XAML - 样式
XAML 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象中重复使用这些特定设置以获得一致的外观。
在样式中,您只能设置对象的现有属性,例如高度、宽度和字体大小。
只能指定控件的默认行为。
可以将多个属性添加到单个样式中。
样式用于为控件集提供统一的外观。隐式样式用于将外观应用于给定类型的所有控件并简化应用程序。
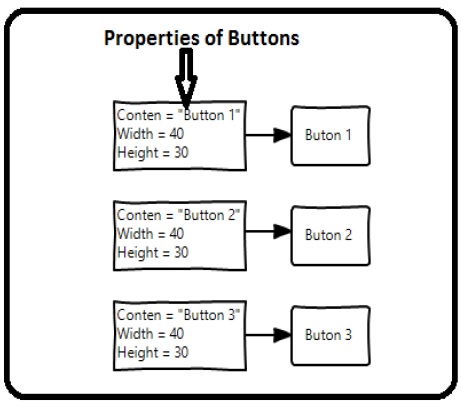
假设我们有三个按钮,它们都必须看起来相同,减去相同的宽度和高度、相同的字体大小和相同的前景色。我们可以在按钮元素本身上设置所有这些属性,这对于所有按钮来说仍然没问题,如下图所示。

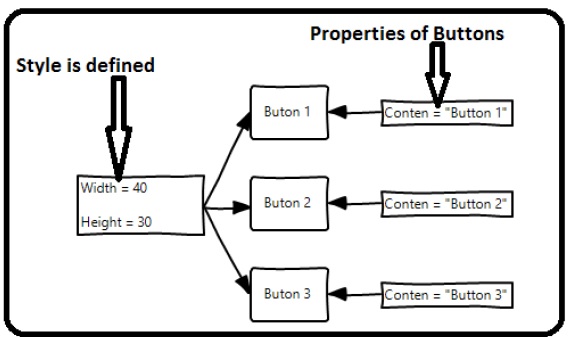
但在实际应用中,您通常会有更多需要看起来完全相同的按钮。当然,不仅仅是按钮,您通常还希望您的文本块、文本框和组合框等在整个应用中看起来相同。肯定有更好的方法来实现这一点 − 它被称为样式。您可以将样式视为将一组属性值应用于多个元素的便捷方式,如下图所示。

让我们看一下包含三个按钮的示例,这些按钮是在 XAML 中使用一些属性创建的。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
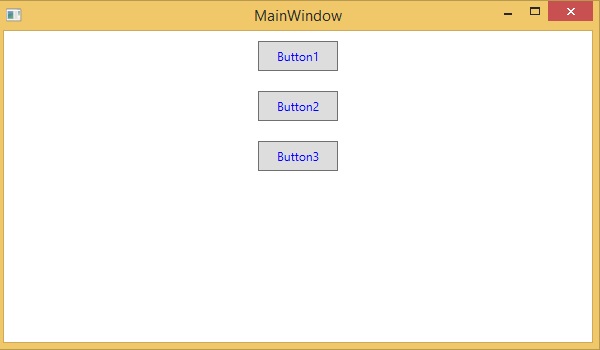
查看上述代码时,您会发现所有按钮的高度、宽度、前景色、字体大小和边距属性都保持不变。编译并执行上述代码时,将显示以下输出 −

现在让我们看看同一个示例,但这次我们将使用 style。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
样式在资源字典中定义,每个样式都有唯一的键标识符和目标类型。在 <style> 中,您可以看到为将包含在样式中的每个属性定义了多个 setter 标记。
在上面的示例中,现在每个按钮的所有公共属性都在样式中定义,然后通过 StaticResource 标记扩展设置样式属性,将样式分配给每个按钮,并使用唯一的键。
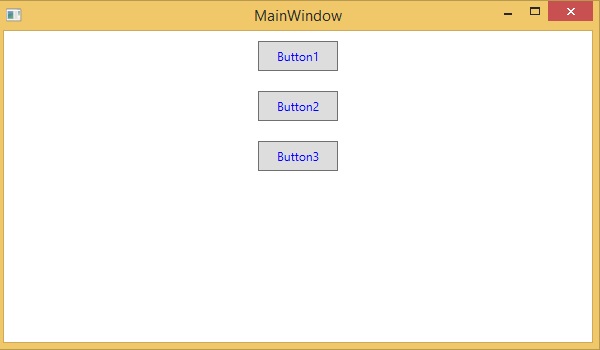
当编译并执行上述代码时,它将生成以下窗口,这是相同的输出。

这样做的好处显而易见。我们可以在其范围内的任何地方重复使用该样式,如果需要更改它,我们只需在样式定义中更改一次,而不是在每个元素上都更改一次。
在哪个级别定义样式会立即限制该样式的范围。因此,范围(即可以使用样式的位置)取决于您定义样式的位置。样式可以在以下级别定义 −
| Sr.No | 级别 &描述 |
|---|---|
| 1 | 控件级别
在控件级别上定义的样式只能应用于该特定控件。 |
| 2 | 布局级别
在任何布局级别上定义的样式只能由该布局及其子元素访问。 |
| 3 | 窗口级别
在窗口级别上定义的样式可由该窗口上的所有元素访问。 |
| 4 | 应用程序级别
在应用程序级别定义样式可使其可在整个应用程序中访问。 |


