ES6 - do…while 循环
do…while 循环与 while 循环类似,不同之处在于 do...while 循环在第一次执行循环时不会评估条件。但是,在后续迭代中会评估条件。换句话说,代码块将在 do…while 循环中至少执行一次。
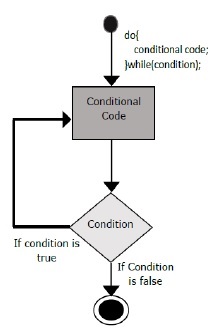
流程图

以下是 JavaScript 中 do-while 循环的语法。
do {
要执行的语句;
} while (表达式);
注意 −不要忘记 do...while 循环末尾使用的分号。
示例
var n = 10;
do {
console.log(n);
n--;
} while(n> = 0);
该示例以相反的顺序打印从 0 到 10 的数字。
成功执行上述代码后将显示以下输出。
10 9 8 7 6 5 4 3 2 1 0
示例:while 与 do…while
do…while 循环
var n = 10;
do {
console.log(n);
n--;
}
while(n> = 0);
while 循环
var n = 10;
while(n> = 0) {
console.log(n);
n--;
}
在上面的例子中,只有当传递给 while 的表达式求值为真时,才会进入 while 循环。在此示例中,n 的值不大于零,因此表达式返回 false 并跳过循环。
另一方面,do…while 循环执行一次语句。这是因为初始迭代不考虑布尔表达式。但是,对于后续迭代,while 会检查条件并将控制权从循环中移出。


