EmberJS - 推送记录
您可以将记录推送到存储的缓存中,而无需从应用程序请求记录。只有当记录在缓存中时,如果路由或控制器请求,存储才能够返回记录。
示例
下面给出的示例显示了将记录推送到 ember firebase。使用以下代码打开在 app/templates/ 下创建的 application.hbs 文件 −
<h2>Pushing Record into Store</h2>
<form>
{{input type = "name" value = nameAddress placeholder = "Enter the text"
autofocus = "autofocus"}}
//当用户点击发送按钮时,将触发"saveInvitation"操作
<button {{action 'saveInvitation'}} >Send</button>
</form>
{{#if responseMessage}}
//发送文本成功后显示响应消息
{{responseMessage}}
{{/if}}
{{outlet}}
创建一个名为 invitation 的模型,它将在 app/models/ 下创建。打开文件并添加以下代码 −
import DS from 'ember-data';
export default DS.Model.extend ({
//使用 'attr()' 方法指定属性
name: DS.attr('string')
});
接下来,创建一个名为 application 的控制器,它将在 app/controllers/ 下创建。打开文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Controller.extend ({
headerMessage: 'Coming Soon',
//显示发送记录到存储后的响应消息
responseMessage: '',
nameAddress: '',
actions: {
//当用户点击发送按钮时触发此操作名称
saveInvitation() {
const name = this.get('nameAddress');
//通过调用 createRecord() 方法在商店中创建记录
const newInvitation = this.store.createRecord('invitation', { name: name });
newInvitation.save(); //调用 save() 方法将记录持久化到后端
this.set('responseMessage', `Thank you! We have saved your Name: ${this.get('nameAddress')}`);
this.set('nameAddress', '');
}
}
});
您可以在 Ember Firebase 上以 JSON 格式存储信息。为此,您需要使用 Firebase 网站创建帐户。有关如何在应用程序中创建和配置 Firebase 的更多信息,请单击此 链接。
输出
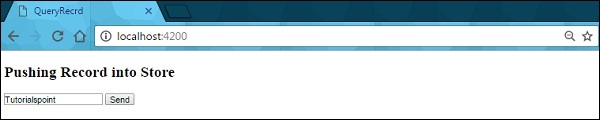
运行 ember 服务器,您将获得输入框以输入值,如下面的屏幕截图所示 −

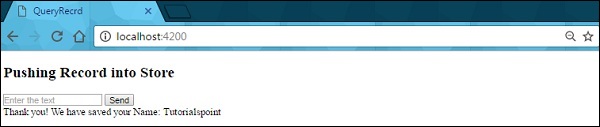
单击发送按钮后,它将显示用户输入的文本 −

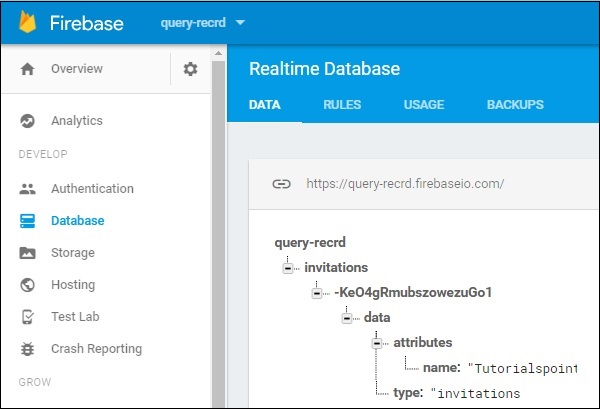
现在打开您的 firebase 数据库,您将在 Database 部分下看到存储的值 −

 emberjs_model.html
emberjs_model.html

