XAML - GridView
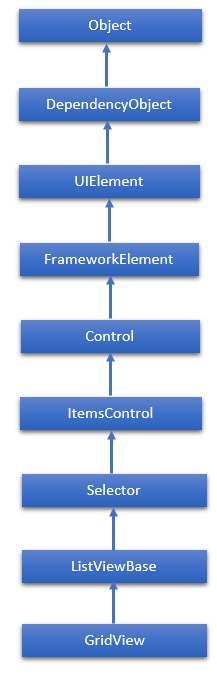
GridView 表示以行和列形式显示数据项的控件。实际上,ListView 显示数据。默认情况下,它包含一个 GridView。GridView 类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。(从控件继承) |
| 2 | BorderThickness 获取或设置控件的边框厚度。(从控件继承) |
| 3 | DataContext 获取或设置 FrameworkElement 参与数据绑定时的数据上下文。 (从 FrameworkElement 继承) |
| 4 | FontFamily 获取或设置用于在控件中显示文本的字体。 (从 Control 继承) |
| 5 | FontSize 获取或设置此控件中文本的大小。 (从 Control 继承) |
| 6 | FontStyle 获取或设置文本呈现的样式。 (从控件继承) |
| 7 | FontWeight 获取或设置指定字体的粗细。 (从控件继承) |
| 8 | Foreground 获取或设置描述前景色的画笔。 (从控件继承) |
| 9 | GroupStyle 获取定义每级组外观的 GroupStyle 对象的集合。 (从 ItemsControl 继承) |
| 10 | Header 获取或设置列表标题的内容。 (从 ListViewBase 继承) |
| 11 | Height 获取或设置 FrameworkElement 的建议高度。 (从 FrameworkElement 继承) |
| 12 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于它的水平对齐特征。 (从 FrameworkElement 继承) |
| 13 | HorizontalContentAlignment 获取或设置控件内容的水平对齐方式。(从 Control 继承) |
| 14 | Items 获取用于生成控件内容的集合。(从 ItemsControl 继承) |
| 15 | ItemsSource 获取或设置用于生成 ItemsControl 内容的对象源。(从 ItemsControl 继承) |
| 16 | ItemTemplate 获取或设置用于显示每个项目的 DataTemplate。 (从 ItemsControl 继承) |
| 17 | Margin 获取或设置 FrameworkElement 的外边距。 (从 FrameworkElement 继承) |
| 18 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。 (从 FrameworkElement 继承) |
| 19 | Opacity 获取或设置对象的不透明度。 (继承自 UIElement) |
| 20 | Resources 获取本地定义的资源字典。在 XAML 中,您可以通过 XAML 隐式集合语法将资源项建立为 frameworkElement.Resources 属性元素的子对象元素。(继承自 FrameworkElement) |
| 21 | SelectedIndex 获取或设置所选项目的索引。(继承自 Selector) |
| 22 | SelectedItem 获取或设置所选项目。 (从 Selector 继承) |
| 23 | SelectedItems 获取当前选定的项目。 (从 ListViewBase 继承) |
| 24 | SelectedRanges 获取描述列表中当前选定项目的 ItemIndexRange 对象集合。 (从 ListViewBase 继承) |
| 25 | SelectedValue 获取或设置选定项目的值,通过使用 SelectedValuePath 获取。 (从 Selector 继承) |
| 26 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (从 FrameworkElement 继承) |
| 27 | VerticalAlignment 获取或设置在父对象(如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特性。 (从 FrameworkElement 继承) |
| 28 | VerticalContentAlignment 获取或设置控件内容的垂直对齐方式。 (从控件继承) |
| 29 | Width 获取或设置 FrameworkElement 的宽度。 (从 FrameworkElement 继承) |
事件
| Sr.No. | 事件和说明 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值发生更改时发生。 (从 FrameworkElement 继承) |
| 2 | DragEnter 当输入系统报告以此元素为目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 3 | DragLeave 当输入系统报告以此元素为原点的底层拖动事件时发生。 (从 UIElement 继承) |
| 4 | DragOver 当输入系统报告以此元素为潜在放置目标的底层拖动事件时发生。 (继承自 UIElement) |
| 5 | DragStarting 在启动拖动操作时发生。 (继承自 UIElement) |
| 6 | Drop 在输入系统报告以此元素为放置目标的底层放置事件时发生。 (从 UIElement 继承) |
| 7 | ImageFailed 当出现与图像检索或格式相关的错误时发生。 |
| 8 | ImageOpened 当图像源下载并解码成功时发生。您可以使用此事件确定图像源的自然大小。 |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。 (继承自 UIElement) |
| 10 | KeyUp 当 UIElement 获得焦点时,键盘按键被释放。 (继承自 UIElement) |
方法
| Sr.No. | 方法和说明 |
|---|---|
| 1 | Arrange 定位子对象并确定 UIElement 的大小。为其子元素实现自定义布局的父对象应从其布局覆盖实现中调用此方法以形成递归布局更新。 (从 UIElement 继承) |
| 2 | ClearValue 清除依赖项属性的本地值。 (从 DependencyObject 继承) |
| 3 | FindName 检索具有指定标识符名称的对象。 (从 FrameworkElement 继承) |
| 4 | GetValue 从 DependencyObject 返回依赖项属性的当前有效值。 (从 DependencyObject 继承) |
| 5 | ReadLocalValue 如果设置了本地值,则返回依赖项属性的本地值。 (从 DependencyObject 继承) |
| 6 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (从 FrameworkElement 继承) |
| 7 | SetValue 在 DependencyObject 上设置依赖项属性的本地值。 (从 DependencyObject 继承) |
示例
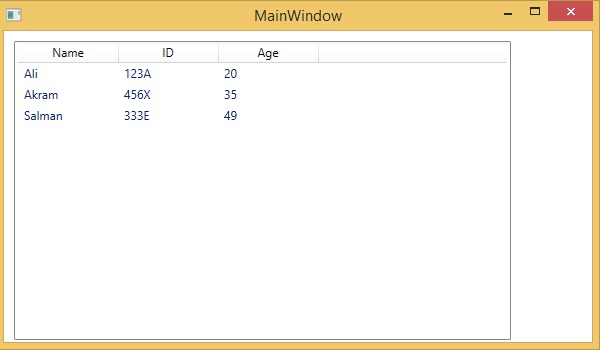
以下示例显示表中包含的数据(姓名、ID 和年龄)。以下是创建和初始化 GridView 的 XAML 实现。
<Window x:Class = "XAMLGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left"
Height = "299"Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"
Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name"
DisplayMemberBinding = "{Binding Name}" Width = "100"/>
<GridViewColumn Header = "ID"
DisplayMemberBinding = "{Binding ID}" Width = "100"/>
<GridViewColumn Header = "Age"
DisplayMemberBinding = "{Binding Age}" Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
以下是实现 person 类的 C# 实现。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() { Name = "Ali", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() { Name = "Akram", ID = "456X", Age = 35 });
MenList.Items.Add(new Person() { Name = "Salman", ID = "333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
当你编译并执行上面的代码时,它将产生以下输出−

我们建议您执行上面的示例代码并尝试一些其他属性和事件。
 xaml_controls.html
xaml_controls.html

