EmberJS - 安装检查器
Ember 检查器是一个浏览器插件,用于调试您的 Ember 应用程序。按照以下步骤在 Google Chrome、Firefox 浏览器上安装它 −
Google Chrome
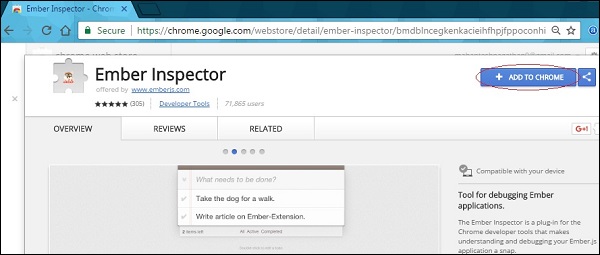
通过访问 Chrome Web Store 页面在 Google Chrome 上安装 Ember 检查器。

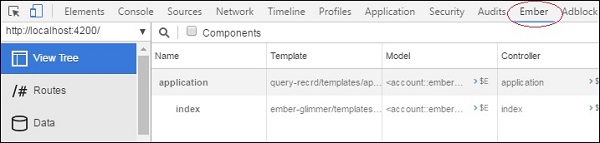
单击 添加到 Chrome 选项。安装后,打开 Ember 应用程序,按 F12 键并单击右侧的 Ember 选项卡。

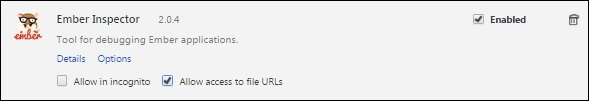
如果您想使用 file:// 协议的 Ember 检查器,请转到 Chrome 中的 chrome://extensions 并选中 允许访问 文件 URL 选项,如下所示 −

接下来,单击 选项 并选中 显示 Tomster 选项以显示URL 栏中的 Tomster 图标。

Mozilla Firefox
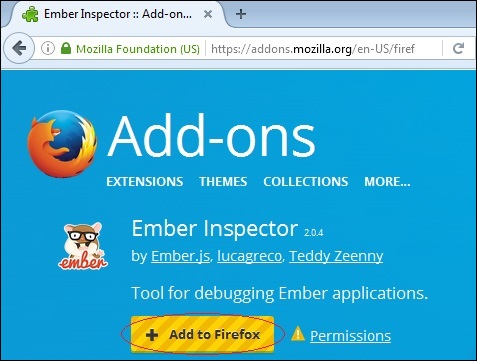
要在 Mozilla Firefox 上安装 Ember 检查器,请转到 Mozilla Add-ons 网站上的附加组件页面。

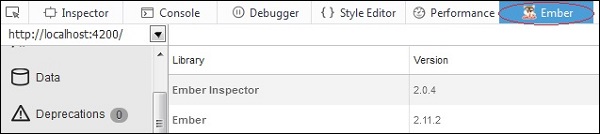
单击 添加到 Firefox 选项。安装后,打开 Ember 应用程序,按 F12 键并单击右侧的 Ember 选项卡。

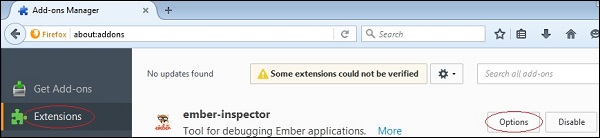
接下来,您需要选中 当网站运行 Ember.js 时显示 Tomster 图标选项,以在 URL 栏中显示 Tomster 图标。在 URL 栏中输入 about:addons,转到 Extensions 选项并单击 options 按钮 −

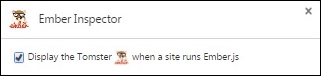
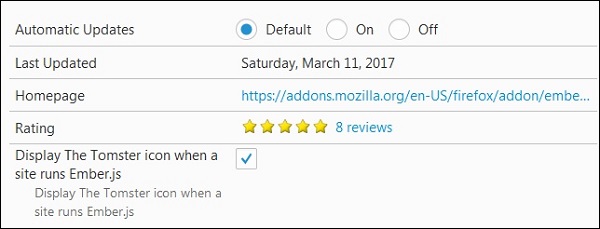
向下滚动并选中 Display the Tomster 选项 −

 emberjs_ember_inspector.html
emberjs_ember_inspector.html

