辅助功能颜色对比
为什么
网页上的文本和图形组件需要良好的对比,这样我们才能确保用户能够感知到。 我们中的一些人视力下降。 其他人会处于对比度很重要的情况下,例如在明亮的阳光下。
什么
我们衡量文本或图形与背景颜色之间的对比度。 这称为对比度。 白色背景上的白色文字对比度为 1。这是无法感知的。 白底黑字的对比度为 21。
没有完美的比例。 它并不总是尽可能高,即使高对比度通常比低对比度更具可读性。 根据 Apple 的说法,我们应该争取最低 4.5,尽管 7 是首选。
如何
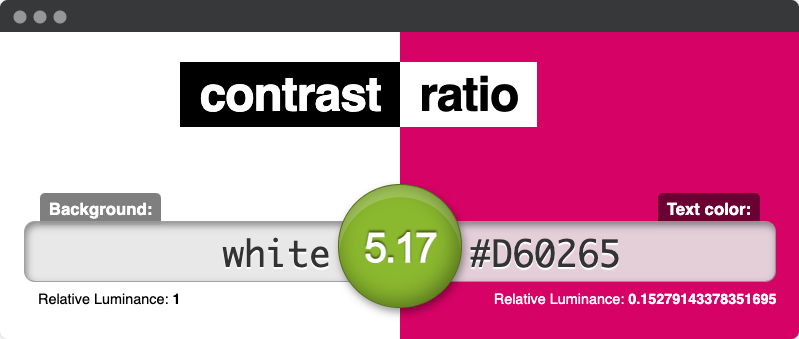
测量颜色对比度的一种方法是使用像对比度这样的工具。 这接受多种颜色输入,如 RGB、HSL 和十六进制。 它甚至支持透明度,如 RGBA。

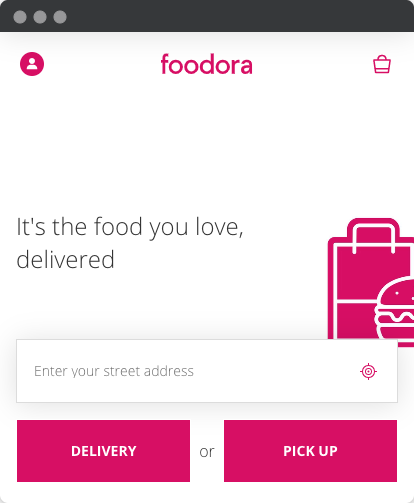
来自 Foodora 的例子

Foodora 使用颜色 Royal Red 作为其主要的配置文件颜色。 颜色的十六进制代码为#D60265。 在白色上,颜色对比度为 5.17。 这适用于装饰、图标、徽标和按钮。 如果 Foodora 将这种颜色用于更大的文本块,那么可读性就会很差。
图片上的文字
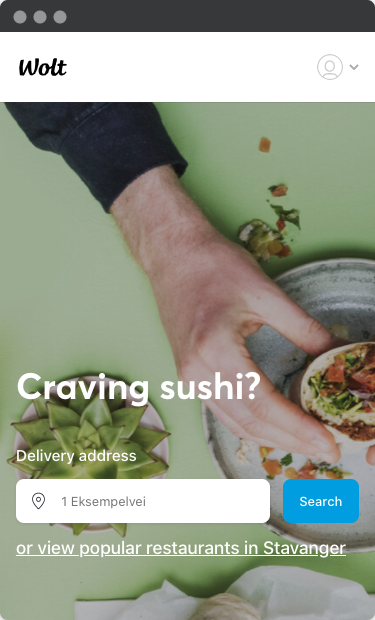
要测量背景图像顶部文本的对比度,我们需要找到图像中最亮或最暗的部分。 如果文本很亮,请寻找最亮的部分,反之亦然。
在 Wolt 的这个例子中,我们在明亮的背景图像上有白色文本。 在浅绿色部分使用颜色选择器为我们提供十六进制值 #a1ad95。 这是 2.35 的对比度。 不够。 一种可能的改进是在带有文本的图片部分添加颜色叠加。 覆盖层可以是实心的或具有一定程度的不透明度。

不同状态
任何交互组件都有不同的状态 – 悬停、焦点、活动、未访问、访问和停用。请记住确保状态也具有良好的对比度。 使用状态,我们必须考虑两种情况:
- 颜色对比度需要适合所有状态。
- 从未聚焦状态到聚焦状态的对比度变化至少为 3。

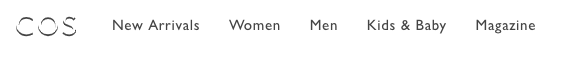
在这个来自 Cos 的例子中,导航的颜色对比度为9.73。

然而,悬停 Women 使我们的悬停对比度为 2.84。

