辅助功能屏幕阅读器
为什么
屏幕阅读器对于盲人来说是必不可少的,对于视力不佳的用户来说很重要,对于有阅读障碍的人也很有帮助。
什么
如果不谈论屏幕阅读器,就很难教授 Web 可访问性。 屏幕阅读器对于 Web 可访问性的作用就像轮椅对于可访问性的作用一样。尽管它是 认为可访问性仅适用于盲人或弱视用户的神话,但屏幕阅读器支持是一个强制性主题。
如果您已完成本课程中所学的所有内容。 您的网站应该在屏幕阅读器中运行良好。 这并不一定意味着所有盲人用户都能使用它。
顾名思义,屏幕阅读器是一种读取屏幕的工具。 对盲人来说是必需的,对部分视力用户很重要,对有阅读障碍的人有帮助。
最常见的屏幕阅读器
您将了解四种不同屏幕阅读器的名称。
手机
对于移动设备,Apple 拥有最大份额的屏幕阅读器用户。 屏幕阅读器 VoiceOver 内置于 iOS 中。 第二受欢迎的是适用于 Android 的 TalkBack,它也内置在所有 Android 设备上。
确保您的网站与这两者配合良好是一个很好的起点。 在我们继续之前,请阅读这些文章:
台式机和笔记本电脑
对于台式机和笔记本电脑,您应该了解两种屏幕阅读器 – NVDA 和 JAWS。如果您必须选择一个进行测试,请选择 NVDA。 它是免费的,而且越来越受欢迎。 两者都仅适用于 Windows。
如何
您将设置语言,我们将测试两个网站 – 丰田和现代。
语言
为了让屏幕阅读器说出正确的语言,它需要知道您的内容是什么语言。 这是通过 <html> 元素中的 lang 属性完成的。 以下示例将英语指定为语言:
<!DOCTYPE html>
<html lang="en">
- 查看英文 关于阅读障碍的维基百科文章 的源代码。
- 点击语言 Bahasa Indonesia。
- 再次检查源代码。
lang 属性从 lang="en" 更改为 lang="id"。 对屏幕阅读器和搜索引擎都有好处。
部分语言
有时您的部分内容使用另一种语言。 为了让屏幕阅读器在页面中间改变他们的语言,我们使用相同的 lang 属性。在有关阅读障碍的英文页面上检查印度尼西亚语链接的源代码:
<a href="https://id.wikipedia.org/wiki/Disleksia" lang="id" hreflang="id">Bahasa Indonesia</a>
现在屏幕阅读器明白"Bahasa Indonesia"这个词应该用印度尼西亚语而不是英语来阅读。 由于 hreflang 属性,它还知道目标页面是印尼语。
屏幕阅读器测试
让我们简单介绍一下屏幕阅读器测试。 在本课程中,我们不会深入挖掘。 屏幕阅读器是一个大话题。 使用您的手机按照这两个示例进行操作。 您可能听不清这里写的是什么,有很多因素会影响屏幕阅读器的输出。
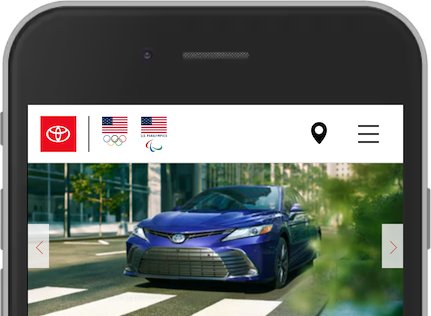
丰田

- 在浏览器中打开 toyota.com,然后打开 TalkBack 或 VoiceOver。 在 Android 上,使用 Chrome。 在 iOS 上,使用 Safari。
- 从左向右滑动,到达首页的第一个元素。 你会听到类似 "Skip to main content …" 的声音。 很好,跳过链接!
- 滑动到下一个元素。 "Toyota link main-navigation-bar …"。 有点混乱? "丰田"来自带有
<title>Toyota</title>的 SVG。 - 滑动到下一个元素。 "按钮"。 这个按钮有什么作用? 我们不知道。
- 下一步。 "按钮"。 什么?
- 下一步。 "按钮"。 让我们放弃吧。
听到徽标后,您可能迷路了。 没有可访问名称的三个按钮。 正如您在页面 角色、名称和值 中了解到的,所有元素都必须具有可访问的名称。
如何改善这种体验
- 导航地标上的更好标签。 正如您在 地标 中所了解的,如果每个地标有多个,则必须使用
aria-label。 Toyota 有不止一个<nav>,所以他们使用了aria-label就像他们应该的那样。但是,属性的值应该为没有连字符的人编写。<nav aria-label="main">会更好。 - 徽标上更好的链接名称。 正如您在 链接文字 中所了解的,链接文本应该清楚地解释读者通过单击该链接将获得哪些信息。 这可以通过在
上使用aria-label="Toyota front page"来改进。 - 第一个"Button"是没有可访问名称的 <input type="button">。它会打开一个模式,要求输入邮政编码以查找附近的丰田经销商。这可以通过在
<input>上使用aria-label="Enter zip code to find a dealer nearby"来解决。 - 第二个"Button"与邮政编码按钮相关。 它有一个地理位置图标。 从可访问性的角度来看,这两个元素应该合并为一个。
- 第三个"Button"是汉堡图标。 一个
aria-label="Open menu"会让这个变得容易访问。
这些小的改变会改善丰田网站,而不是修复它。 使用模态和菜单等组件还需要考虑其他因素。 本课程不会详细介绍自定义组件。如果您想了解更多有关此类模式的信息,请访问 WAI-ARIA Authoring Practices 1.1 以阅读有关 menu button, modal and carousel 的信息。
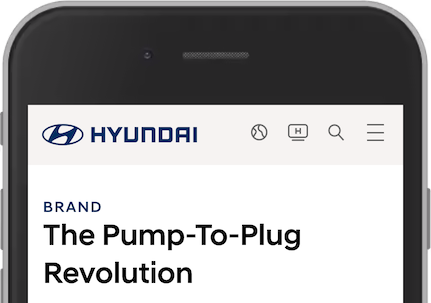
Hyundai

- Open Hyundai Worldwide turn on your screen reader.
- 从左向右滑动,到达首页的第一个元素。 "Go to menu"。 很好,跳过链接!
- 滑动到下一个元素。 "Hyundai World Wide"。 可能是我们所在的页面。
- 下一步。 "Hyundai, link image"。 应该是logo吧。
- 下一个。 "Go to global distributors page, button"。 我们明白这一点,但它是一个按钮吗?
- 下一个。 "Go to channel Hyundai page, link"。 可以理解。
- 下一个。 "Search, button"。 完美的。
- 下一个。 "Menu, button"。 很好地。
总的来说,屏幕阅读器用户可以访问页面的顶部。 以下提示是一些小改进。
如何改善这种体验
- "Hyundai World Wide"是仅供屏幕阅读器使用的
<span>。 它在视觉上是隐藏的。 意图是告诉用户当前页面的标题。 由于<title>元素,这是多余的,可以删除。 - 徽标上更好的替代文字。 包括链接的意图:
alt="Hyundai World Wide front page"。 - 删除链接和按钮上可访问的名称。 删除"Go to"和"page"。 Global distributors 就足够了。
- 在全球分销商链接上使用
<a>而不是<button>,正如我们在 Buttons and Links 中了解到的那样。
现在您已经了解了屏幕阅读器的基础知识。 随意探索移动设备中内置的其他辅助功能选项。 尝试用人脸操作手机,使用开关控件。

