XAML - 资源
资源通常是与某些您预期会多次使用的对象相关的定义。它能够为控件或当前窗口本地存储数据,或为整个应用程序全局存储数据。
将对象定义为资源允许我们从另一个地方访问它。因此,它允许可重用性。资源在资源字典中定义,任何对象都可以定义为资源,从而有效地使其成为可共享的资产。为 XAML 资源指定一个唯一键,使用该键,可以使用 StaticResource 标记扩展来引用它。
让我们再看一个简单的例子,其中创建了两个具有一些属性的文本块,它们的前景色在 Window.Resources 中定义。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>
当编译并执行上述代码时,它将生成以下 MainWindow。您可以看到两个文本块,前景色为蓝色。资源的优点是,如果有多个文本块,并且您想更改其背景颜色,则只需在资源字典中更改它即可。

资源范围
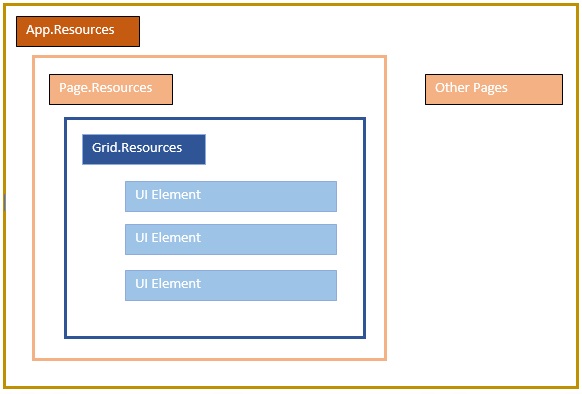
资源在资源字典中定义,但有许多地方可以定义资源字典。在上面的示例中,资源字典是在窗口/页面级别定义的。在哪个字典中定义资源会立即限制该资源的范围。因此,范围(即,您可以使用资源的位置)取决于您定义它的位置。
在网格的资源字典中定义资源,并且只能由该网格及其子元素访问。
在窗口/页面上定义它,并且该窗口/页面上的所有元素都可以访问它。
可以在 App.xaml 资源字典中找到应用根目录。它是我们应用程序的根,因此此处定义的资源范围是整个应用程序。
就资源的范围而言,最常见的是应用程序级别、页面级别和特定元素级别,如 Grid、StackPanel 等。

资源字典
XAML 应用程序中的资源字典意味着单独文件中的资源字典。几乎所有 XAML 应用程序都遵循此规则。在单独的文件中定义资源具有以下优点 −
在资源字典中定义资源与 UI 相关代码之间的分离。
在单独的文件(如 App.xaml)中定义所有资源将使它们在整个应用程序中可用。
那么,我们如何在单独的文件中的资源字典中定义我们的资源?这非常简单,只需按照以下步骤通过 Visual Studio 添加新的资源字典 −
在您的解决方案中,添加一个新文件夹并将其命名为 ResourceDictionaries。
右键单击此文件夹并从添加子菜单项中选择资源字典,并将其命名为 DictionaryWithBrush.xaml
让我们看看同一个应用程序;只是资源字典现在在应用程序级别定义。
这是 MainWindow.xaml 的 XAML 代码。
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>
这是 DictionaryWithBrush.xaml 中的实现 −
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush> </ResourceDictionary>
这是 app.xaml 中的实现 −
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>
当上述代码被编译并执行时,它将产生以下输出 −

我们建议您执行上述代码并尝试更多资源,例如背景颜色等。


