辅助功能文字大小
为什么
有些人需要更大的文字才能看清字母。
什么
用户必须能够在不缩放整个界面的情况下更改文本大小。
这是在操作系统或浏览器的设置中完成的。 有很多方法可以做到这一点。 在桌面版 Chrome 浏览器中,您可以在外观 和自定义字体 下的设置中设置字体大小。
如何
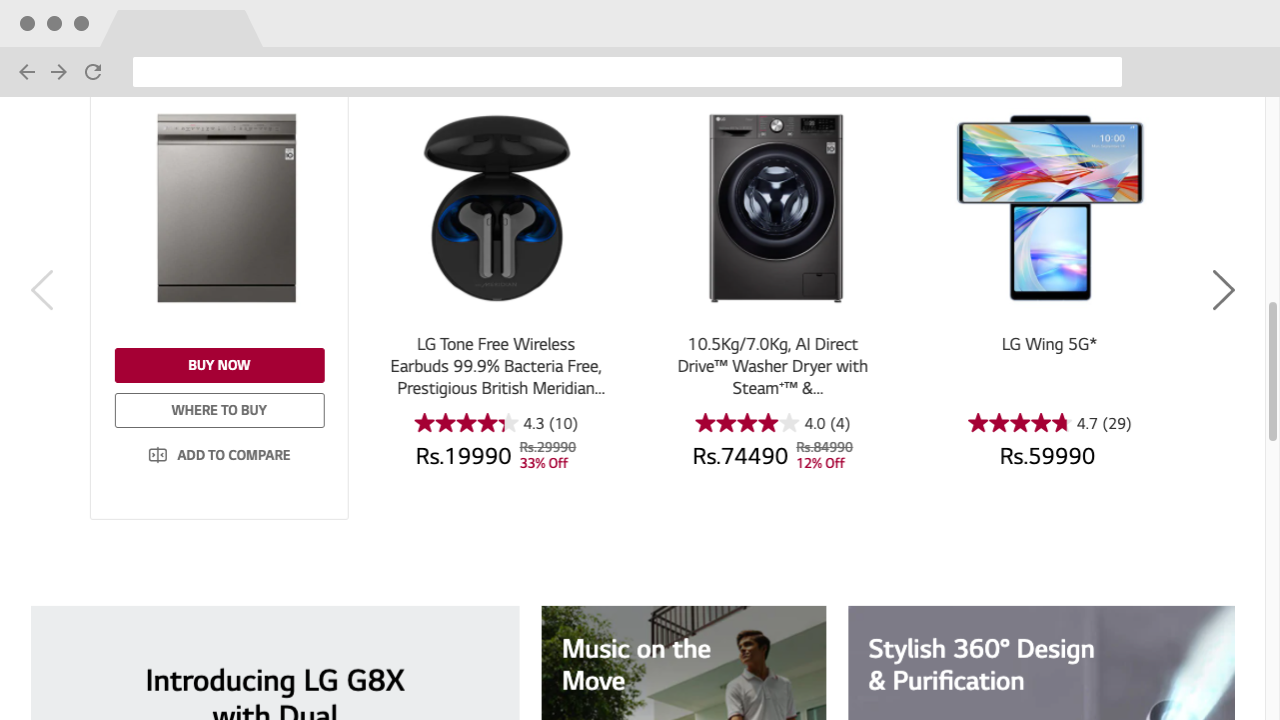
让我们在台式机或笔记本电脑的 Chrome 浏览器中打开 LG in India 的网站。

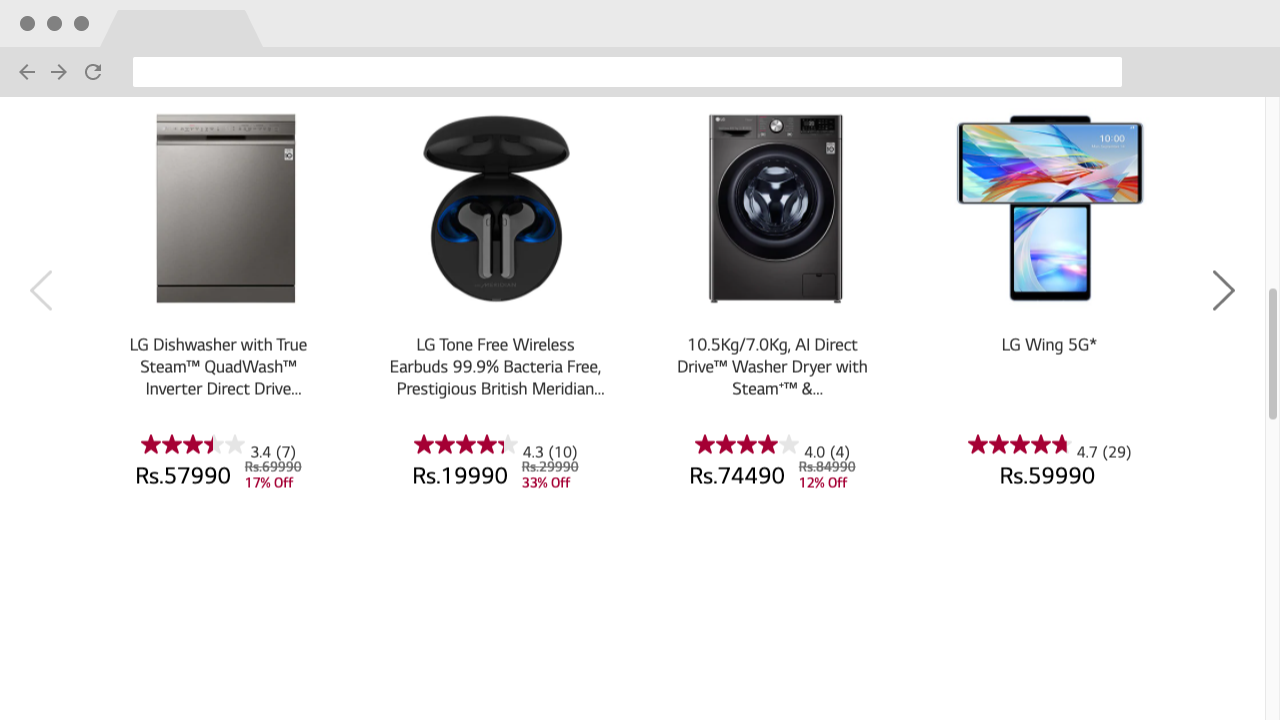
这就是默认浏览器设置下最受欢迎部分的样子。
浏览器设置
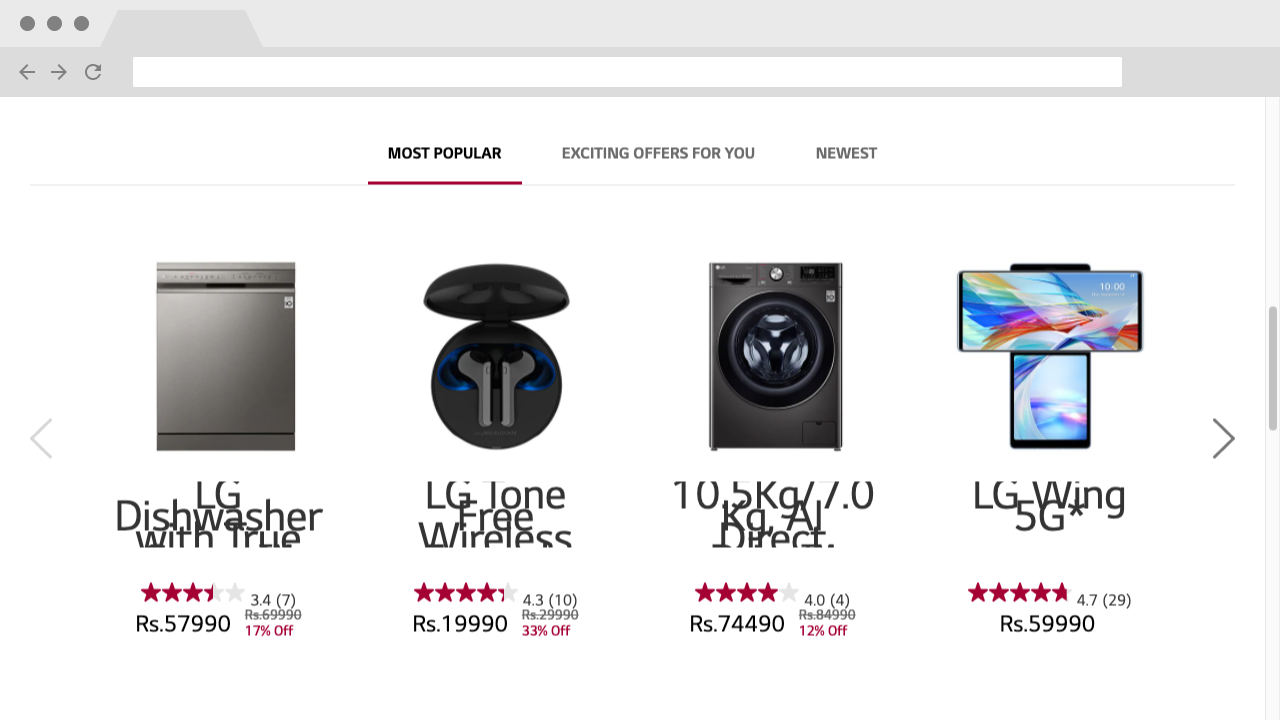
现在,在您的 Chrome 浏览器中,将字体大小设置为 40 像素。 这是默认大小的 2.5 倍。 对于弱视用户来说,这并不多。

.model-name {
font-size: 18px;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
相对单位
为了解决这个问题,让我们尝试使用 rem 而不是 px。18 px 如果基本尺寸为 16 px,则为 1.125 rem。
.model-name {
font-size: 1.125rem;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}

有几个原因。 首先,line-height 以像素为单位设置。与字体大小一样,我们在设置 行高。line-height 可以设置为没有单位的数字,而不是长度。 在这种情况下,我们可以使用 line-height: 1.2; 代替 line-height: 22px;
产品标题的容器有 height: 66px; – 当您想支持文本缩放时,这不是一个好主意。 让我们尝试删除该绝对高度。
最后一个问题是这个产品标题有 -webkit-line-clamp: 3; 将文本限制为三行。 重要信息丢失。
.model-name {
font-size: 1.125rem;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
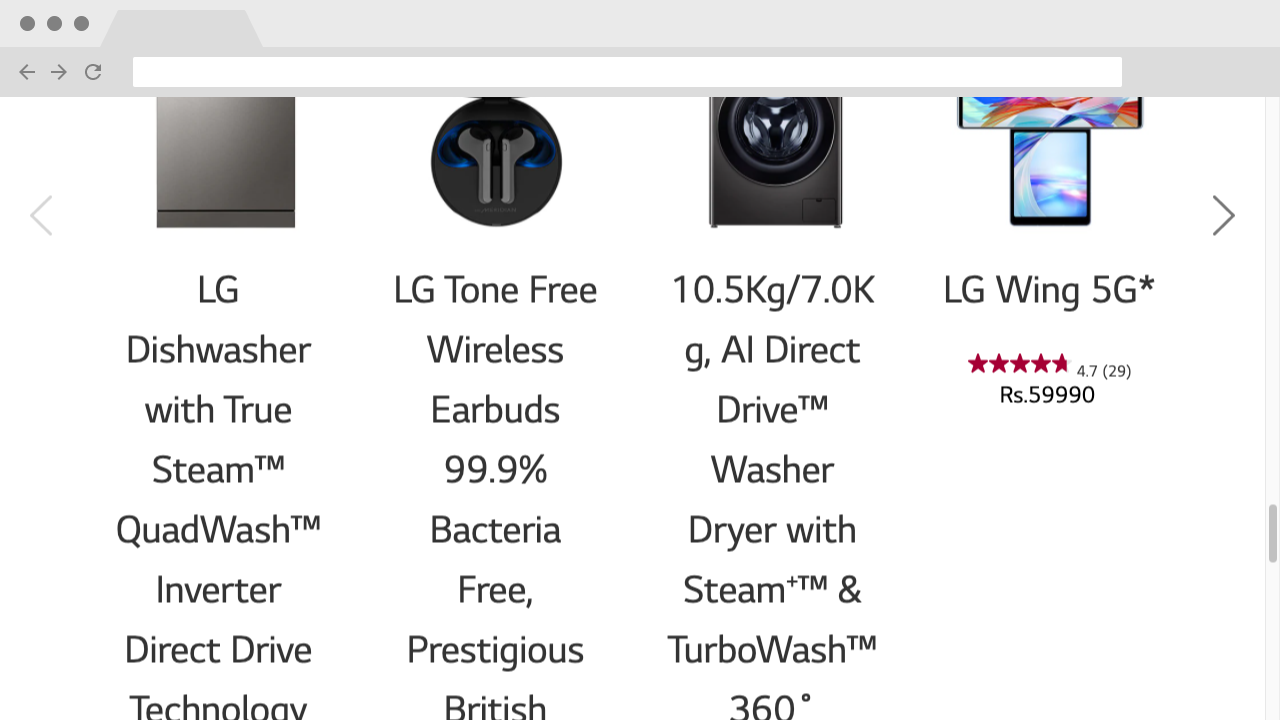
结果

最后,大而易读的文本。
本课程不会涵盖支持文本大小调整的所有技术。 主要要点是您应该测试您编码的网站,并努力使用相对单位。

