XAML - 数据绑定
数据绑定是 XAML 应用程序中的一种机制,它为使用部分类显示和与数据交互的 Windows 运行时应用程序提供了一种简单易行的方法。在此机制中,数据的管理与数据的显示方式完全分开。
数据绑定允许用户界面上的 UI 元素和数据对象之间的数据流动。当建立绑定并且数据或业务模型发生变化时,它将自动将更新反映到 UI 元素上,反之亦然。也可以绑定到页面上的另一个元素,而不是标准数据源。数据绑定可以分为两种类型 −
- 单向数据绑定
- 双向数据绑定
单向数据绑定
在单向绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)。
让我们看一个简单的单向数据绑定示例。以下 XAML 代码创建了四个具有一些属性的文本块。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
两个文本块的文本属性静态设置为"Name"和"Title",而另外两个文本块的文本属性绑定到"Name"和"Title",它们是 Employee 类的类变量,如下所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
在这个类中,我们只有两个变量,Name 和 Title,以及一个静态方法,其中初始化了 Employee 对象,并将返回该雇员对象。因此,我们绑定到属性 Name 和 Title,但我们尚未选择该属性属于哪个对象。最简单的方法是将一个对象分配给 DataContext,我们将在以下 C# 代码中绑定该对象的属性 −
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
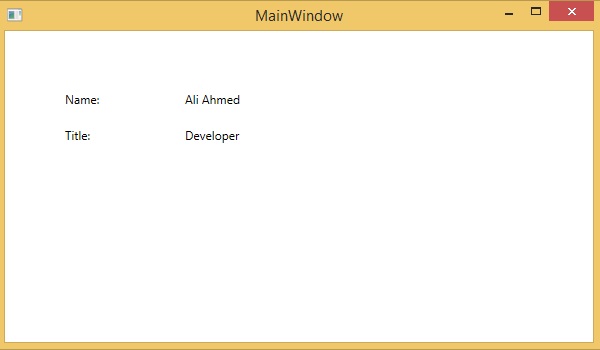
让我们运行此应用程序,您可以立即在 MainWindow 中看到我们已成功绑定到该 Employee 对象的 Name 和 Title。

双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并在源中更新该数据。如果在用户查看视图时源发生变化,您可能希望更新视图。
示例
让我们看一下以下示例,其中创建了一个具有三个组合框项的组合框和一个具有一些属性的文本框。在此示例中,我们没有任何标准数据源,但 UI 元素已绑定到其他 UI 元素。
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
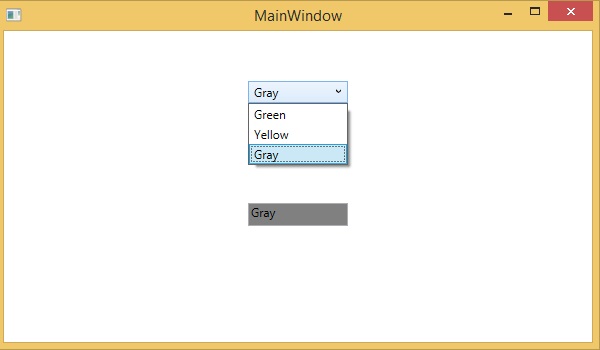
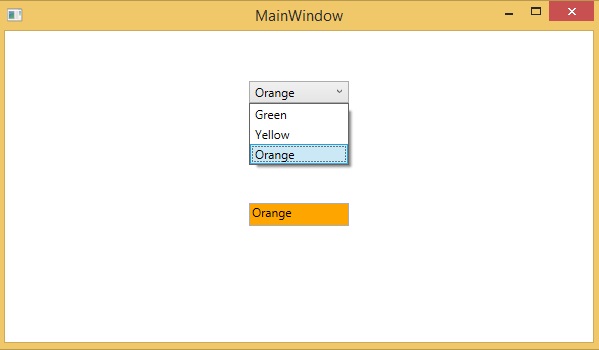
编译并执行上述代码时,将产生以下输出。当用户从组合框中选择一个项目时,文本框文本和背景颜色将相应更新。

同样,当用户在文本框中输入有效的颜色名称时,组合框和文本框背景颜色也将更新。