ES6 - 数组
使用变量存储值存在以下限制 −
变量本质上是标量。换句话说,变量声明一次只能包含一个变量。这意味着要在程序中存储 n 个值,将需要 n 个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
程序中的变量以随机顺序分配内存,因此很难按照声明顺序检索/读取值。
JavaScript 引入了数组的概念来解决此问题。
数组是值的同质集合。为了简化,数组是相同数据类型的值的集合。它是一种用户定义的类型。
数组的特征
数组声明分配连续的内存块。
数组是静态的。这意味着数组一旦初始化就无法调整大小。
每个内存块代表一个数组元素。
数组元素由一个称为元素下标/索引的唯一整数标识。
数组也应该在使用前声明,就像变量一样。
数组初始化是指填充数组元素。
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 JavaScript 中声明和初始化数组,请使用以下语法 −
var array_name; //声明 array_name = [val1,val2,valn..] //初始化 或 var array_name = [val1,val2…valn]
注意 − [] 对称为数组的维度。
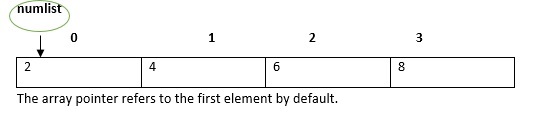
例如,像 var numlist = [2,4,6,8] 这样的声明将创建一个数组,如下图所示。

访问数组元素
数组名称后跟下标用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例:简单数组
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
成功执行上述代码后将显示以下输出。
1 2
示例:单语句声明和初始化
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
成功执行上述代码后将显示以下输出。
1 2 3 3
数组对象
也可以使用数组对象创建数组。数组构造函数可以作为 − 传递
表示数组大小的数值。
逗号分隔值的列表。
以下示例使用此方法创建数组。
示例
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
成功执行上述代码后将显示以下输出。
0 2 4 6
示例:数组构造函数接受逗号分隔的值
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
成功执行上述代码后将显示以下输出。
Mary Tom Jack Jill
数组方法
以下是数组对象的方法列表及其说明。
| Sr.No | 方法 &描述 |
|---|---|
| 1 |
concat()
返回一个由该数组与其他数组和/或值连接而成的新数组 |
| 2 |
every()
如果该数组中的每个元素都满足提供的测试函数,则返回 true。 |
| 3 |
filter()
创建一个新数组,其中包含此数组中所有元素,其中提供的过滤函数返回 true。 |
| 4 |
forEach()
为数组中的每个元素调用一个函数。 |
| 5 |
indexOf()
返回数组中元素的第一个(最小)索引,等于指定值,或 -1如果没有找到则返回。 |
| 6 |
join()
将数组的所有元素合并为一个字符串。 |
| 7 |
lastIndexOf()
返回数组中等于指定值的元素的最后一个(最大)索引,如果未找到则返回 -1。 |
| 8 |
map()
创建一个新数组,并在此数组中的每个元素上调用提供的函数。 |
| 9 |
pop()
从数组中删除最后一个元素并返回该元素。 |
| 10 |
push()
将一个或多个元素添加到数组的末尾并返回数组的新长度。 |
| 11 |
reduce()
同时对数组的两个值(从左到右)应用函数,以将其缩减为单个值。 |
| 12 |
reduceRight()
同时对数组的两个值(从右到左)应用函数,以将其缩减为单个值值。 |
| 13 |
reverse()
反转数组元素的顺序 - 第一个变为最后一个,最后一个变为第一个。 |
| 14 |
shift()
从数组中删除第一个元素并返回该元素切片。 |
| 15 |
slice()
提取数组的一部分并返回一个新数组。 |
| 16 |
some()
如果此数组中至少有一个元素满足提供的测试函数,则返回 true。 |
| 17 |
toSource() 表示对象。 |
| 18 |
sort()
对数组元素进行排序。 |
| 19 |
splice()
添加和/或从数组中删除元素。 |
| 20 |
toString()
返回表示数组及其元素的字符串。 |
| 21 |
unshift()
将一个或多个元素添加到数组的前面并返回数组的新长度。 |
ES6 − 数组方法
以下是 ES6 中引入的一些新数组方法。
Array.prototype.find
find 允许您遍历数组并返回第一个导致给定回调函数返回 true 的元素。一旦找到元素,该函数将立即返回。这是一种获取与给定条件匹配的第一个项目的有效方法。
示例
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
成功执行上述代码后将显示以下输出。
1
注意 − ES5 filter() 和 ES6 find() 不是同义词。Filter 始终返回匹配项数组(并将返回多个匹配项),而 find 始终返回实际元素。
Array.prototype.findIndex
findIndex 的行为类似于 find,但它不返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
上述示例将返回值 1 (0) 的索引作为输出。
Array.prototype.entries
entries 是一个返回数组迭代器的函数,可用于循环遍历数组的键和值。Entries 将返回一个数组数组,其中每个子数组都是一个 [index, value] 数组。
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
成功执行上述代码后将显示以下输出。
[0,1] [1.2] [2,3]
或者,我们也可以使用扩展运算符一次性返回条目数组。
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
成功执行上述代码后将显示以下输出。
[[0,1],[1,2],[2,3]]
Array.from
Array.from() 允许从类似数组的对象创建新数组。Array.from() 的基本功能是将两种值转换为数组 −
类似数组的值。
可迭代值,如 Set 和 Map。
示例
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
成功执行上述代码后将显示以下输出。
h e l l o
Array.prototype.keys()
此函数返回数组索引。
示例
console.log(Array.from(['a', 'b'].keys()))
成功执行上述代码后将显示以下输出。
[ 0, 1 ]
使用 for…in 循环遍历数组
可以使用 for…in 循环遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。成功执行上述代码后将显示以下输出。
1001 1002 1003 1004
JavaScript 中的数组
JavaScript 支持以下有关数组的概念 −
| Sr.No | 概念与描述 |
|---|---|
| 1 |
多维数组
JavaScript 支持多维数组。多维数组的最简单形式是二维数组 |
| 2 |
将数组传递给函数
您可以通过指定数组的名称(不带索引)将指向数组的指针传递给函数。 |
| 3 |
从函数返回数组
允许函数返回数组。 |
数组解构
解构是指将数组或对象中的单个值提取到不同的变量中。考虑这样一种情况,其中需要将数组的值分配给单个变量。传统的执行方式如下 −
var a= array1[0] var b= array1[1] var c= array1[2]
解构有助于以简洁的方式实现相同的目的。
语法
//解构数组
let [variable1,variable2]=[item1,item2]
//解构对象
let {property1,property2} = {property1:value1,property2:value2}
示例
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//带有数组解构的 rest 运算符
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//已声明的变量
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//交换
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>
上述代码的输出将如下所示 −
Mohtashim Kannan Kiran Mumbai ["Hyderabad", "Chennai"] Mohtashim Kannan second is 10 first is 20


