Xamarin - Android 图库
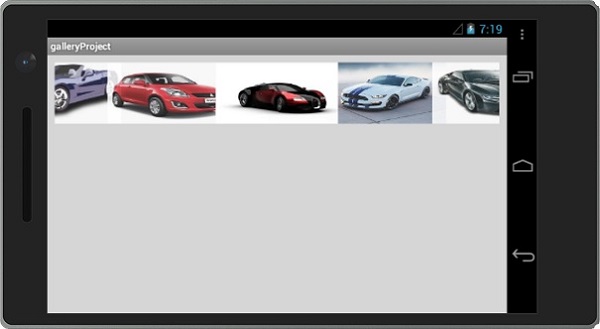
Gallery 是一种视图,用于在水平滚动列表中显示项目。 所选项目随即显示在中心。 在此示例中,您将创建一个包含可水平滚动的图像的画廊。 单击图像时,将显示所选图像的编号。
首先,创建一个新项目并为其命名,例如 Gallery App Tutorial。在开始编码之前,将 7 张图片粘贴到 resource /drawable 文件夹。导航到 resources 文件夹 下的 main.axml 和线性布局标签之间的画廊。
实例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>
创建一个名为 ImageAdapter 的新类。 此类将用于将图像绑定到我们在上面创建的图库。
第一步是添加一个包含我们用来存储字段的上下文 cont 的类。
实例
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}
接下来,我们计算包含图像的数组列表并返回其大小。
实例
public override int Count {
get {
return imageArraylist.Length;
}
}
在下一步中,我们获取项目的位置。 以下代码显示了如何执行此操作。
实例
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}
在下一步中,我们为适配器引用的项目创建一个 imageview。
实例
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}
在最后一步中,我们创建一个对我们在 resources.drawable 文件夹中添加的图像的引用。 为此,我们创建了一个数组来保存图像的集合。 下面的代码解释了如何做到这一点。
实例
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}
接下来,我们转到 mainActivity.cs 并在 OnCreate() 方法下插入以下代码。
实例
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}
最后,构建并运行您的应用程序以查看输出。