EmberJS - 核心概念
Ember.js 具有以下核心概念 −
- 路由器
- 模板
- 模型
- 组件

路由器和路由处理程序
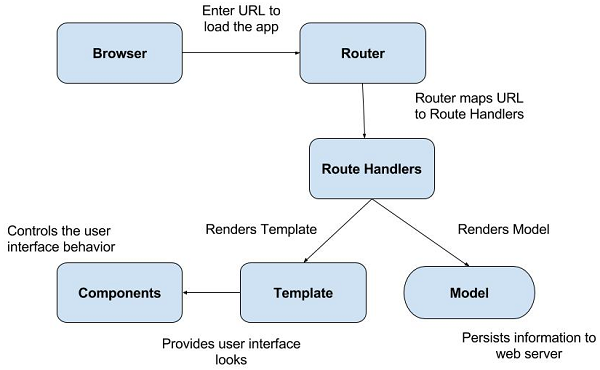
通过在地址栏中输入 URL,URL 会加载应用程序,用户将单击应用程序内的链接。Ember 使用路由器将 URL 映射到路由处理程序。路由器将现有 URL 与路由匹配,然后使用该路由加载数据、显示模板并设置应用程序状态。
路由处理程序执行以下操作 −
它提供模板。
它定义模板可访问的模型。
如果用户无权访问应用程序的特定部分,则路由器将重定向到新路由。
模板
模板是面向最终用户的强大 UI。Ember 模板使用 Handlebars 模板 的语法提供应用程序的用户界面外观。它构建前端应用程序,就像常规 HTML 一样。它还支持正则表达式并动态更新表达式。
模型
路由处理程序呈现将信息持久化到 Web 服务器的模型。它操作存储在数据库中的数据。模型是扩展 Ember Data 功能的简单类。Ember Data 是一个与 Ember.js 紧密耦合的库,用于操作存储在数据库中的数据。
组件
组件控制用户界面行为,包括两部分 −
用 JavaScript 编写的模板
用 JavaScript 编写的源文件,提供组件的行为。


