XAML - 环境设置
Microsoft 为 XAML 提供了两个重要的工具 −
- Visual Studio
- Expression Blend
目前,这两种工具都可以创建 XAML,但事实是,Visual Studio 更受开发人员的青睐,而 Expression Blend 仍更受设计师的青睐。
Microsoft 提供了 Visual Studio 的免费版本,可从 https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
下载注意 − 在本教程中,我们将主要使用 WPF 项目和 Windows Store App。但是免费版的 Visual Studio 不支持 Windows Store App。因此,您需要一个授权版的 Visual Studio。
安装
按照以下步骤在您的系统上安装 Visual Studio −
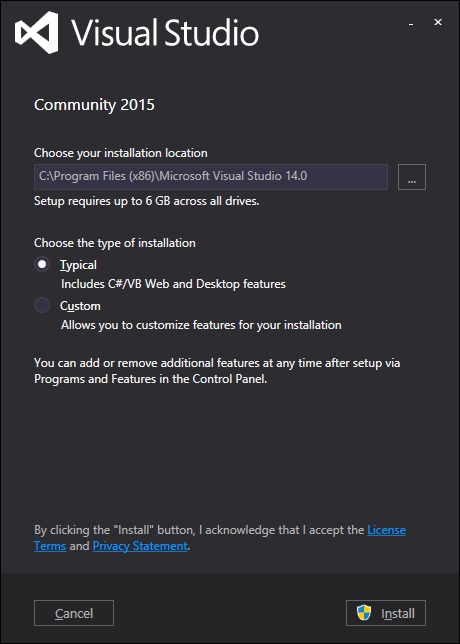
下载文件后,运行安装程序。将显示以下对话框。

单击"安装"按钮,它将启动安装过程。

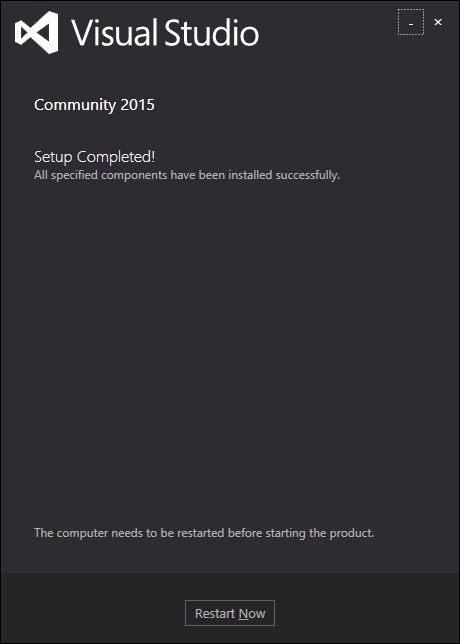
安装过程成功完成后,您将看到以下屏幕。

关闭此对话框并重新启动计算机(如果需要)。
现在从"开始"菜单打开 Visual Studio,它将显示以下对话框。第一次需要一些时间,仅用于准备。

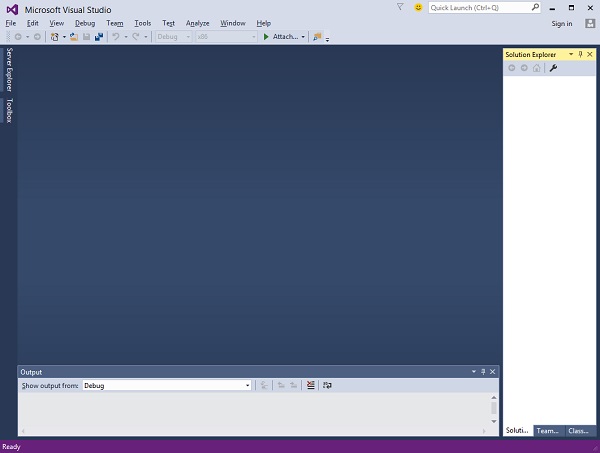
完成所有操作后,您将看到 Visual Studio 的主窗口。

实施的第一步
让我们从一个简单的实施开始。按照下面给出的步骤 −
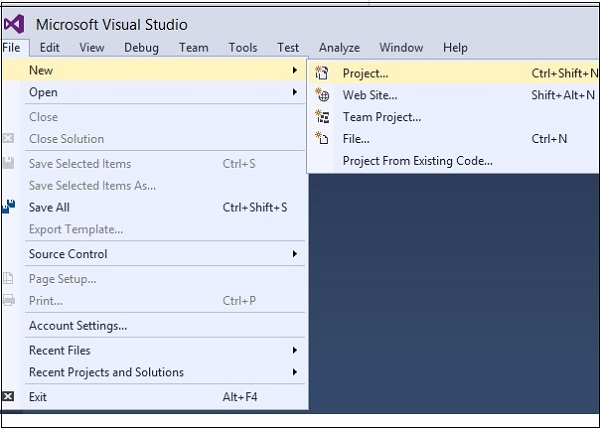
单击文件 → 新建 →项目菜单选项。

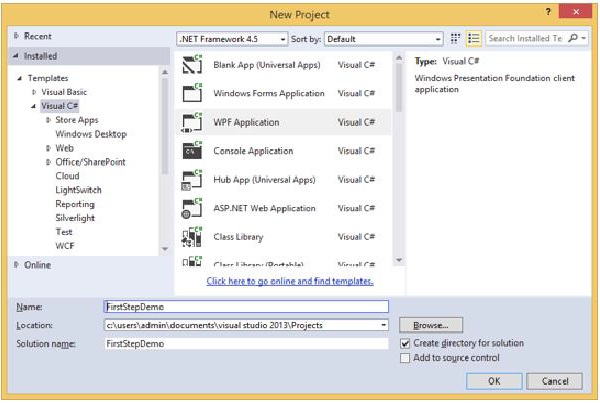
将显示以下对话框 −

在模板下,选择 Visual C#,然后选择 WPF 应用程序。为项目命名,然后单击确定按钮。
在 mainwindow.xaml 文件中,默认写入以下 XAML 标记。您将在本教程的后面部分了解所有这些标记。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>
默认情况下,网格被设置为页面后的第一个元素。
让我们在网格元素下添加一个按钮和一个文本块。这称为对象元素语法,左尖括号后跟我们想要实例化的名称,例如按钮,然后定义内容属性。分配给内容的字符串将显示在按钮上。现在分别将按钮的高度和宽度设置为 30 和 50。同样初始化文本块的属性。
现在查看设计窗口。您将看到一个按钮。现在按 F5 执行此 XAML 代码。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
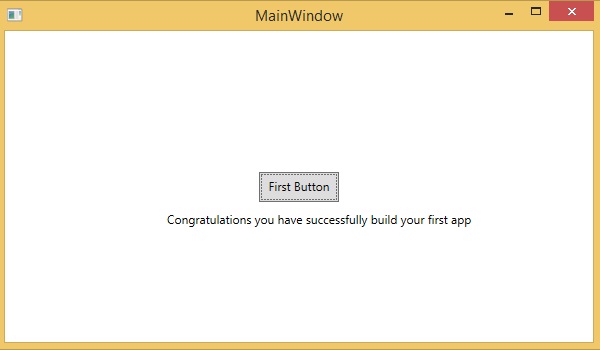
当您编译并执行上述代码时,您将看到以下窗口。

恭喜!您已经设计了第一个按钮。


