ES6 - 环境
在本章中,我们将讨论 ES6 的环境设置。
本地环境设置
JavaScript 可以在任何浏览器、任何主机和任何操作系统上运行。您需要以下内容来编写和测试 JavaScript 程序标准 −
文本编辑器
文本编辑器可帮助您编写源代码。一些编辑器的示例包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。源文件通常以 extension.js命名
安装 Node.js
Node.js 是一个用于服务器端 JavaScript 的开源、跨平台运行时环境。运行 JavaScript 需要 Node.js,而无需浏览器支持。它使用 Google V8 JavaScript 引擎来执行代码。您可以下载 Node.js 源代码或适合您平台的预构建安装程序。 Node 可在 https://nodejs.org/en/download 上获取
在 Windows 上安装
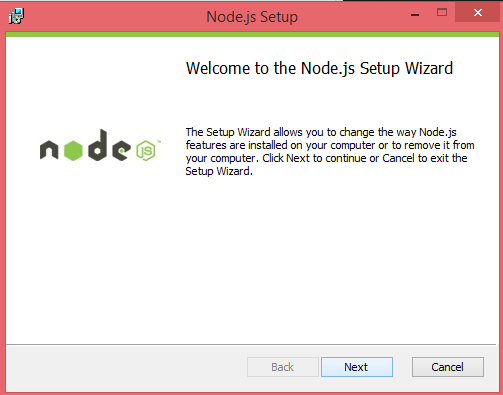
下载并运行 Node 的 .msi 安装程序

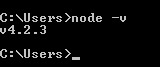
要验证安装是否成功,请在终端窗口中输入命令 node –v。

在 Mac OS X 上安装
要在 OS X 上安装 node.js,您可以下载一个预编译的二进制包,这样可以很容易地安装。前往 www.nodejs.org 并单击安装按钮下载最新软件包。

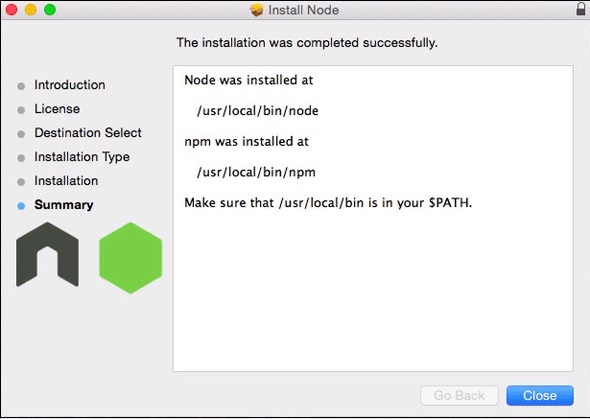
按照安装向导从 .dmg 安装软件包,安装向导将安装 node 和 npm。 npm 是 Node 包管理器,它有助于安装 Node.js 的其他包。

在 Linux 上安装
您需要安装许多依赖项,然后才能安装 Node.js 和 npm。
Ruby 和 GCC。您需要 Ruby 1.8.6 或更新版本以及 GCC 4.2 或更新版本
Homebrew。Homebrew 最初是用于 Mac 的包管理器,但它已被移植到 Linux,名为 Linuxbrew。您可以在http://brew.sh/上了解有关 Homebrew 的更多信息,网址为http://brew.sh/linuxbrew。
集成开发环境 (IDE) 支持
JavaScript 可以在多种开发环境中构建,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。本节将讨论 Visual Studio Code 和 Brackets IDE。此处使用的开发环境是 Visual Studio Code(Windows 平台)。
Visual Studio Code
这是来自 Visual Studio 的开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。 VScode 可在 https://code.visualstudio.com 上获取。
在 Windows 上安装
下载适用于 Windows 的 Visual Studio Code。

双击 VSCodeSetup.exe  以启动安装过程。这只需要一分钟。
以启动安装过程。这只需要一分钟。

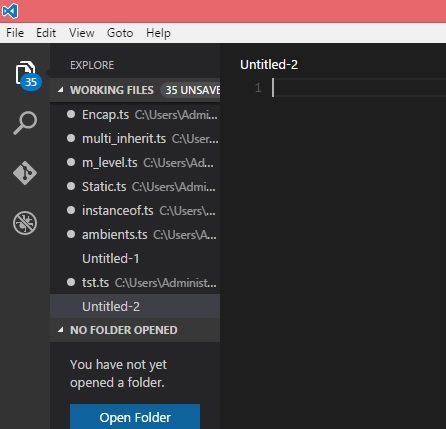
以下是 IDE 的屏幕截图。

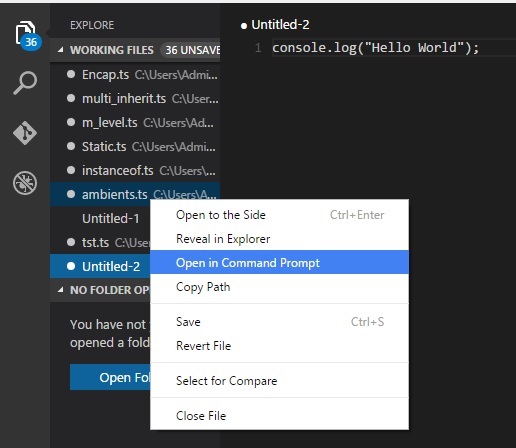
您可以通过右键单击文件并在命令提示符中打开直接遍历到文件的路径。类似地,在资源管理器中显示选项在文件资源管理器中显示文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可在 https://code.visualstudio.com/docs/setup/setup-overview 找到
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可在 https://code.visualstudio.com/Docs/editor/setup.
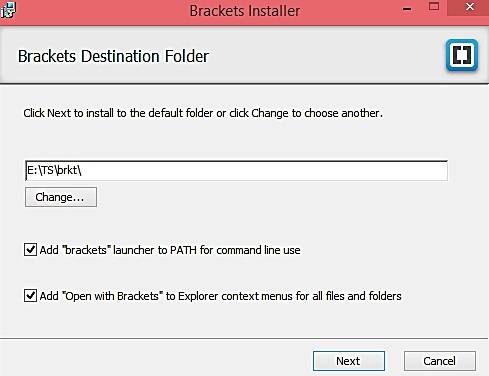
Brackets
Brackets 是一款由 Adobe Systems 创建的用于 Web 开发的免费开源编辑器。它适用于 Linux、Windows 和 Mac OS X。Brackets 可在 http://brackets.io 上获取。

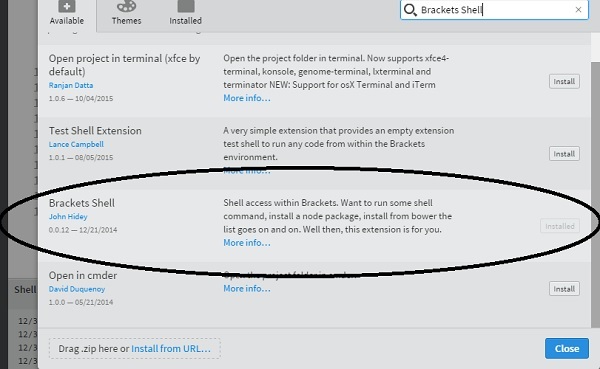
您可以通过添加另一个扩展 Brackets Shell 在 Brackets 内部运行 DOS 提示符/Shell。

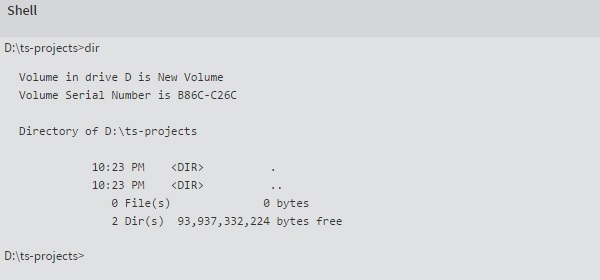
安装后,您会在编辑器右侧看到一个 shell 图标  。单击图标后,您将看到如以下屏幕截图所示的 shell 窗口。
。单击图标后,您将看到如以下屏幕截图所示的 shell 窗口。

您已全部设置完毕!!!


