EmberJS - 路由器多个模型
您可以使用 RSVP.hash 定义多个模型,它使用对象返回承诺。
Syntax
Ember.Route.extend ({
model() {
return Ember.RSVP.hash({
//代码在这里
})
}
});
示例
以下示例展示了如何使用 RSVP.hash 指定多个模型来显示数据。按照前面章节中的说明创建一个新模型。这里我们在 app/models/ 下创建了 rental 和 review 两个模型。
现在打开 rental.js 文件并提供其属性 −
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});
现在打开 review.js 文件并提供其属性 −
import DS from 'ember-data';
export default DS.Model.extend ({
author: DS.attr(),
rating: DS.attr(),
content: DS.attr()
});
您可以在一个模型挂钩中返回租赁和评论模型,并使用下面给出的代码将它们显示在索引页面(app / routes / index.js)上 −
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//RSVP.hash 方法是使用 RSVP.js 库构建的,允许加载
multiple JavaScript promises
return Ember.RSVP.hash ({
//查找给定类型的记录并返回该类型的所有记录
present in the store
rentals: this.store.findAll('rental'),
reviews: this.store.findAll('review')
});
},
});
现在您可以访问索引模板中引用的 RSVP 哈希中的模型数据,即在 app/templates/index.hbs 文件中 −
<h3>Members - City </h3>
<ul>
{{#each model.rentals as |rental|}}
<li>{{rental.owner}} - {{rental.city}}</li>
{{/each}}
</ul>
<h3>Member Reviews </h3>
<ul>
{{#each model.reviews as |review|}}
<li>{{review.rating}} - {{review.content}} - by {{review.author}}</li>
{{/each}}
</ul>
代码显示来自 Firebase 数据库的数据,该数据库是一个以 JSON 格式存储信息的云数据库。因此,要使用此数据库,请使用 Firebase 网站创建一个帐户。
安装 EmberFire 以通过 Ember 数据与 Firebase 交互。
ember install emberfire
它将 EmberFire 添加到 package.json 并将 firebase 添加到 bower.json。
配置 Firebase
登录 Firebase 帐户并单击 CREATE NEW PROJECT 按钮。为 Firebase 项目提供与 Ember 应用程序相同的名称。
打开 config/environment.js 文件,从 Firebase 网站上创建的项目中为 Ember 应用程序添加配置信息。
module.exports = function(environment) {
var ENV = {
modulePrefix: 'super-rentals',
environment: environment,
rootURL: '/',
locationType: 'auto',
EmberENV: {
FEATURES: {
//您可以在此处启用 ember canary 构建中的实验性功能
// e.g. 'with-controller': true
}
},
firebase: {
apiKey: "AIzaSyAqxzlKErYeg64iN_uROKA5eN40locJSXY",
authDomain: "multiple-models.firebaseapp.com",
databaseURL: "https://multiple-models.firebaseio.com",
storageBucket: "multiple-models.appspot.com"
},
APP: {
// 您可以在此处将标志/选项传递给应用程序实例
// 创建时
}
};
//此处的其他代码
您需要更改 ENV 部分下定义的 firebase 部分。单击 Firebase 项目,然后单击 将 Firebase 添加到您的 Web 应用 按钮,将 firebase 项目中的 apiKey、authDomain、databaseURL 和 storageBucket 字段包含到 environment.js 文件中提供的 firebase 部分。配置 EmberFire 后,重新启动服务器以应用更改。
现在使用 json 文件将数据导入 Firebase。在此应用中,我们创建了一个名为 rentals.json 的文件,其中包含 JSON 格式的数据。
{ "rentals": [{
"owner": "Will Smith",
"city": "San Francisco"
}, {
"owner": "John Davidson",
"city": "Seattle"
}, {
"owner": "Shane Watson",
"city": "Portland"
}],
"reviews": [{
"author": "Will Smith",
"rating": 4,
"content": "Good Product"
}, {
"author": "John Davidson",
"rating": 5,
"content": "Nice Product"
}]
}
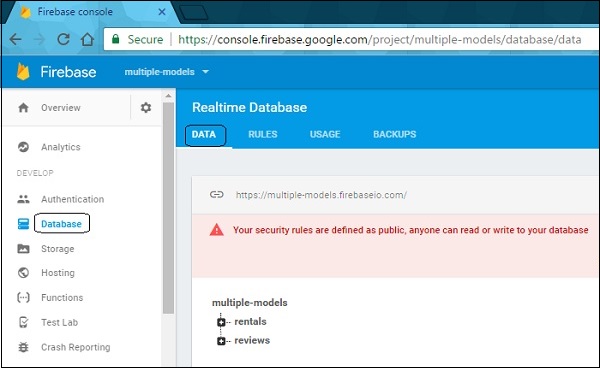
转到 Firebase 控制台,单击数据库部分并选择数据选项卡。

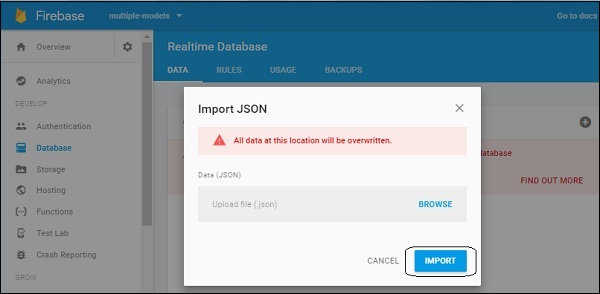
单击右侧的三个点并选择导入 JSON选项。接下来,浏览您创建的 json 文件并单击导入按钮。

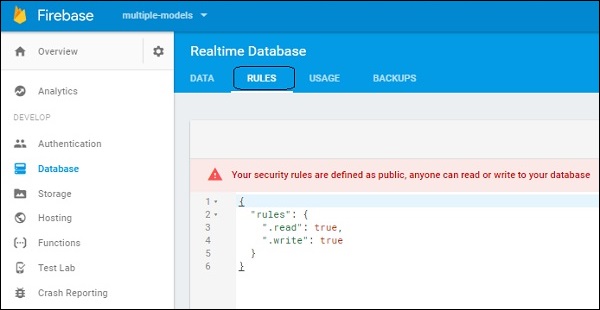
现在将 Firebase 权限设置为新数据库。转到 Rules 选项卡并单击 PUBLISH 按钮以更新 json。

通过更改规则,任何人都可以读取或写入您的数据库。
输出
运行 ember 服务器,您将收到以下输出 −

 emberjs_router.html
emberjs_router.html

