EmberJS - 快速指南
EmberJS - 概述
什么是 Ember.js?
Ember.js 是一个开源、免费的 JavaScript 客户端框架,用于开发 Web 应用程序。它通过提供包含数据管理和应用程序流程的完整解决方案来构建客户端 JavaScript 应用程序。
Ember.js 的原始名称是 SproutCore MVC 框架。它由 Yehuda Katz 开发,并于 2011 年 12 月 首次发布。 Ember.js 的稳定版本是 2.10.0,于 2016 年 11 月 28 日发布。
为什么选择 Ember.js?
请考虑以下几点以了解 Ember.js 的使用 −
Ember.js 是一个遵循 MIT 许可的开源 JavaScript 框架。
它使用 HTMLBars 模板引擎提供了新的绑定语法,该引擎是 Handerlbars 模板引擎的超集。
它提供了 Glimmer 渲染引擎 以提高渲染速度。
它提供了 命令行界面 实用程序,将 Ember 模式集成到开发过程中,并轻松专注于提高开发人员的工作效率。
它支持数据绑定在两个属性之间创建链接,当一个属性发生变化时,另一个属性将使用新值进行升级。
Ember.js 的功能
以下是 Ember.js 的一些最突出的功能 −
Ember.js 用于创建可重用和可维护的 JavaScript Web 应用程序。
Ember.js 以 HTML 和 CSS 为开发模型的核心。
它提供实例初始化程序。
路由是 Ember.js 的核心功能,用于管理 URL。
Ember.js 提供 Ember Inspector 工具来调试 Ember应用程序。
如果应用程序的内容发生变化,Ember.js 使用模板来帮助自动更新模型。
EmberJS - 安装
在您的系统中配置 Ember.js 很容易。通过使用 Ember CLI(命令行界面)实用程序,您可以创建和管理您的 Ember 项目。Ember CLI 处理不同类型的应用程序资产管理,例如串联、缩小和版本控制,还提供生成器来生成组件、路由等。
要安装 Ember CLI,您需要具有以下依赖项 −
Git − 它是一个开源版本控制系统,用于跟踪文件中所做的更改。有关更多信息,请查看 git 的官方网站。 Ember 使用 Git 来管理其依赖项。
在 Linux 上安装 Git:使用此链接在 Linux 上安装 Git - http://git-scm.com/download/linux
在 Mac 上安装 Git:使用此链接在 Mac OS 上安装 Git - https://git-scm.com/download/mac
在 Linux 上安装 Git:使用此链接在 Windows 上安装 Git - https://git-scm.com/download/win
Node.js 和 npm − Node.js 是一个开源项目,用于开发服务器端和网络应用程序。它用 JavaScript 编写。NPM 是一个节点包管理器,用于安装、共享和管理项目中的依赖项。Ember CLI 使用 Node.js 运行时和 npm 来获取依赖项。
Bower − 它用于管理 HTML、CSS、JavaScript、图像文件等组件,可以使用 npm 安装。
Watchman − 此可选依赖项可用于监视文件或目录并在它们更改时执行某些操作。
PhantomJS −此可选依赖项可用于运行基于浏览器的单元测试以与网页交互。
安装 Ember CLI
Ember CLI 将 Ember 模式集成到开发过程中,并轻松专注于开发人员的工作效率。它用于使用 Ember.js 和 Ember 数据创建 Ember 应用程序。
您可以使用 npm 安装 Ember,如下所示 −
npm install -g ember-cli
要安装测试版,请使用以下命令 −
npm install -g ember-cli@2.10
要检查 Ember 是否安装成功,请使用以下命令 −
ember -v
执行上述命令后,将显示类似以下内容 −
ember-cli: 2.10.1 node: 0.12.7 os: win32 ia32
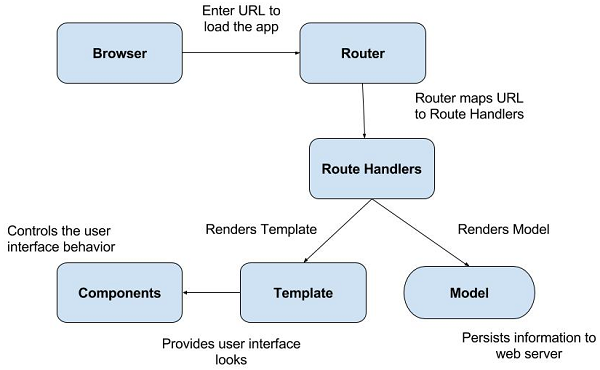
EmberJS - 核心概念
Ember.js 具有以下核心概念 −
- 路由器
- 模板
- 模型
- 组件

路由器和路由处理程序
通过在地址栏中输入 URL,URL 会加载应用程序,用户将单击应用程序内的链接。Ember 使用路由器将 URL 映射到路由处理程序。路由器将现有 URL 与路由匹配,然后使用该路由加载数据、显示模板并设置应用程序状态。
路由处理程序执行以下操作 −
它提供模板。
它定义模板可访问的模型。
如果用户无权访问应用程序的特定部分,则路由器将重定向到新路由。
模板
模板是面向最终用户的强大 UI。Ember 模板使用 Handlebars 模板 的语法提供应用程序的用户界面外观。它构建前端应用程序,就像常规 HTML 一样。它还支持正则表达式并动态更新表达式。
模型
路由处理程序呈现将信息持久化到 Web 服务器的模型。它操纵存储在数据库中的数据。模型是扩展 Ember Data 功能的简单类。Ember Data 是一个与 Ember.js 紧密耦合的库,用于操纵存储在数据库中的数据。
组件
组件控制用户界面行为,包括两部分 −
用 JavaScript 编写的模板
用 JavaScript 编写的源文件,提供组件的行为。
EmberJS - 创建和运行应用程序
您可以轻松地在系统中配置 Ember.js。 Ember.js 的安装在 EmberJS 安装 一章中有说明。
创建应用程序
让我们使用 Ember.js 创建一个简单的应用程序。首先创建一个文件夹,在其中创建应用程序。例如,如果您已经创建了"emberjs-app"文件夹,则导航到此文件夹,如下所示 −
$ cd ~/emberjs-app
在"emberjs=app"文件夹中,使用新命令 − 创建一个新项目
$ ember new demo-app
创建项目时,新命令会提供以下目录结构,其中包含文件和目录 −
|-- app |-- bower_components |-- config |-- dist |-- node_modules |-- public |-- tests |-- tmp |-- vendor bower.json ember-cli-build.js package.json README.md testem.js
app − 它指定模型、路由、组件、模板和样式的文件夹和文件。
bower_components / bower.json − 它用于管理 HTML、CSS、JavaScript、图像文件等组件,可以使用 npm 安装。bower_components 目录包含所有 Bower 组件,bower.json 包含 Ember、Ember CLI Shims 和 QUnit 安装的依赖项列表。
config − 它包含用于配置应用程序设置的 environment.js 目录。
dist −它包括构建应用程序时部署的输出文件。
node_modules / package.json − NPM 是 Node.js 的节点包管理器,用于安装、共享和管理项目中的依赖项。 package.json 文件包含应用程序的当前 npm 依赖项,列出的包安装在 node_modules 目录中。
public − 它包括图像、字体等资产。
vendor − 它是一个目录,其中 JavaScript、CSS 等前端依赖项不受 Bower go 控制。
tests / testem.js −自动化测试存储在 tests 文件夹下,Ember CLI 的测试运行器 testem 安排在 testem.js 中。
tmp − 它包含 Ember CLI 的临时文件。
ember-cli-build.js − 它指定如何使用 Ember CLI 构建应用程序。
运行应用程序
要运行应用程序,请导航到新创建的项目目录 −
$ cd demo-app
我们已经创建了新项目,可以使用下面给出的命令运行它 −
$ ember server
现在打开浏览器并导航到 http://localhost:4200/。您将获得 Ember 欢迎页面,如下图所示 −

EmberJS - 对象模型
在 Ember.js 中,所有对象都派生自 Ember.Object。面向对象的分析和设计技术称为对象建模。Ember.Object 通过使用类系统支持 mixins 和构造函数方法等功能。 Ember 使用 Ember.Enumerable 接口来扩展 JavaScript 数组原型,以提供数组的观察变化,还使用 格式化和本地化 方法来扩展 String 原型。
下表列出了 Ember.js 中不同类型的对象模型及其描述 −
| S.No. | 类型 &描述 |
|---|---|
| 1 | 类和实例
类是一个模板或蓝图,它包含变量和函数的集合,而实例与该类的对象相关。您可以使用 Ember.Object 的 extend() 方法创建新的 Ember 类。 |
| 2 | 重新打开类和实例
这只不过是更新类实现而不重新定义它。 |
| 3 | 计算属性
计算属性将函数声明为属性,Ember.js 会在需要时自动调用计算属性,并将一个或多个属性组合在一个变量中。 |
| 4 | 计算属性和聚合数据
计算属性访问数组中的所有项以确定其值。 |
| 5 | 观察者
观察者观察属性(例如计算属性)并更新计算属性的文本。 |
| 6 | 绑定
绑定是 Ember.js 的一个强大功能,它有助于在两个属性之间创建链接,如果其中一个属性发生变化,另一个属性也会自动更新。 |
EmberJS - 路由器
路由器是 EmberJs 的一个核心功能,它将 URL 转换为一系列模板并表示应用程序的状态。Ember 使用路由器将 URL 映射到路由处理程序。路由器将当前 URL 与其他路由进行匹配,这些路由用于加载数据、显示模板和设置应用程序状态。
路由处理程序执行一些操作,例如 −
它提供模板。
它定义模型,模板可以访问该模型。
如果用户没有权限访问应用程序的特定部分,则路由器将重定向到新路由。
下表列出了 Ember.js 中的不同路由器及其描述 −
| S.No. | 类型和说明 |
|---|---|
| 1 | 定义路由
路由器将当前 URL 与负责显示模板、加载数据和设置应用程序状态的路由进行匹配。 |
| 2 | 指定路由的模型
要指定路由模型,您需要一个模板来显示模型中的数据。 |
| 3 | 渲染模板
路由用于将外部模板渲染到屏幕上。 |
| 4 | 重定向
这是一种 URL 重定向机制,当找不到请求的 URL 时,它会将用户重定向到其他页面。 |
| 5 | 防止和重试转换
在路由转换期间,可以使用 transition.abort() 和 transition.retry() 方法分别中止和重试转换。 |
| 6 | 加载/错误子状态
Ember 路由器提供路由加载信息以及加载路由时发生的错误。 |
| 7 | 查询参数
查询参数在右侧显示URL 中的"?"标记表示为可选的键值对。 |
| 8 | 异步路由
Ember.js 路由器能够通过使用异步路由来处理应用程序内的复杂异步逻辑。 |
EmberJS - 模板
模板用于在多个页面上创建标准布局。更改模板时,基于该模板的页面会自动更改。模板提供标准化控件。
下表显示了有关模板的更多详细信息 −
| S.No. | 类型和说明 |
|---|---|
| 1 | Handlebars 基础知识
Handlebars 模板库允许通过包含静态 HTML 和动态内容来构建丰富的用户界面。 |
| 2 | 内置助手
助手为模板提供额外的功能,并将模型和组件的原始值修改为适合用户的格式。 |
| 3 | 条件语句
Ember.js 定义了两个条件语句,它们有助于控制程序流程。 |
| 4 | 显示项目列表
您可以使用 #each 帮助程序显示数组中的项目列表。 |
| 5 | 显示对象中的键
您可以使用 #each-in 帮助程序显示对象中的键。 |
| 6 | 链接
可以使用 {{link-to}}}i> 组件创建指向路线的链接。 |
| 7 | 操作
可以使用 {{action}}}i> 使 HTML 元素可点击帮助器。 |
| 8 | 输入帮助器
可以使用 Ember.js 中的 {{input}}}i> 和 {{textarea}}}i> 帮助器创建常见的表单控件 |
| 9 | 开发帮助器
使用 Handlebars 和 Ember 的一些帮助器可以使模板开发更容易。 |
| 10 | 编写助手
您可以向模板添加额外的功能,并将模型和组件的原始值转换为适合用户的格式。 |
EmberJS - 组件
Ember.js 组件使用 W3C Web 组件规范并提供真正的封装 UI 小部件。它包含三个主要规范:模板、影子 DOM 和 自定义元素。组件在 data-template-name 中声明,该名称具有路径名而不是纯字符串,并以"components/"为前缀。
下表列出了操作的操作事件 −
| S.No. | 操作事件 &描述 |
|---|---|
| 1 | 定义组件
您可以在 Ember.js 中轻松定义组件,并且每个组件的名称中都必须有一个破折号。 |
| 2 | 组件生命周期
组件生命周期使用某些方法在组件生命周期中的特定时间执行代码。 |
| 3 | 将属性传递给组件
组件不会在模板范围内直接访问属性。因此,只需在组件减速时声明该属性即可。 |
| 4 | 将内容包装在组件中
您可以使用模板将内容包装在组件中。 |
| 5 | 自定义组件元素
您可以在组件中使用 Ember.Component 的子类来自定义组件元素,例如属性、类名JavaScript。 |
| 6 | 使用块参数
组件中传递的属性可以在块表达式中返回结果。 |
| 7 | 处理事件
双击、悬停、按键等用户事件可以由事件处理程序处理。为此,请将事件名称作为方法应用于组件。 |
| 8 | 使用操作触发更改
组件可以使用操作触发更改并与事件进行通信。 |
EmberJS - 模型
模型是一个扩展 Ember Data 功能的类。当用户刷新页面时,页面内容应由模型表示。在 Ember.js 中,每个路由都有一个关联的模型。该模型有助于提高应用程序的性能。Ember Data 可操作服务器中存储的数据,并且还可以轻松与 socket.io 和 Firebase 或 WebSockets 等流式 API 配合使用。
核心概念
- 存储
- 模型
- 记录
- 适配器
- 缓存
存储
存储是应用程序中所有可用记录的中央存储库和缓存。路由和控制器可以访问应用程序的存储数据。DS.Store 会自动创建以在整个对象之间共享数据。
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});
模型
模型是扩展 Ember Data 功能的类,它指定与其他对象的关系。当用户刷新页面时,页面内容应由模型表示。
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});
记录
记录是包含信息的模型实例,该信息从服务器加载,您可以通过其模型类型和ID识别记录。
//它找到类型为"person"且"ID"为 1 的记录
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }
适配器
适配器是一个对象,负责将 Ember 请求的记录转换为对特定服务器后端的适当调用。例如,如果您想查找 ID 为 1 的人,那么 Ember 将使用 HTTP 将 URL 加载为 /person/1。
缓存
记录可以由存储自动缓存,并在您第二次从服务器加载记录时返回相同的对象实例。这可以提高应用程序的性能并尽快向用户显示应用程序 UI。
下表列出了有关模型的详细信息 −
| S.No. | 模型方法和说明 |
|---|---|
| 1 | 定义模型
模型是一个简单的类,它扩展了 Ember 数据的功能。 |
| 2 | 查找记录
您可以使用 Ember 数据存储检索记录。 |
| 3 | 创建和删除记录
您可以在模型实例上创建和删除记录。 |
| 4 | 关系
Ember.js 提供关系类型来指定模型之间的相互关系。 |
| 5 | 将记录推送到存储中
您可以将记录推送到存储的缓存中,而无需从应用程序。 |
| 6 | 处理元数据
元数据是用于特定模型或类型的数据,而不是使用记录。 |
| 7 | 自定义适配器
Ember.js 适配器指定如何在后端数据存储中保存数据,例如 URL 格式和 REST API 标头。 |
EmberJS - 管理依赖项
Ember 使用 NPM 和 Bower 来管理依赖项,这些依赖项在 NPM 的 package.json 和 Bower 的 bower.json 中定义。例如,在开发 Ember 应用时,您可能需要为样式表安装 SASS,而 Ember 并未安装 SASS。为此,请使用 Ember Addons 来共享可重用的库。如果您想要安装任何 CSS 框架或 JavaScript 日期选择器依赖项,请使用 Bower 包管理器。
插件
可以使用 Ember CLI 安装 Ember 插件,方法是使用以下命令 −
ember install ember-cli-sass
ember install 命令 会将所有依赖项保存到相应的配置文件中。
Bower
它是一个 Web 包管理器,用于管理 HTML、CSS、JavaScript 或图像文件的组件。它基本上维护和监控所有包并检查新更新。它使用配置文件 bower.json 来跟踪放置在 Ember CLI 项目根目录中的应用程序。
您可以使用以下命令 − 安装项目依赖项
bower install <dependencies> --save
资产
您可以将第三方 JavaScript 放在项目的 vendor/ 文件夹中(这些文件夹不可用作 Addon 或 Bower 包),并将自己的资产(如 robots.txt、favicon 等)放在项目的 public/ 文件夹中。开发 Ember 应用时 Ember 未安装的依赖项应使用清单文件 ember-cli-build.js 来包含。
AMD JavaScript 模块
您可以将资产路径作为第一个参数,将模块和导出列表作为第二个参数。您可以将这些资产包含在 ember-cli-build.js 清单文件中,如下所示 −
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});
环境特定资产
通过将对象定义为第一个参数(即环境名称),可以在不同的环境中使用不同的资产,并且对象的值应在该环境中用作资产。在 ember-cli-build.js 清单文件中,您可以包含以下内容 −
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});
其他资产
一旦所有资产都放置在 public/ 文件夹中,它们将被复制到 dist/ 目录中。例如,如果您复制放置在 public/images/favicon.ico 文件夹中的图标,它将被复制到 dist/images/favicon.ico 目录中。第三方资产可以手动添加到 vendor/ 文件夹中,也可以通过 Bower 包管理器的 import() 选项添加。未使用 import() 选项添加的资产将不会出现在最终版本中。
例如,请考虑以下将资产导入 dist/ 文件夹的代码行。
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');
上述代码行在 dist/font-awesome/fonts/fontawesomewebfont.ttf 中创建一个字体文件。您还可以将上述文件放在不同的路径,如下所示 −
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});
它将复制 dist/assets/fontawesome-webfont.ttf 中的字体文件。
EmberJS - 应用程序问题
可以使用 Ember.Application 类来扩展 Ember 应用程序,该类声明和配置有助于构建应用程序的对象。
应用程序在运行时创建 Ember.ApplicationInstance 类,用于管理其方面,并充当实例化对象的所有者。简而言之,Ember.Application 类定义应用程序,Ember.ApplicationInstance 类管理其状态。
下表列出了有关模型的更多详细信息 −
| S.No. | 模型方式 &描述 |
|---|---|
| 1 | 依赖注入
这是一个将一个对象的依赖项提供给另一个对象的过程,Ember 应用程序使用它来声明和实例化它们之间的对象和依赖项类。 |
| 2 | 初始化程序
初始化程序用于在应用程序启动时对其进行配置。 |
| 3 | 服务
服务是一个 Ember 对象,可在应用程序的不同部分使用。 |
| 4 | 运行循环
它是应用程序大部分内部代码所在的区域。 |
EmberJS - 配置 Ember.js
可以配置 Ember.js 来管理应用程序的环境。配置 Ember.js 包括以下主题 −
| S.No. | 配置方式 &描述 |
|---|---|
| 1 | 配置应用程序和 Ember CLI
您可以配置 Ember 应用程序和 CLI 来管理应用程序的环境。 |
| 2 | 禁用原型扩展并指定 URL 类型
可以通过将 EXTEND_PROTOTYPES 标志设置为 false 并使用 Ember 路由器选项指定 URL 类型来禁用原型扩展。 |
| 3 | 嵌入应用程序和功能标志
您可以通过更改根元素将应用程序嵌入到现有页面中,并且可以根据项目的配置启用功能标志。 |
EmberJS - Ember 检查器
Ember 检查器是一个浏览器插件,用于调试 Ember 应用程序。Ember 检查器包括以下主题 −
| S.No. | Ember 检查器方法 &描述 |
|---|---|
| 1 | 安装检查器
您可以安装 Ember 检查器来调试应用程序。 |
| 2 | 对象检查器
Ember 检查器允许与 Ember 对象进行交互。 |
| 3 | 视图树
视图树提供应用程序的当前状态。 |
| 4 | 检查路由、数据选项卡和库信息
您可以查看检查器定义的应用程序路由列表,数据选项卡用于显示模型类型列表。 |
| 5 | 调试承诺
Ember 检查器根据其状态。 |
| 6 | 检查对象和渲染性能
使用容器检查对象实例,并使用渲染性能选项计算应用程序的渲染时间。 |


