ES6 - HTML DOM
每个网页都位于浏览器窗口内,可将其视为一个对象。
document 对象表示在该窗口中显示的 HTML 文档。document 对象具有引用其他对象的各种属性,这些属性允许访问和修改文档内容。
访问和修改文档内容的方式称为文档对象模型或DOM。对象按层次结构组织。此层次结构适用于 Web 文档中对象的组织。
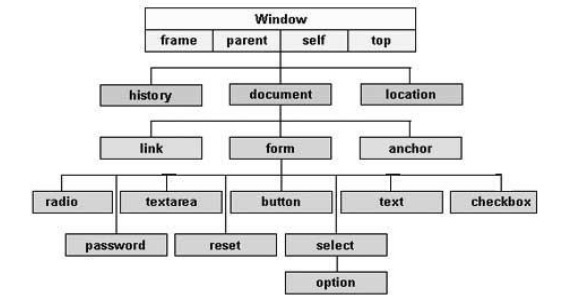
以下是一些重要对象的简单层次结构 −

存在多个 DOM。以下部分详细解释了每个 DOM,并描述了如何使用它们来访问和修改文档内容。
旧式 DOM − 这是 JavaScript 语言早期版本中引入的模型。它得到了所有浏览器的良好支持,但仅允许访问文档的某些关键部分,例如表单、表单元素和图像。
W3C DOM − 此文档对象模型允许访问和修改所有文档内容,并由万维网联盟 (W3C) 标准化。几乎所有现代浏览器都支持此模型。
IE4 DOM − 此文档对象模型是在 Microsoft 的 Internet Explorer 浏览器版本 4 中引入的。 IE 5 及更高版本支持大多数基本的 W3C DOM 功能。
旧版 DOM
这是 JavaScript 语言早期版本中引入的模型。所有浏览器都支持该模型,但只允许访问文档的某些关键部分,例如表单、表单元素和图像。
该模型提供了几个只读属性,例如 title、URL 和 lastModified,它们提供了有关整个文档的信息。除此之外,该模型还提供各种方法,可用于设置和获取文档属性值。
旧版 DOM 中的文档属性
以下是可以使用旧版 DOM 访问的文档属性列表。
| Sr.No | 属性和说明 |
|---|---|
| 1 |
alinkColor 已弃用 −指定激活链接颜色的字符串。 示例:document.alinkColor |
| 2 |
anchors[ ] 锚点对象数组,每个锚点对应文档中出现的锚点。 示例:document.anchors[0]、document.anchors[1] 等等 |
| 3 |
applets[ ] applet 对象数组,每个小程序对应文档中出现的小程序。 示例:document.applets[0]、document.applets[1] 等等 |
| 4 |
bgColor 已弃用 −指定文档背景颜色的字符串。 示例:document.bgColor |
| 5 |
Cookie 具有特殊行为的字符串值属性,允许查询和设置与此文档关联的 cookie。 示例:document.cookie |
| 6 |
域 指定文档来自的 Internet 域的字符串。用于安全目的。 示例:document.domain |
| 7 |
embeds[ ] 表示使用 <embed> 标签嵌入文档中的数据的对象数组。与 plugins [] 同义。某些插件和 ActiveX 控件可以用 JavaScript 代码控制。 示例:document.embeds[0]、document.embeds[1] 等等 |
| 8 |
fgColor 用于指定文档默认文本颜色的字符串。 示例:document.fgColor |
| 9 |
forms[ ] 表单对象数组,文档中出现的每个 HTML 表单都有一个表单对象。 示例:document.forms[0]、document.forms[1] 等等 |
| 10 |
images[ ] 表单对象数组,文档中出现的每个 HTML 表单都有一个表单对象<img> 标签。 示例:document.forms[0]、document.forms[1] 等等 |
| 11 |
lastModified 一个只读字符串,指定文档最近更改的日期。 示例:document.lastModified |
| 12 |
linkColor 已弃用 −指定未访问链接颜色的字符串。 示例:document.linkColor |
| 13 |
links[ ] 这是一个文档链接数组。 示例:document.links[0]、document.links[1] 等等 |
| 14 |
Location 文档的 URL。已弃用,改用 URL 属性。 示例:document.location |
| 15 |
plugins[ ] embeds[ ] 的同义词 示例:document.plugins[0]、document.plugins[1] 等等 |
| 16 |
Referrer 一个只读字符串,包含当前文档所链接的文档的 URL(如果有)。 示例:document.referrer |
| 17 |
title <title> 的文本内容标签。 示例:document.title |
| 18 |
URL 指定文档 URL 的只读字符串。 示例:document.URL |
| 19 |
vlinkColor 已弃用 −指定已访问链接颜色的字符串。 示例:document.vlinkColor |
旧版 DOM 中的文档方法
以下是旧版 DOM 支持的方法列表。
| Sr.No | 属性和说明 |
|---|---|
| 1 |
clear() 已弃用 −删除文档内容并且不返回任何内容。 示例:document.clear( ) |
| 2 |
close( ) 关闭使用 open( ) 方法打开的文档流并且不返回任何内容。 |
| 3 |
open( ) 删除现有文档内容并打开一个流,新文档内容可以写入其中。不返回任何内容。 示例:document.open( ) |
| 4 |
write( value, ...) 将指定的字符串插入当前正在解析的文档中或附加到使用 open( ) 打开的文档中。不返回任何内容。 示例:document.write( value, ...) |
| 5 |
writeln( value, ...) 与 write() 相同,不同之处在于它会在输出后附加一个换行符。不返回任何内容。 示例:document.writeln( value, ...) |
我们可以使用 HTML DOM 在任何 HTML 文档中定位任何 HTML 元素。例如,如果 Web 文档包含表单元素,则使用 JavaScript,我们可以将其引用为 document.forms[0]。如果您的 Web 文档包含两个表单元素,则第一个表单称为 document.forms[0],第二个表单称为 document.forms[1]。
使用上面给出的层次结构和属性,我们可以使用 document.forms[0].elements[0] 等访问第一个表单元素。
示例
以下是使用传统 DOM 方法访问文档属性的示例。
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
输出
成功执行上述代码后将显示以下输出。

注意 −此示例返回表单和元素的对象。我们必须使用本教程中未讨论的对象属性来访问它们的值。


