辅助功能颜色单独作为意义
为什么
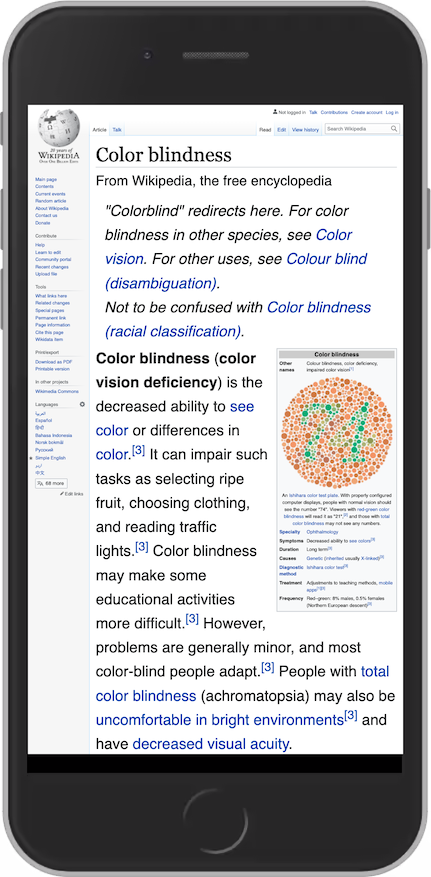
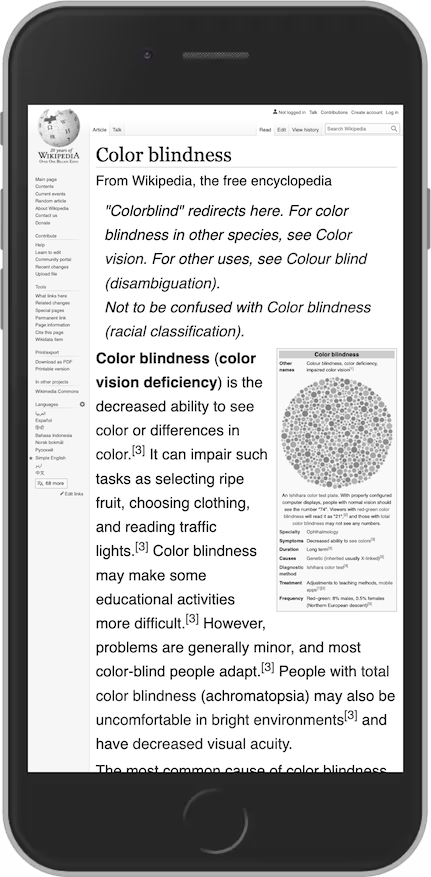
并非每个人都以相同的方式感知颜色。 红绿色盲是最常见的形式,它影响了高达 8% 的男性。 有的用 灰度模式以遏制他们的手机成瘾。
什么
不要将颜色用作意义的唯一视觉指示符。
最常见的例子是设置没有下划线或边框的链接样式。
默认情况下,浏览器会在超文本链接下划线。 可以使用级联样式表 (CSS) 删除下划线,但大多数情况下这是个坏主意。 用户习惯于看到带下划线的链接。
WebAIM:链接和超文本
维基百科是一个单独使用颜色来设计链接样式的例子。 在网站的灰度版本中,看不出什么是纯文本,什么是链接。


如何
带下划线的链接
为链接添加下划线。 或者,不要删除它们。 请记住,它们会降低可读性。

为了提高可读性,我们可以使用 text-underline-offset 和 text-decoration-color 等 CSS 属性。

text-underline-offset 和 text-decoration-color 来提高可读性。状态颜色
除了颜色之外,还可以添加文本和/或图标来传达含义。
工具
注意: 假设您将对比度用作文本颜色,以下工具会给出对比度评级。
许多不适合用作背景/颜色组合的组合,可完美用作图形、按钮等的颜色。
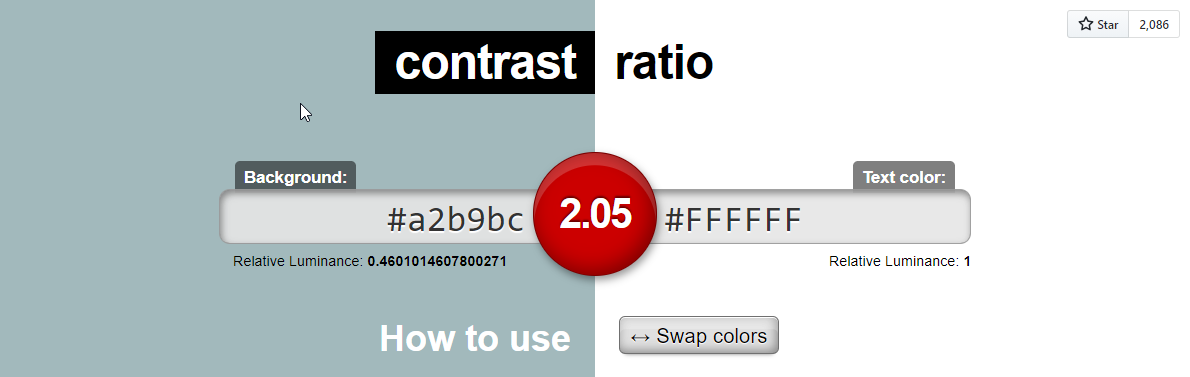
工具 Contrast Ratio 使用颜色来传达 color contrast 的好坏。 红色表示对比度差。 在此示例中,您可能会说数字是另一个指标。 这是一个有效的论点。 但是,您随后假设用户了解公制对比度并了解指南。

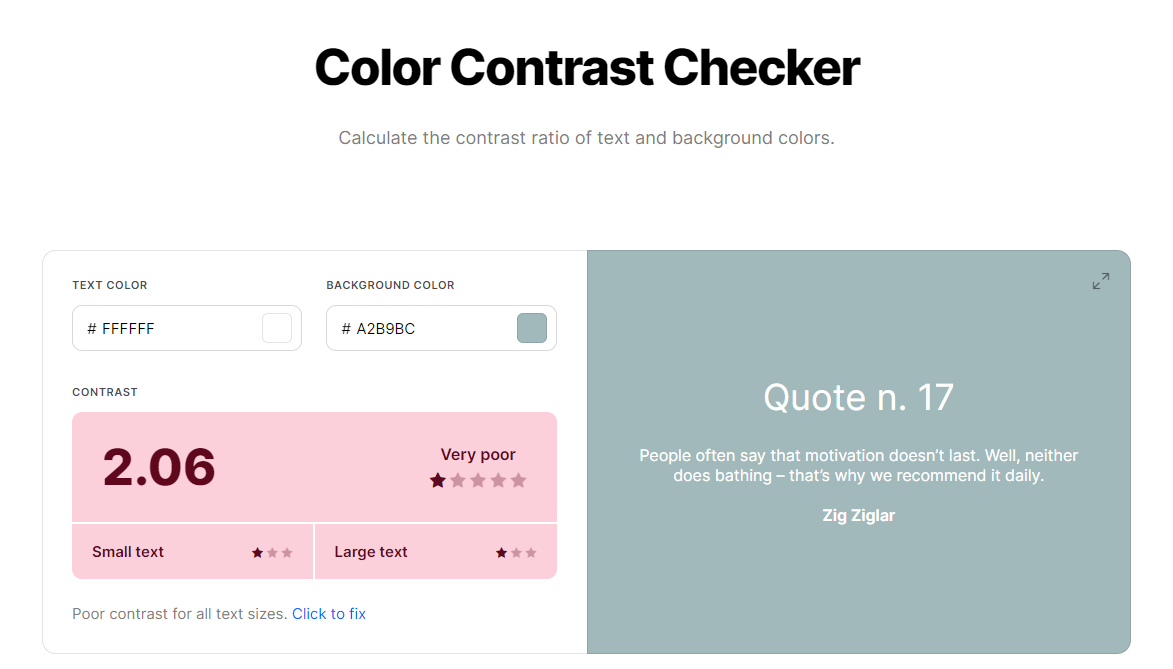
Coolors Color Contrast Checker 工具使用三种方法告诉我们是否或 不是一个颜色组合是好的:
- 红色告诉我们对比度不好。
- 文字 Very poor 告诉我们对比度很差 b…。
- 1 颗星(共 5 颗星)告诉我们这真的很糟糕。

不要仅仅依靠颜色。 像 Coolors 一样,使用两三种方法。

