XAML - CheckBox
CheckBox 是用户可以选择(选中)或清除(取消选中)的控件。它提供了用户可以选择的选项列表,例如要应用于应用程序的设置列表。Checkbox 类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。(从控件继承) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。(从控件继承) |
| 3 | BorderThickness 获取或设置控件的边框厚度。 (从 Control 继承) |
| 4 | Content 获取或设置 ContentControl 的内容。 (从 ContentControl 继承) |
| 5 | ClickMode 获取或设置一个值,该值指示设备行为中 Click 事件的发生时间。 (从 ButtonBase 继承) |
| 6 | ContentTemplate 获取或设置用于显示 ContentControl 内容的数据模板。 (从 ContentControl 继承) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (从 Control 继承) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (从 Control 继承) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (从控件继承) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (从控件继承) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (从控件继承) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (从 FrameworkElement 继承) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于它的水平对齐特性。 (从 FrameworkElement 继承) |
| 14 | IsChecked 获取或设置 ToggleButton 是否被选中。 (从 ToggleButton 继承) |
| 15 | IsEnabled 获取或设置一个值,指示用户是否可以与控件交互。 (从 Control 继承) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (从 ButtonBase 继承) |
| 17 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 (从 ToggleButton 继承) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。 (从 FrameworkElement 继承) |
| 19 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(从 FrameworkElement 继承) |
| 20 | Opacity 获取或设置对象的不透明度。(从 UIElement 继承) |
| 21 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项建立为 frameworkElement 的子对象元素。Resources 属性元素,通过 XAML 隐式集合语法。 (继承自 FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自 FrameworkElement) |
| 23 | Template 获取或设置控件模板。 控件模板定义控件在 UI 中的视觉外观,并在 XAML 标记中定义。 (从控件继承) |
| 24 | VerticalAlignment 获取或设置在父对象(例如面板或项目控件)中组合 FrameworkElement 时应用于该元素的垂直对齐特性。 (从 FrameworkElement 继承) |
| 25 | Visibility 获取或设置 UIElement 的可见性。 不可见的 UIElement 不会被呈现,也不会将其所需大小传达给布局。 (从 UIElement 继承) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。 (从 FrameworkElement 继承) |
方法
| Sr.No. | 方法和说明 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (从 DependencyObject 继承) |
| 2 | FindName 检索具有指定标识符名称的对象。 (从 FrameworkElement 继承) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用 ApplyTemplate 时调用。 简单来说,这意味着在应用程序中显示 UI 元素之前调用该方法。 重写此方法以影响类的默认后模板逻辑。 (从 FrameworkElement 继承) |
| 4 | OnContentChanged 当 Content 属性的值发生更改时调用。 (从 ContentControl 继承) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (从 Control 继承) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (从控件继承) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (从控件继承) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (从控件继承) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (从控件继承) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (从控件继承) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (从控件继承) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (从 Control 继承) |
| 13 | OnToggle 当 ToggleButton 收到切换刺激时调用。 (从 ToggleButton 继承) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (从 FrameworkElement 继承) |
事件
| Sr.No. | 事件和说明 |
|---|---|
| 1 | Checked 选中 ToggleButton 时触发。(继承自 ToggleButton) |
| 2 | Click 单击按钮控件时发生。 (从 ButtonBase 继承) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值发生更改时发生。 (从 FrameworkElement 继承) |
| 4 | DragEnter 当输入系统报告以此元素为目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 5 | DragLeave 当输入系统报告以此元素为原点的底层拖动事件时发生。 (从 UIElement 继承) |
| 6 | DragOver 当输入系统报告基础拖动事件时发生,此元素是潜在放置目标。 (从 UIElement 继承) |
| 7 | DragStarting 当启动拖动操作时发生。 (从 UIElement 继承) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。 (从 UIElement 继承) |
| 9 | Holding 当未处理的 Hold 交互发生在此元素的命中测试区域上时发生。 (从 UIElement 继承) |
| 10 | 中级 当 ToggleButton 的状态切换到不确定状态时触发。 (从 ToggleButton 继承) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (从 Control 继承) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。 (从 UIElement 继承) |
| 13 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。 (从 UIElement 继承) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。 (继承自 UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生变化时发生。 (继承自 FrameworkElement) |
| 16 | Unchecked 当 ToggleButton 未选中时发生。 (继承自 ToggleButton) |
示例
以下示例包含两个复选框。 第一个复选框有两种状态:选中或未选中。 第二个复选框有三种状态,即选中、未选中和中间状态。两个复选框均根据已选中、未选中和中间事件显示一条消息。
以下是 XAML 代码,其中创建了两个复选框并附带一些属性和事件。
<Window x:Class = "XAMLCheckBox.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Vertical" >
<CheckBox x:Name = "cb1"
Content = "2 state CheckBox"
Checked = "HandleCheck"
Unchecked = "HandleUnchecked"
Margin = "10" />
<TextBlock x:Name = "text1" Margin = "10" />
<CheckBox x:Name = "cb2"
Content = "3 state CheckBox"
IsThreeState = "True"
Indeterminate = "HandleThirdState"
Checked = "HandleCheck"
Unchecked = "HandleUnchecked"
Margin = "10" />
<TextBlock x:Name = "text2" Margin = "10" />
</StackPanel>
</Grid>
</Window>
以下是 C# 中针对不同事件的实现 −
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLCheckBox {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "cb1") {
text1.Text = "2 state CheckBox is checked.";
} else {
text2.Text = "3 state CheckBox is checked.";
}
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "cb1") {
text1.Text = "2 state CheckBox is unchecked.";
} else {
text2.Text = "3 state CheckBox is unchecked.";
}
}
private void HandleThirdState(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
text2.Text = "3 state CheckBox is in indeterminate state.";
}
}
}
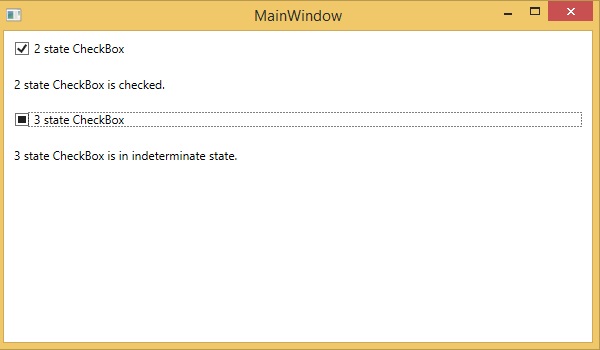
当您编译并执行上述代码时,它将产生以下输出−

我们建议您执行上述示例代码并尝试其他一些属性和事件
 xaml_controls.html
xaml_controls.html

