辅助功能 链接状态
为什么
不同的链接状态有助于用户与链接进行交互。 访问状态可以帮助患有短期记忆丧失的人了解已阅读了哪些内容。悬停状态可以帮助肌肉控制能力较差的人知道何时点击。 重点链接可帮助键盘用户知道他们将要激活哪个链接。
什么
链接几乎不需要介绍。 它们是网络的核心。 一个链接有很多状态。 以下是五个最常见的状态。在 CSS 术语中,这些是 伪类:
- Unvisited
- Visited
- Hover
- Active
- Focus
如何
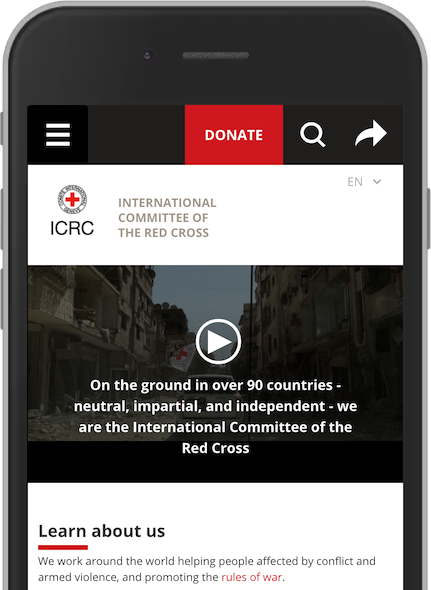
要确保所有链接状态都可访问,我们必须记住这三个提示。 我们将使用 ICRC(国际红十字国际委员会)首页的示例。

1. 下划线
默认情况下,链接带有下划线。 在大多数情况下,在正文 中删除链接的下划线是个坏主意。 我们在有关color alone 的部分了解了这一点。 这对于未访问和已访问的链接最为重要。
在红十字国际委员会的例子中,正文中有一个链接—— rules of war。 无下划线。 让我们从样式表中删除 text-decoration: none;:

现在色盲人士可以访问该链接。
2. 对比与聚焦
所有状态都必须有足够的对比度,正如我们在颜色对比度中学到的那样。 此外,聚焦链接必须与未聚焦状态有足够的对比。

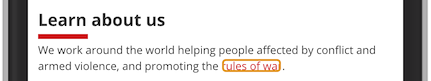
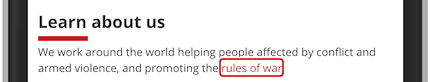
现在rules of war 链接处于聚焦状态。 文本具有橙色轮廓,没有任何偏移。 这种焦点状态有两个问题。 首先,与白色背景相比,橙色轮廓的对比度较低。 其次,缺少偏移量使文本难以阅读。 让我们使用网站调色板中已有的红色,并添加一些偏移。

好多了! 使用键盘导航和/或视力不佳的人可以访问的重点链接。
此改进使用了 CSS 属性 outline-color 和 outline-offset。
3. 悬停
清晰的悬停状态对每个人都有帮助,尤其是有运动障碍的人。

在红十字国际委员会的页脚中,您可以看到一组快速链接。 它们有一个非常微妙的悬停状态,将颜色从浅灰色变为白色。 这个效果是可以改善的。

在这个例子中,我们为悬停状态添加了一种效果,粗体文本。 现在更清楚用户将要执行的操作。

