XAML - GridPanel
Grid 面板提供了一个由行和列组成的灵活区域。在 Grid 中,子元素可以以表格形式排列。可以使用 Grid.Row 和 Grid.Column 属性将元素添加到任何特定的行和列。
默认情况下,Grid 面板由一行和一列组成。可以使用 RowDefinitions 和 ColumnDefinitions 属性创建多行和多列。行的高度和列的宽度可以通过以下三种方式定义 −
固定值 − 分配固定大小的逻辑单位(1/96 英寸)
自动 −它仅占用该特定行/列中控件所需的空间。
星号 (*) − 当 Auto 和固定大小填充时,它将占用剩余空间。
Grid 类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(从 Panel 继承) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。 (从 Panel 继承。) |
| 3 | ColumnDefinitions 获取在此 Grid 实例上定义的 ColumnDefinition 对象列表。 |
| 4 | Height 获取或设置元素的建议高度。 (从 FrameworkElement 继承。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | Margin 获取或设置元素的外边距。 (从 FrameworkElement 继承。) |
| 8 | Name 获取或设置元素的标识名称。名称提供引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该元素。(从 FrameworkElement 继承。) |
| 9 | Orientation 获取或设置指定子内容排列维度的值。 |
| 10 | Parent 获取此元素的逻辑父元素。 (从 FrameworkElement 继承。) |
| 11 | Resources 获取或设置本地定义的资源字典。 (从 FrameworkElement 继承。) |
| 12 | RowDefinitions 获取在此 Grid 实例上定义的 RowDefinition 对象列表。 |
| 13 | Style 获取或设置此元素在呈现时使用的样式。 (继承自 FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
方法
| Sr.No. | 方法 &描述 |
|---|---|
| 1 | GetColumn 从指定的 FrameworkElement 获取 Grid.Column XAML 附加属性的值。 |
| 2 | GetColumnSpan 从指定的 FrameworkElement 获取 Grid.ColumnSpan XAML 附加属性的值。 |
| 3 | GetRow 从指定的 FrameworkElement 获取 Grid.Row XAML 附加属性的值。 |
| 4 | SetColumn 设置指定 FrameworkElement 上的 Grid.Column XAML 附加属性的值。 |
| 5 | SetRow 设置指定 FrameworkElement 上的 Grid.Row XAML 附加属性的值。 |
| 6 | SetRowSpan 设置指定 FrameworkElement 上的 Grid.RowSpan XAML 附加属性的值。 |
示例
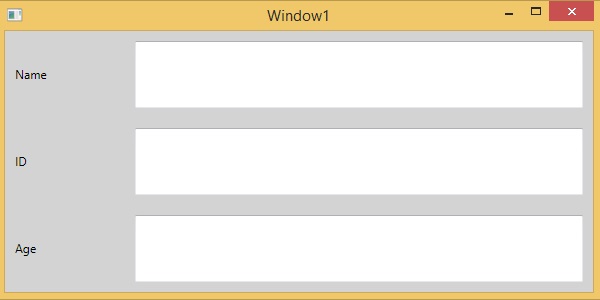
以下示例显示如何将子元素添加到 Grid 中以在表格形式。以下是 XAML 实现,其中在网格的第一列中添加了文本块,在网格的第二列中添加了文本框。
<Window x:Class = "XAMLGrid.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid x:Name = "FormLayoutGrid" Background = "LightGray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row = "0" Grid.Column = "0" Text = "Name"
Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center"
Width = "100"/>
<TextBox Grid.Row = "0" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "1" Grid.Column = "0" Text = "ID" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "1" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "2" Grid.Column = "0" Text = "Age" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "2" Grid.Column = "1" Margin = "10"/>
</Grid>
</Window>
当您编译并执行上述代码时,它将产生以下输出−

我们建议您执行上述示例代码并尝试其他一些属性。
布局嵌套
布局嵌套意味着在另一个布局中使用布局面板,例如,在网格内定义堆栈面板。此概念被广泛用于利用应用程序中的多个布局。
示例
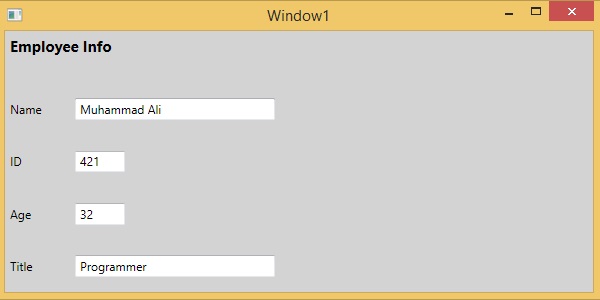
在下面的示例中,我们将在网格内使用堆栈面板。让我们看看以下 XAML 代码 −
<Window x:Class = "XAMLNestingLayouts.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid Background = "LightGray">
<Grid.RowDefinitions>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*"/>
</Grid.ColumnDefinitions>
<Label Content = "Employee Info" FontSize = "15" FontWeight = "Bold"
Grid.Column = "0" Grid.Row = "0"/>
<StackPanel Grid.Column = "0" Grid.Row = "1" Orientation = "Horizontal">
<Label Content = "Name" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtName" Text = "Muhammad Ali"
VerticalAlignment = "Center" Width = "200"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "2" Orientation = "Horizontal">
<Label Content = "ID" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCity" Text = "421" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "3" Orientation = "Horizontal">
<Label Content = "Age" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtState" Text = "32" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "4" Orientation = "Horizontal">
<Label Content = "Title" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCountry" Text = "Programmer"
VerticalAlignment = "Center" Width = "20></TextBox>
</StackPanel>
</Grid>
</Window>
当您编译并执行上述代码时,它将产生以下输出 −

我们建议您执行上述示例代码并尝试一些其他嵌套布局。
 xaml_layouts.html
xaml_layouts.html

