XAML - CanvasPanel
Canvas 面板是基本布局面板,其中可以使用相对于 Canvas 任意一侧(例如左侧、右侧、顶部和底部)的坐标明确定位子元素。
Canvas 通常用于 2D 图形元素(例如椭圆形、矩形等),但不用于 UI 元素,因为指定绝对坐标会在调整大小、本地化或缩放 XAML 应用程序时造成麻烦。
Canvas 类的层次继承如下 −

属性
| Sr.No. | 属性和说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(从 Panel 继承) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。 (从 Panel 继承。) |
| 3 | Height 获取或设置元素的建议高度。 (从 FrameworkElement 继承。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。 (从 Panel 继承。) |
| 7 | LogicalOrientation 如果面板仅支持单一维度的布局,则为面板的方向。 (从 Panel 继承。) |
| 8 | LeftProperty 标识 Canvas. Left XAML 附加属性。 |
| 9 | Margin 获取或设置元素的外边距。 (从 FrameworkElement 继承。) |
| 10 | 名称 获取或设置元素的标识名称。名称提供引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该元素。(从 FrameworkElement 继承。) |
| 11 | 方向 获取或设置指定子内容排列维度的值。 |
| 12 | 父元素 获取此元素的逻辑父元素。 (继承自 FrameworkElement。) |
| 13 | Resources 获取或设置本地定义的资源字典。 (继承自 FrameworkElement。) |
| 14 | Style 获取或设置此元素在呈现时使用的样式。 (继承自 FrameworkElement。) |
| 15 | TopProperty 标识 Canvas。顶部 XAML 附加属性。 |
| 16 | Width 获取或设置元素的宽度。(从 FrameworkElement 继承。) |
| 17 | ZIndexProperty 标识 Canvas。ZIndex XAML 附加属性。 |
方法
| Sr.No. | 方法和说明 |
|---|---|
| 1 | GetLeft 获取 Canvas 的值。目标元素的 Left XAML 附加属性。 |
| 2 | GetTop 获取 Canvas 的值。目标元素的 Top XAML 附加属性。 |
| 3 | GetZIndex 获取 Canvas 的值。目标元素的 ZIndex XAML 附加属性。 |
| 4 | SetLeft 设置 Canvas 的值。目标元素的 Left XAML 附加属性。 |
| 5 | SetTop 设置 Canvas 的值。目标元素的顶部 XAML 附加属性。 |
| 6 | SetZIndex 设置 Canvas 的值。目标元素的 ZIndex XAML 附加属性。 |
示例
以下示例显示如何将子元素添加到 Canvas 中。以下是 XAML 实现,其中在 Canvas 内创建具有不同偏移属性的矩形。
<Window x:Class = "XAMLCanvas.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<Canvas Width = "580" Height = "360" >
<Rectangle Canvas.Left = "30" Canvas.Top = "30" Fill = "Red" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Top = "30" Fill = "Blue" Width = "70" Height = "40" />
<Rectangle Canvas.Left = "30" Canvas.Bottom = "30" Fill = "Gainsboro" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Bottom = "30" Fill = "SaddleBrown" Width = "70" Height = "40" />
</Canvas>
</Grid>
</Window>
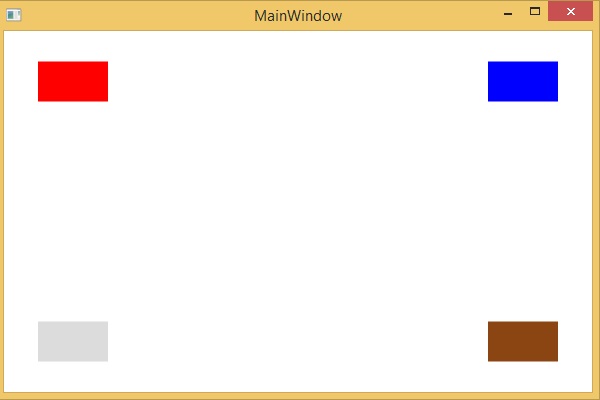
当您编译并执行上述代码时,它将产生以下输出−

我们建议您执行上述示例代码并尝试其他一些属性。
 xaml_layouts.html
xaml_layouts.html

