XAML - Calendar
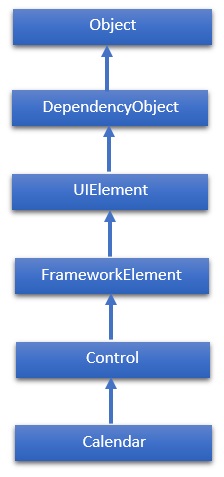
Calendar 表示一个控件,使用户能够使用可视日历显示选择日期。它使用鼠标或键盘提供一些基本的导航功能。日历类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | BlackoutDates 获取标记为不可选择的日期集合。 |
| 2 | CalendarButtonStyle 获取或设置与控件内部 CalendarButton 对象关联的 Style。 |
| 3 | CalendarDayButtonStyle 获取或设置与控件内部 CalendarDayButton 对象关联的 Style。 |
| 4 | CalendarItemStyle 获取或设置与控件的内部 CalendarItem 对象关联的 Style。 |
| 5 | DisplayDate 获取或设置要显示的日期。 |
| 6 | DisplayDateEnd 获取或设置日历中可用的日期范围内的最后一个日期。 |
| 7 | DisplayDateStart 获取或设置日历中可用的第一个日期日历。 |
| 8 | DisplayMode 获取或设置一个值,该值指示日历是否显示月份、年份或十年。 |
| 9 | FirstDayOfWeek 获取或设置被视为一周开始的一天。 |
| 10 | IsTodayHighlighted 获取或设置一个值,该值指示当前日期是否突出显示。 |
| 11 | SelectedDate 获取或设置当前选定的日期。 |
| 12 | SelectedDates 获取选定日期的集合。 |
| 13 | SelectionMode 获取或设置一个值,该值指示允许哪种选择。 |
方法
| Sr.No. | 方法和说明 |
|---|---|
| 1 | OnApplyTemplate 应用新模板时为 Calendar 控件构建可视化树。 (覆盖 FrameworkElement.OnApplyTemplate()) |
| 2 | ToString 提供所选日期的文本表示。 (覆盖 Control.ToString()) |
事件
| Sr.No. | 事件 &描述 |
|---|---|
| 1 | DisplayDateChanged 当 DisplayDate 属性发生更改时发生。 |
| 2 | DisplayModeChanged 当 DisplayMode 属性发生更改时发生。 |
| 3 | SelectedDatesChanged 当 SelectedDates 属性返回的集合发生更改时发生。 |
| 4 | SelectionModeChanged 发生当 SelectionMode 发生变化时。 |
示例
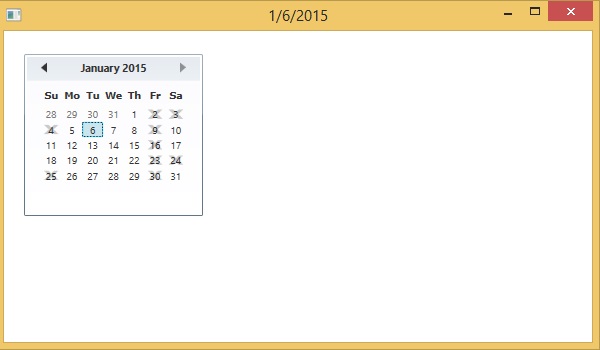
以下示例包含一个带有选择和停电日期的日历控件。当您单击停电日期以外的任何日期时,程序将使用该日期更新标题。
以下是使用一些属性和单击事件创建日历的 XAML 代码。
<Window x:Class = "XAMLCalendar.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Horizontal">
<!--
Create a Calendar that displays dates through
Januarary 31, 2015 and has dates that are not selectable.
-->
<Calendar Margin = "20" SelectionMode = "MultipleRange"
IsTodayHighlighted = "false"
DisplayDate = "1/1/2015"
DisplayDateEnd = "1/31/2015"
SelectedDatesChanged = "Calendar_SelectedDatesChanged"
xmlns:sys = "clr-namespace:System;assembly = mscorlib">
<Calendar.BlackoutDates>
<CalendarDateRange Start = "1/2/2015" End = "1/4/2015"/>
<CalendarDateRange Start = "1/9/2015" End = "1/9/2015"/>
<CalendarDateRange Start = "1/16/2015" End = "1/16/2015"/>
<CalendarDateRange Start = "1/23/2015" End = "1/25/2015"/>
<CalendarDateRange Start = "1/30/2015" End = "1/30/2015"/>
</Calendar.BlackoutDates>
<Calendar.SelectedDates>
<sys:DateTime>1/5/2015</sys:DateTime>
<sys:DateTime>1/12/2015</sys:DateTime>
<sys:DateTime>1/14/2015</sys:DateTime>
<sys:DateTime>1/13/2015</sys:DateTime>
<sys:DateTime>1/15/2015</sys:DateTime>
<sys:DateTime>1/27/2015</sys:DateTime>
<sys:DateTime>4/2/2015</sys:DateTime>
</Calendar.SelectedDates>
</Calendar>
</StackPanel>
</Grid>
</Window>
以下是 C# 中的选择事件实现。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLCalendar {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e) {
var calendar = sender as Calendar;
// ... See if a date is selected.
if (calendar.SelectedDate.HasValue) {
// ... Display SelectedDate in Title.
DateTime date = calendar.SelectedDate.Value;
this.Title = date.ToShortDateString();
}
}
}
}
当您编译并执行上述代码时,将显示以下屏幕−

我们建议您执行上面的示例代码并尝试一些其他属性和事件。
 xaml_controls.html
xaml_controls.html

