XAML - RadioButton
RadioButton 是一种控件,允许用户从一组选项中选择一个选项。用户只能从相互排斥的相关选项列表中选择一个选项。它只有两个选项 −
- 已选择
- 已清除
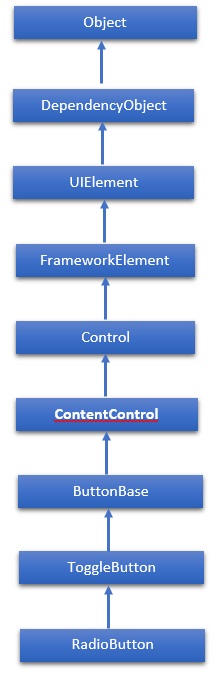
RadioButton 类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。(从控件继承) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。(从控件继承) |
| 3 | BorderThickness 获取或设置控件的边框厚度。 (从 Control 继承) |
| 4 | Content 获取或设置 ContentControl 的内容。 (从 ContentControl 继承) |
| 5 | ClickMode 获取或设置一个值,该值指示设备行为中 Click 事件的发生时间。 (从 ButtonBase 继承) |
| 6 | ContentTemplate 获取或设置用于显示 ContentControl 内容的数据模板。 (从 ContentControl 继承) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (从 Control 继承) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (从 Control 继承) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (从控件继承) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (从控件继承) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (从控件继承) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (从 FrameworkElement 继承) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于它的水平对齐特性。 (从 FrameworkElement 继承) |
| 14 | IsChecked 获取或设置 ToggleButton 是否被选中。 (从 ToggleButton 继承) |
| 15 | IsEnabled 获取或设置一个值,指示用户是否可以与控件交互。 (从控件继承) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (从 ButtonBase 继承) |
| 17 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。(从 ToggleButton 继承) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。(从 FrameworkElement 继承) |
| 19 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。 (继承自 FrameworkElement) |
| 20 | Opacity 获取或设置对象的不透明度。 (继承自 UIElement) |
| 21 | Resources 获取本地定义的资源字典。 在 XAML 中,您可以通过 XAML 隐式集合语法将资源项建立为 frameworkElement.Resources 属性元素的子对象元素。 (继承自 FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (从 FrameworkElement 继承) |
| 23 | Template 获取或设置控件模板。控件模板定义控件在 UI 中的视觉外观,并在 XAML 标记中定义。(从控件继承) |
| 24 | VerticalAlignment 获取或设置在父对象(如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特性。(从 FrameworkElement 继承) |
| 25 | Visibility 获取或设置 UIElement 的可见性。不可见的 UIElement 不会被渲染,也不会将其所需大小传达给布局。(从 UIElement 继承) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。(从 FrameworkElement 继承) |
方法
| Sr.No. | 方法和说明 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (从 DependencyObject 继承) |
| 2 | FindName 检索具有指定标识符名称的对象。 (从 FrameworkElement 继承) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用 ApplyTemplate 时调用。 简单来说,这意味着在应用程序中显示 UI 元素之前调用该方法。 重写此方法以影响类的默认后模板逻辑。 (从 FrameworkElement 继承) |
| 4 | OnContentChanged 当 Content 属性的值发生更改时调用。 (从 ContentControl 继承) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (从 Control 继承) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (从控件继承) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (从控件继承) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (从控件继承) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (从控件继承) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (从控件继承) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (从控件继承) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (从 Control 继承) |
| 13 | OnToggle 当 ToggleButton 收到切换刺激时调用。 (从 ToggleButton 继承) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (从 FrameworkElement 继承) |
事件
| Sr.No. | 事件与描述 |
|---|---|
| 1 | Checked 选中 ToggleButton 时触发。(从 ToggleButton 继承) |
| 2 | Click 单击按钮控件时发生。(从 ButtonBase 继承) |
| 3 | DataContextChanged FrameworkElement.DataContext 属性的值发生更改时发生。 (从 FrameworkElement 继承) |
| 4 | DragEnter 当输入系统报告以此元素为目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 5 | DragLeave 当输入系统报告以此元素为原点的底层拖动事件时发生。 (从 UIElement 继承) |
| 6 | DragOver 当输入系统报告以此元素为潜在放置目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 7 | DragStarting 在启动拖动操作时发生。 (从 UIElement 继承) |
| 8 | GotFocus 在 UIElement 获得焦点时发生。 (从 UIElement 继承) |
| 9 | Holding 在此元素的命中测试区域上发生未处理的 Hold 交互时发生。 (从 UIElement 继承) |
| 10 | 中级 当 ToggleButton 的状态切换为不确定状态时触发。 (从 ToggleButton 继承) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (从 Control 继承) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。 (从 UIElement 继承) |
| 13 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。 (从 UIElement 继承) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。 (从 UIElement 继承) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生变化时发生。 (继承自 FrameworkElement) |
| 16 | Unchecked 当 ToggleButton 未选中时发生。 (继承自 ToggleButton) |
示例
以下示例显示了 RadioButton 的用法,其中显示了两组 RadioButton。当用户选择一个选项时,程序会在 TextBlock 上显示消息。
以下是创建两个 RadioButton 及其一些属性和事件的 XAML 代码。
<Window x:Class = "XAMLRadioButton.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Margin = "40">
<TextBlock Text = "Gender:" Margin = "5" />
<RadioButton x:Name = "male" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Male" />
<RadioButton x:Name = "female" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Female" />
<TextBlock Text = "Ungrouped:" Margin = "5" />
<RadioButton x:Name = "isHuman" Margin = "5" Checked = "HandleCheck"
Content = "Is Human" />
<TextBlock x:Name = "choiceTextBlock" Margin = "5" />
</StackPanel>
</Grid>
</Window>
以下是 C# 中针对不同事件的实现 −
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLRadioButton {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
RadioButton rb = sender as RadioButton;
choiceTextBlock.Text = "You chose: " + rb.GroupName + ": " + rb.Name;
}
}
}
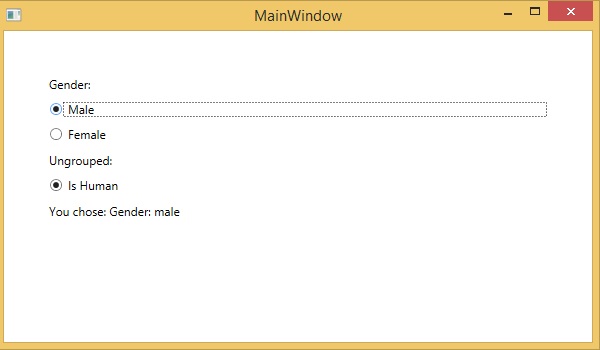
当你编译并执行上面的代码时,它将产生以下输出−

我们建议您执行上面的示例代码并尝试一些其他属性和事件。
 xaml_controls.html
xaml_controls.html

