ES6 - 图像地图
您可以使用 JavaScript 创建客户端图像地图。客户端图像地图由 <img /> 标签的 usemap 属性启用,并由特殊的 <map> 和 <area> 扩展标签定义。
将要形成地图的图像使用 <img /> 元素正常插入页面,但它带有一个名为 usemap 的额外属性。usemap 属性的值是您即将看到的 <map> 元素上 name 属性的值,前面有一个磅号或哈希符号。
<map> 元素实际上为图像创建地图,通常紧跟在 <img /> 元素之后。它充当 <area /> 的容器元素实际上定义了可点击热点。<map> 元素仅带有一个属性,即 name 属性,它是标识地图的名称。这就是 <img /> 元素知道要使用哪个 <map> 元素的方式。
<area> 元素指定定义每个可点击热点边界的形状和坐标。
以下代码结合了图像地图和 JavaScript,当鼠标移动到图像的不同部分时,在文本框中生成一条消息。
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.html" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.html" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.html" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>
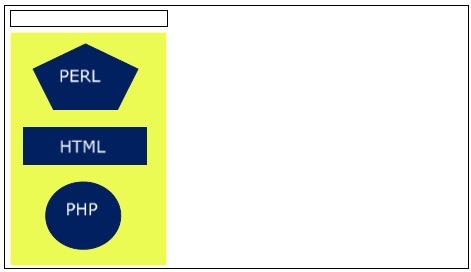
成功执行上述代码后,将显示以下输出。您可以通过将鼠标光标放在图像对象上来感受地图概念。