支节点。 |
| 6 | getParentItem(item:Object):* 返回子项目的父级。 |
| 7 | isItemOpen(item:Object):Boolean 如果指定的分支节点已打开,则返回 true。 |
| 8 | setItemIcon(item:Object, iconID:Class, iconID2:Class):void 设置导航树中项目的关联图标。 |
受保护的方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | addCellSelectionData (uid:String, columnIndex:int, choiceData:AdvancedDataGridBaseSelectionData):void 向控件添加单元格选择信息,就像您使用鼠标选择单元格一样。 |
| 2 | applyCellSelectionEffect (indicator:Sprite, uid:String, columnIndex:int, itemRenderer:IListItemRenderer):void 设置应用选择指示器的效果。 |
| 3 | applyUserStylesForItemRenderer (givenItemRenderer:IListItemRenderer):void 将 AdvancedDataGrid 控件中的样式应用于项目渲染器。 |
| 4 | atLeastOneProperty(o:Object):Boolean 如果对象至少有一个属性,则返回 true,这意味着字典至少有一个键。 |
| 5 | clearCellSelectionData():void 清除单元格上的信息选择。 |
| 6 | clearIndicators():void [override] 删除所有选择、突出显示和插入符号指示符。 |
| 7 | clearSelectedCells(transition:Boolean = false):void 清除 selectedCells 属性。 |
| 8 | dragCompleteHandler(event:DragEvent):void [override] DragEvent.DRAG_COMPLETE 事件的处理程序。 |
| 9 | dragDropHandler(event:DragEvent):void [override] DragEvent.DRAG_DROP 事件的处理程序。 |
| 10 | drawVerticalLine (s:Sprite, colIndex:int, color:uint, x:Number):void [override] 在列之间绘制垂直线。 |
| 11 | finishKeySelection():void [override] 根据 caretIndex 和 anchorIndex 属性设置选定项。 |
| 12 | initListData (item:Object, adgListData:AdvancedDataGridListData):void 初始化 AdvancedDataGrid 项目渲染器使用的 AdvancedDataGridListData 对象。 |
| 13 | moveIndicators(uid:String, offset:int, absolute:Boolean):void [override] 当控件滚动显示时,将单元格和行选择指示器向上或向下移动给定的偏移量。 |
| 14 | removeCellSelectionData(uid:String, columnIndex:int):void 从控件中删除单元格选择信息。 |
| 15 | selectCellItem (item:IListItemRenderer, shiftKey:Boolean, ctrlKey:Boolean, transition:Boolean = true):Boolean 更新选定单元格的列表,假设指定的项目渲染器被鼠标,并且键盘修饰符处于指定状态。 |
| 16 | selectItem (item:IListItemRenderer, shiftKey:Boolean, ctrlKey:Boolean, transition:Boolean = true):Boolean [override] 假设提供的项目渲染器被鼠标点击,并且键盘修饰符处于给定状态,则更新选定项目集。 |
| 17 | treeNavigationHandler(event:KeyboardEvent):Boolean 用于导航的键盘导航处理程序树。 |
事件
| Sr.No | 事件与说明 |
|---|---|
| 1 | headerDragOutside 当用户将列拖出其列组时分派。 |
| 2 | headerDropOutside 当用户将列拖出其列组时分派。 |
| 3 | itemClose 当导航树的分支关闭或折叠时分派。 |
| 4 | itemOpen 打开或展开导航树的分支时分派。 |
| 5 | itemOpening 启动树分支打开或关闭操作时分派。 |
继承的方法
此类从以下类继承方法 −
- mx.controls.AdvancedDataGridBaseEx
- mx.controls.AdvancedDataGridBase
- mx.controls.listClasses.AdvancedDataGridBase
- mx.core.ScrollControlBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex AdvancedDataGrid 控件示例
让我们按照以下步骤通过创建测试来检查 Flex 应用程序中 AdvancedDataGrid 控件的使用情况应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下面的说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var data:ArrayCollection = new ArrayCollection ([
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]);
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "dataGridPanel" title = "Using DataGrid"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:AdvancedDataGrid dataProvider = "{data}" id = "advancedDataGrid" >
<mx:columns>
<mx:AdvancedDataGridColumn dataField = "code" width = "100"
headerText = "Code" />
<mx:AdvancedDataGridColumn dataField = "value" width = "200"
headerText = "Value" />
</mx:columns>
</mx:AdvancedDataGrid>
<s:HGroup width = "60%">
<s:Label text = "Code :" />
<s:Label text = "{advancedDataGrid.selectedItem.code}"
fontWeight = "bold" />
<s:Label text = "Value :" />
<s:Label text = "{advancedDataGrid.selectedItem.value}"
fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
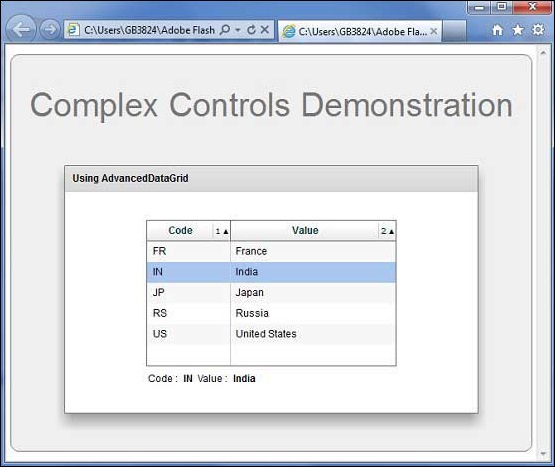
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

