EmberJS - 创建和删除记录
您可以在模型实例上创建和删除记录。
语法
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//代码在这里
},
actions:{
addNewCategory(id, name) {
this.controller.get('model').pushObject({ var1,va2});
},
deleteCategory(category) {
this.controller.get('model').removeObject(model_name);
}
}
});
示例
下面给出的示例展示了记录的创建和删除。创建一个名为 record_demo 的新路由,并在该路由内再创建一条路由,并将其命名为 categories。现在打开 router.js 文件来定义 URL 映射 −
import Ember from 'ember';
//以变量 Ember 的形式访问 Ember.js 库
import config from './config/environment';
//它以变量 config 的形式提供对应用程序配置数据的访问
//const 声明只读变量
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//定义以参数为对象来创建路由的 URL 映射
Router.map(function() {
this.route('record_demo', function() {
this.route('categories');
});
});
//它指定了可供应用程序其他部分使用的 Router 变量
export default Router;
使用以下代码打开在 app/templates/ 下创建的 application.hbs 文件 −
{{#link-to 'record_demo'}}Go to Records demo page{{/link-to}}
{{outlet}}
单击上述链接时,它将打开在 app/templates/ 下创建的 record_demo 模板页面。record_demo.hbs 文件包含以下代码 −
<h2>Welcome...Click the below link for Categories page</h2>
{{#link-to 'record_demo.categories'}}Go to Categories page{{/link-to}}
{{outlet}}
上述模板页面打开 categories.hbs 文件,该文件在 app/templates/record_demo 下创建,包含以下代码−
<h2>Categories Page</h2>
<form>
<label>ID:</label>
{{input value=newCategoryId}}
<label>NAME:</label>
{{input value = newCategoryName}}
//when user adds records, the 'addNewCategory' function fires and adds
the records to model
<button type = "submit" {{action 'addNewCategory' newCategoryId newCategoryName}}>
Add to list
</button>
</form>
<ul>
{{#each model as |category|}}
<li>
Id: {{category.id}}, Name: {{category.name}}
//当用户删除记录时,将触发"deleteCategory"函数并删除
the records from model
<button {{action 'deleteCategory' category}}>Delete</button>
</li>
{{/each}}
</ul>
//它计算模型中添加的记录数和删除的记录数
<strong>Category Counter: {{model.length}}</strong>
{{outlet}}
现在使用以下代码打开在 app/routes/record_demo 下创建的 categories.js 文件 −
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//当你执行代码时,模型将显示这些记录
return [{
id: 1,
name: 'Category One'
}, {
id: 2,
name: 'Category Two'
}];
},
actions: {
//它将记录添加到模型中
addNewCategory(id, name) {
this.controller.get('model').pushObject({id,name});
},
//它从模型中删除记录
deleteCategory(category) {
this.controller.get('model').removeObject(category);
}
}
});
输出
运行 ember 服务器;您将收到以下输出 −

点击链接后会打开 records_demo 页面,其中有分类页面链接 −

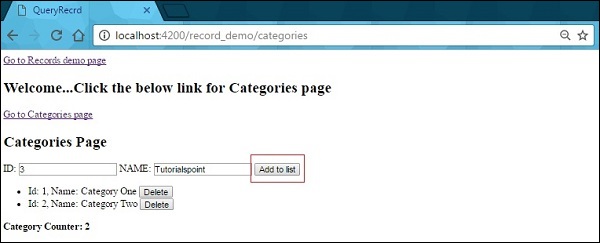
接下来会打开分类模板页面,在输入框中输入 id 和 name,点击 添加到列表 按钮,如下图所示 −

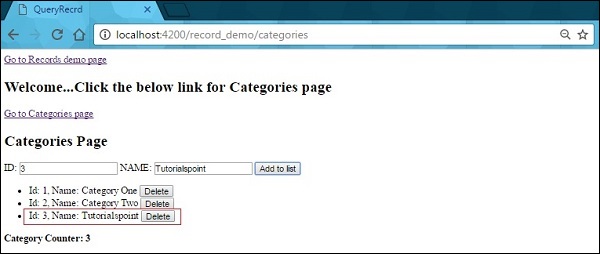
接下来点击添加按钮;您将在列表中看到添加的记录,并且计数将增加 −

如果您想从列表中删除记录,请单击删除按钮。
 emberjs_model.html
emberjs_model.html

