Xamarin - 构建 Android 应用程序 GUI
TextView 文本视图
TextView 是 Android 小部件中非常重要的组件。 它主要用于在 Android 屏幕上显示文本。
要创建一个文本视图,只需打开 main.axml 并在线性布局标签之间添加以下代码。
实例
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />
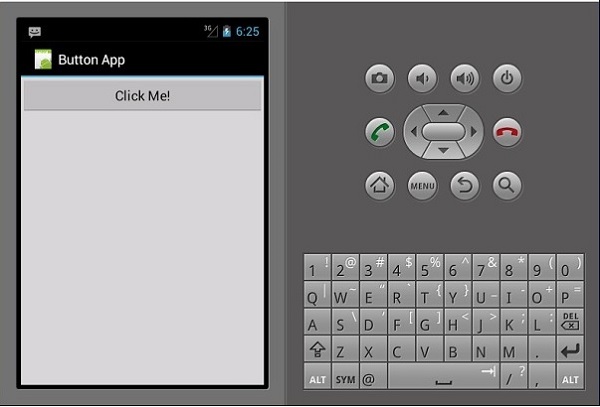
Button 按钮
Button 按钮是用于在单击时触发事件的控件。 在您的 Main.axml 文件下,键入以下代码以创建一个按钮。
实例
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />
打开 Resources\Values\Strings.xml 并在 <resources> 标签之间键入以下代码行。
实例
<string name="Hello">Click Me!</string>
上面的代码提供了我们创建的按钮的值。 接下来,我们打开 MainActivity.cs 并创建单击按钮时要执行的操作。 在 base.OnCreate (bundle) 方法下键入以下代码。
实例
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };

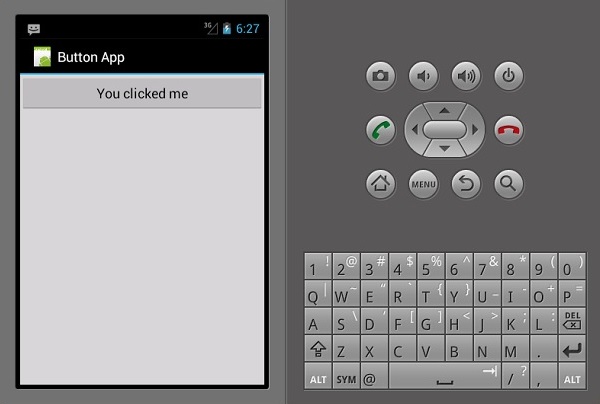
当用户点击按钮时,上面的代码显示"You Clicked Me"。
FindViewById<< --> 此方法查找已识别视图的 ID。 它在 .axml 布局文件中搜索 id。

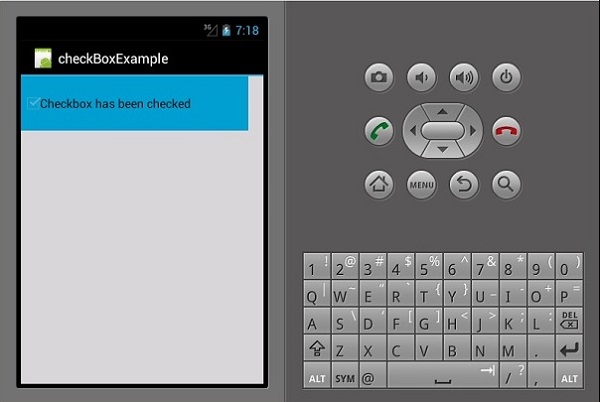
Checkbox 复选框
当人们想要从一组选项中选择多个选项时,使用复选框。 在本例中,我们将创建一个复选框,选中时显示已选中的消息,否则显示未选中的消息。
首先,我们在项目中打开 Main.axml 文件并键入以下代码行来创建一个复选框。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>
接下来,转到 MainActivity.cs 添加功能代码。
实例
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};
从上面的代码中,我们首先使用 findViewById 找到复选框。 接下来,我们为复选框创建一个处理程序方法,并在我们的处理程序中创建一个 if else 语句,该语句根据选择的结果显示一条消息。
CompoundButton.CheckedChangeEventArgs → 当复选框状态更改时,此方法会触发一个事件。

Progress Bar 进度条
进度条是用于显示操作进度的控件。 要添加进度条,请在 Main.axml 文件中添加以下代码行。
实例
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />
接下来,进入MainActivity.cs,设置进度条的值。
实例
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;
在上面的代码中,我们创建了一个值为 35 的进度条。
Radio 单选按钮
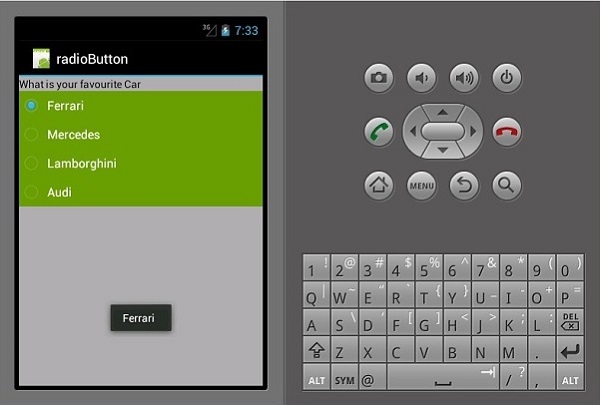
这是一个 Android 小部件,它允许人们从一组选项中选择一个。 在本节中,我们将创建一个包含汽车列表的单选组,该组将检索选中的单选按钮。
首先,我们添加一个单选组和一个textview,如下代码所示 −
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>
为了执行一个动作,当一个单选按钮被点击时,我们添加一个活动。 转到 MainActivity.cs 并创建一个新的事件处理程序,如下所示。
实例
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}
Toast.MakeText() → 这是一种视图方法,用于在小弹出窗口中显示消息/输出。在 SetContentView() 之后的 OnCreate() 方法底部,添加以下代码。这将捕获每个单选按钮并将它们添加到我们创建的事件处理程序中。
实例
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;
现在,运行您的应用程序。 它应该显示以下屏幕作为输出 −

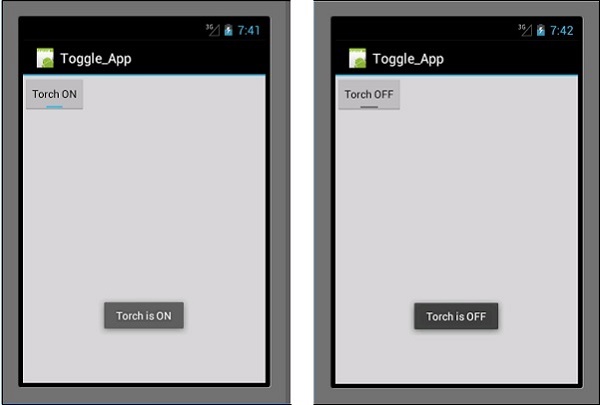
Toggle 切换按钮
切换按钮用于在两种状态之间切换,例如,它可以在 ON 和 OFF 之间切换。 打开 Resources\layout\Main.axml 并添加以下代码行以创建切换按钮。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>
我们可以在单击切换栏时向切换栏添加操作。 打开 MainActivity.cs 并在 OnCreate() 方法类之后添加以下代码行。
实例
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};
现在,当您运行应用程序时,它应该显示以下输出 −

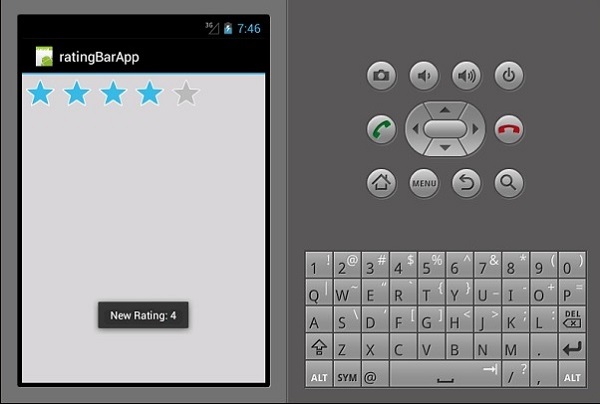
Ratings Bar 评分栏
评分栏是一个由星组成的表单元素,应用用户可以使用这些星对您为他们提供的内容进行评分。 在您的 Main.axml 文件中,创建一个新的 5 星评级栏。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>
在运行应用程序时,它应该显示以下输出 −

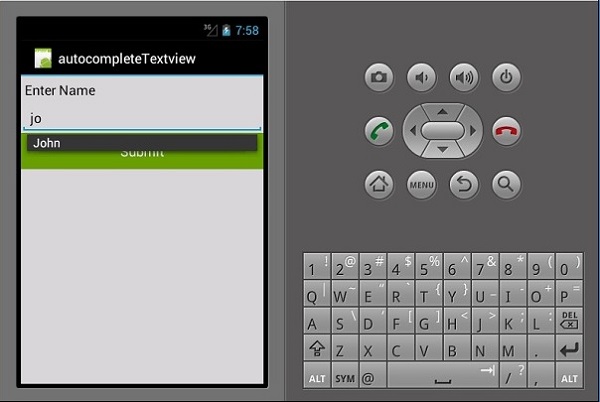
Autocomplete 自动补全文本视图
这是一个文本视图,在用户输入时显示完整的建议。 我们将创建一个自动完成文本视图,其中包含一个人名列表和一个按钮,单击该按钮将向我们显示所选名称。
打开Main.axml,编写如下代码。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
上面的代码生成一个用于输入的 TextView、用于显示建议的 AutoCompleteTextView 以及一个用于显示从 TextView 输入的名称的按钮。转到 MainActivity.cs 以添加功能。
创建一个新的事件处理方法,如下所示。
实例
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}
创建的处理程序检查自动完成文本视图是否为空。 如果它不为空,则显示选定的自动完成文本。 在 OnCreate() 类中键入以下代码。
实例
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;
ArrayAdapter − 这是一个集合处理程序,它从列表集合中读取数据项并将它们作为视图返回或将它们显示在屏幕上。
现在,当您运行应用程序时,它应该会显示以下输出。