辅助功能 图像的描述性文本
为什么
从上一页中,您了解到有意义的图像需要描述性文本。 在本页中,您将学习什么 来写。 图像的替代文本适用于由于某种原因无法查看图像的用户。 原因可能是连接速度慢、图像文件错误或用户使用屏幕阅读器。
什么
alt 属性的值应该描述图像,或者更好的是图像的意图。
如何
您将学习如何为非交互式图像、独立图标和徽标添加描述性文本。
非交互式图像
假设您要与一位朋友通过电话解释网页,您会如何评价图片? 这是编写描述性图像文本的好技巧。
编辑图片

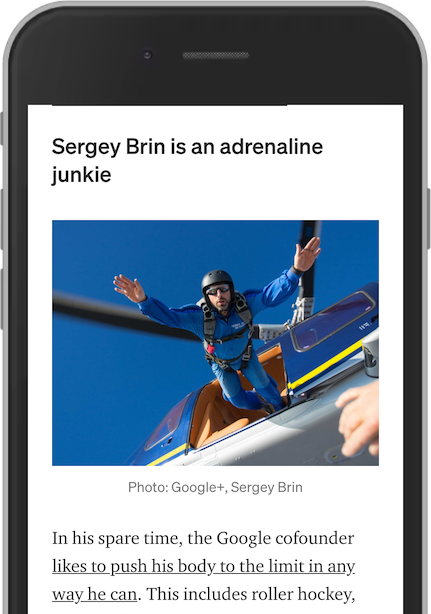
在 Medium 上一篇文章的截图中,有一张谷歌联合创始人谢尔盖布林从直升机上跳下来的照片。 此图像的描述性文本类似于:
"谢尔盖·布林 (Sergey Brin) 从直升机上跳伞"
产品图片

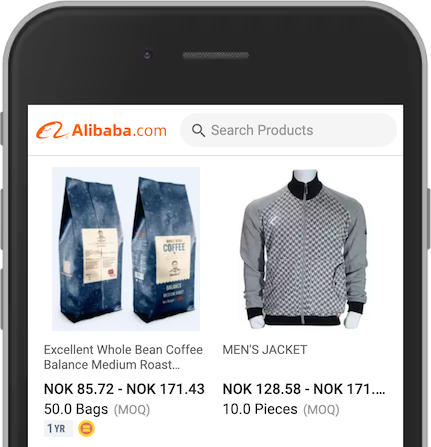
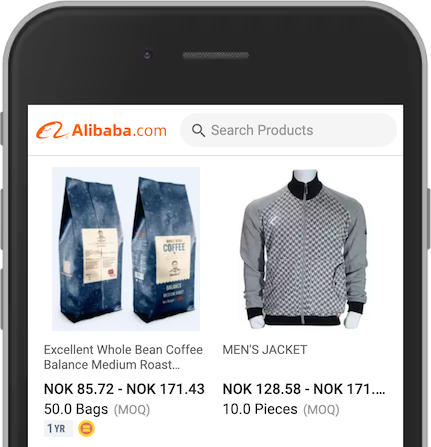
第一个产品图片展示了一袋咖啡。 放大后,图像中有很多有趣的细节,例如品牌名称、重量和背面的可持续发展徽章。
此图片的适当替代文本是:
"南博士全豆咖啡。 中度烤。 500 克。 UTZ认证"
第二张产品图片显示的是一件夹克。 试着做一个简短的描述:
"Kicker Sports 男士夹克。全拉链。灰色袖口。正面有黑白图案。两侧有两个带纽扣的口袋。"
背景图片
背景图片通常没有意义。 它们可以用来设定心情。 有时他们说的不仅仅是心情。 让我们尝试为图像试图告诉我们的内容添加一个替代文本。

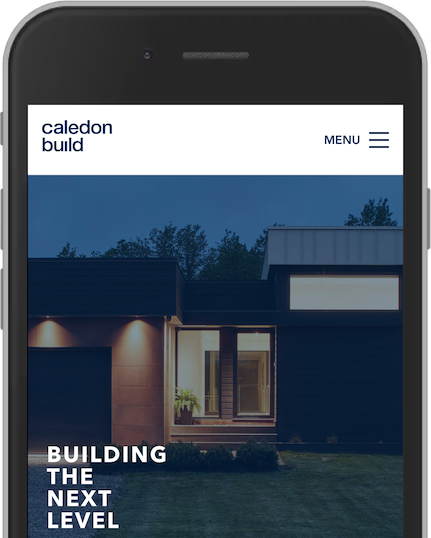
T他来自 Caledon Build 的示例具有房屋的背景图像。 不是普通的房子,而是这家公司建造的现代住宅。 文本 Building the next level 没有告诉用户具体他们建造的是什么类型的房子。 这张图片的描述应该是这样的:
私人住宅,直线型现代建筑。 带大车库的简约风格
独立图标
描述图标的功能,而不是外观。
Medium 上的文章在主标题下方有四个独立的图标。 与其描述图标的呈现方式,例如"Twitter 徽标",我们应该写下图标的作用:
- "在 Twitter 上分享"
- "在 Linkedin 上分享"
- "在 Facebook 上分享"
- "Medium 上的书签"
徽章
前面的例子有一个显示小星星的图标。 该图标不是交互式的,它不执行任何操作。 它意味着某事。 它表示合作伙伴的故事,只有订阅的成员才能阅读。 像"黑星"这样的文字描述是没有意义的。 相反,写下意思:
"合作伙伴故事"

咖啡产品有两个徽章。 对于这些,我们必须添加它们所代表的文本。 第一个有文本 1 YR。 在这种情况下,这意味着供应商已成为付费供应商会员一年。 第二个徽章是两个黄色块的插图。 此图标适用于拥有高级会员资格的黄金供应商。 这些徽章应该有这样的替代文本:
"一年付费供应商"
"金牌供应商"
徽标
描述徽标的意图。

在 Medium 上一篇文章的截图中,我们有两个徽标。 首先,来自 Medium 的主要标志。 第二,这个频道的标志,Business Insider。 添加"Medium"和"Business Insider"作为描述性文本是不够的。 用户可能不知道徽标是否链接到 Business Insider 的网站或 Business Insider 的 Medium 频道。 在这种情况下是后者,我们可以写这些描述:
- "Medium home"
- "Business Insider on Medium"

