Flex - Accordian 控件
简介
Accordian 控件是一个导航器容器,它具有一组子容器,但一次只能看到其中一个。
类声明
以下是 mx.containers.Accordian 类的声明 −
public class Accordion
extends Container
implements IHistoryManagerClient, IFocusManagerComponent
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | headerRenderer : IFactory 用于为每个子项创建导航按钮的工厂。 |
| 2 | historyManagementEnabled : Boolean 如果设置为 true,此属性将启用此 Accordion 容器内的历史记录管理。 |
| 3 | resizeToContent : Boolean 如果设置为 true,此 Accordion 会自动调整为当前子项的大小。 |
| 4 | selectedChild : INavigatorContent 对当前可见子容器的引用。 |
| 5 | selectedIndex : int 当前可见子容器的从零开始的索引。 |
受保护的属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | contentHeight : Number [只读] 显示内容的区域的高度(以像素为单位)。 |
| 2 | contentWidth : Number [只读] 显示内容的区域的宽度(以像素为单位)。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | Accordion() 构造函数。 |
| 2 | getHeaderAt(index:int):Button 返回对子容器的导航器按钮的引用。 |
| 3 | loadState(state:Object):void 加载此对象的状态。 |
| 4 | saveState():Object 保存此对象的状态。 |
事件
| Sr.No | 事件和说明 |
|---|---|
| 1 | change 选定子容器更改时分派。 |
继承的方法
此类从以下类继承方法 −
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Accordian 控件示例
让我们按照以下步骤通过创建测试应用程序来检查 Flex 应用程序中 Accordian 控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Flex - 创建应用程序 一章中的说明,在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目。 |
| 2 | 按照下文说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "accordianPanel" title = "Using Accordian"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:Accordion id = "accordion" width = "95%" height = "90%">
<s:NavigatorContent label = "Section 1" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 1" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 2" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 2" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 3" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 3" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 4" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 4" />
</s:VGroup>
</s:NavigatorContent>
</mx:Accordion>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
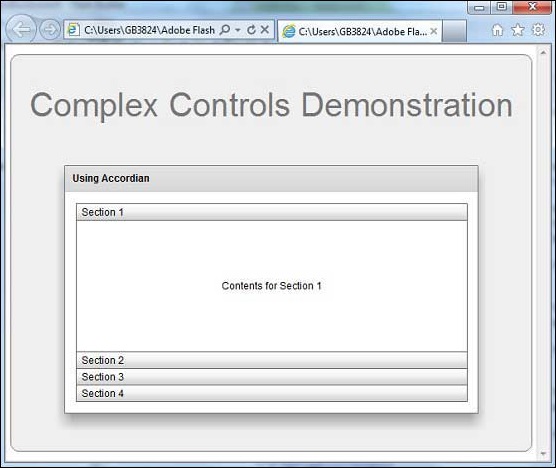
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_complex_controls.html
flex_complex_controls.html

