XAML - StackPanel
Stack 面板是 XAML 中一个简单实用的布局面板。在 Stack 面板中,子元素可以根据方向属性水平或垂直排列在一行中。
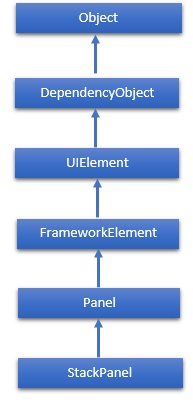
它通常用于需要创建任何类型的列表时。ItemsControl(如菜单、列表框和组合框)会使用 Stack 面板。 StackPanel 类的层次继承如下 −

属性
| Sr.No. | 属性和说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。 (从 Panel 继承) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。 (从 Panel 继承。) |
| 3 | Height 获取或设置元素的建议高度。 (从 FrameworkElement 继承。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。 (从 Panel 继承。) |
| 7 | LogicalOrientation 如果面板仅支持单一维度的布局,则为面板的方向。(从 Panel 继承。) |
| 8 | Margin 获取或设置元素的外边距。(从 FrameworkElement 继承。) |
| 9 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该元素。(从 FrameworkElement 继承。) |
| 10 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent 获取此元素的逻辑父元素。(从 FrameworkElement 继承。) |
| 12 | Resources 获取或设置本地定义的资源字典。 (继承自 FrameworkElement。) |
| 13 | Style 获取或设置此元素在呈现时使用的样式。 (继承自 FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
示例
以下示例显示如何将子元素添加到 StackPanel。 以下是 XAML 实现,其中在 StackPanel 内创建了椭圆形,并具有一些属性。
<Window x:Class = "XAMLStackPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<StackPanel x:Name = "myPanel">
<Button Content = "Button 1" Width = "100" Height = "40" Margin = "10" />
<Button Content = "Button 2" Width = "100" Height = "40" Margin = "10" />
<RadioButton Content = "Radio Button 1" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 2" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 3" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 1" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 2" Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>
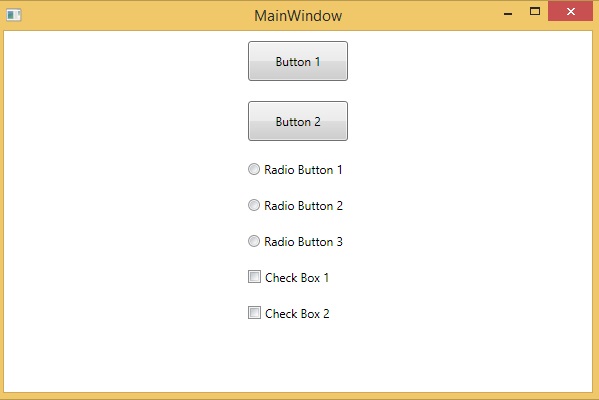
当您编译并执行上述代码时,它将产生以下输出。您可以看到,默认情况下,子元素按垂直顺序排列。Yan 可以通过将 orientation 属性设置为 Horizontal 来更改排列。

我们建议您执行上述示例代码并尝试其他一些属性。
 xaml_layouts.html
xaml_layouts.html

