ES6 - 页面打印
很多时候,您会想在网页上放置一个按钮,以便通过实际打印机打印该网页的内容。JavaScript 可帮助您使用 window 对象的打印函数实现此功能。
JavaScript 打印函数 window.print() 在执行时会打印当前网页。您可以使用 onclick 事件直接调用此函数,如以下示例所示。
示例
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>
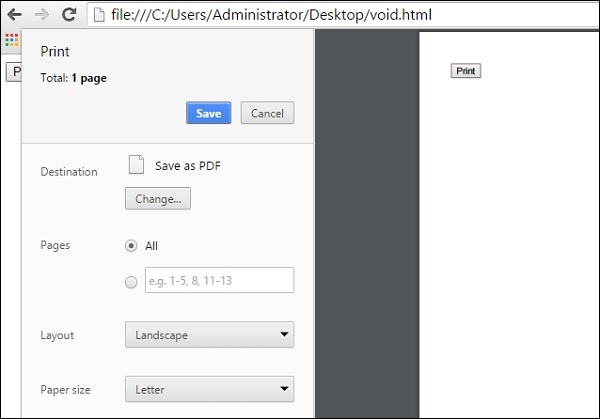
成功执行上述代码后将显示以下输出。