EmberJS - 视图树
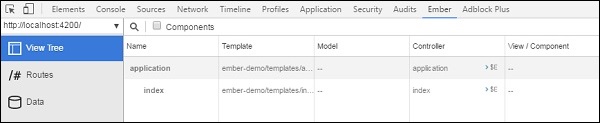
视图树以树形格式提供应用程序的当前状态,包括当前呈现的模板、模型、控制器和组件。

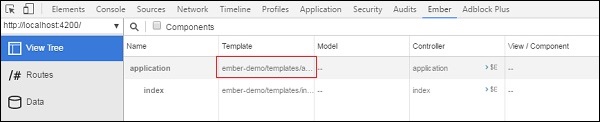
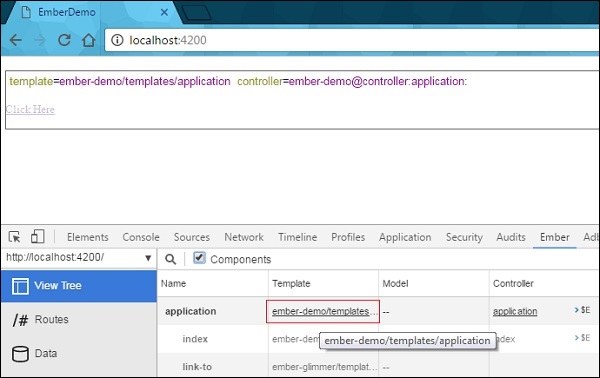
您可以检查模板以查看 Ember 应用程序如何呈现它 −

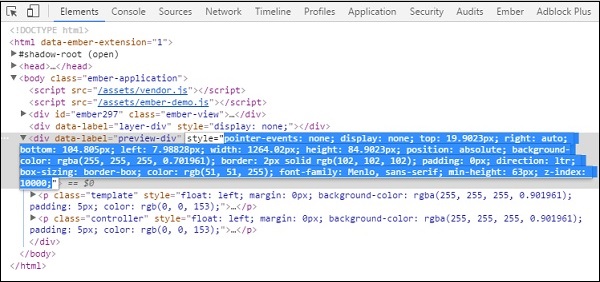
单击视图树中的模板名称,您将在 元素 面板下看到选定的 DOM 元素 −

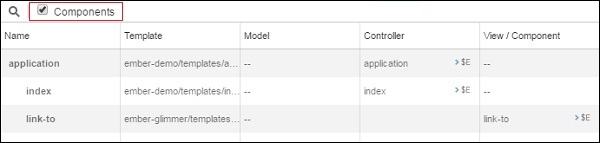
默认情况下,视图树忽略组件和可以通过选中 Components 复选框将其加载到视图树中。

将鼠标悬停在视图树中的项目上时,您可以看到突出显示的模板名称及其关联对象。

在上图中,我们将鼠标悬停在用红色圆角的项目上,相关模板与应用程序中的其他对象一起突出显示。
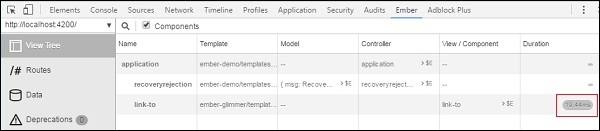
您可以在视图树中的 Duration 部分下查看给定模板的渲染持续时间。

 emberjs_ember_inspector.html
emberjs_ember_inspector.html

