Xamarin - 第一个 Android 应用程序
在本章中,我们将了解如何使用 Xamarin 创建一个小型 Android 应用程序。
Hello Xamarin! 应用程序
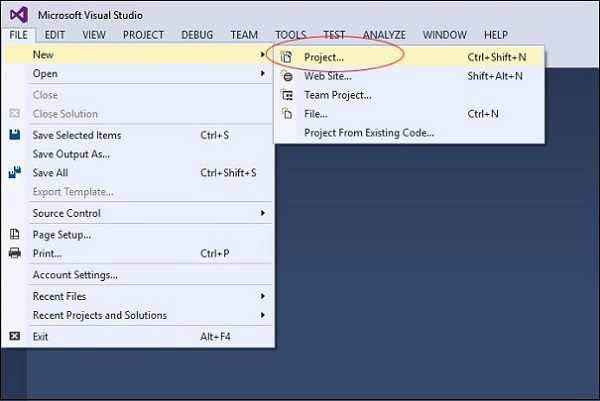
首先,启动一个新的 Visual Studio 实例并转到 File → New → Project.

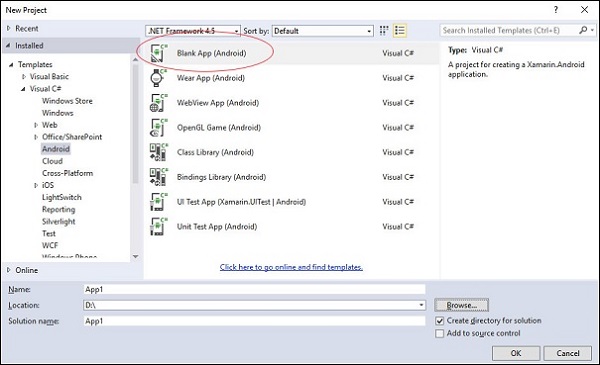
在出现的菜单对话框中,转到 Templates → Visual C# → Android → Blank App (Android).

为您的应用程序取一个合适的名称。 在我们的例子中,我们将其命名为 "helloWorld" 并将其保存在提供的默认位置。 接下来,单击"OK "按钮以加载新的 "helloXamarin" 项目。
在 solution 上,打开 Resources → layout → Main.axml 文件。从设计视图切换到 Source 文件并键入以下代码行来构建您的应用程序。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>
在上面的代码中,我们创建了一个新的 Android textview。 接下来,打开文件夹值并双击 Strings.xml 将其打开。 在这里,我们将存储有关上面创建的 button 的信息和值。
实例
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>
打开 MainActivity.cs 文件并将现有代码替换为以下代码行。
实例
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
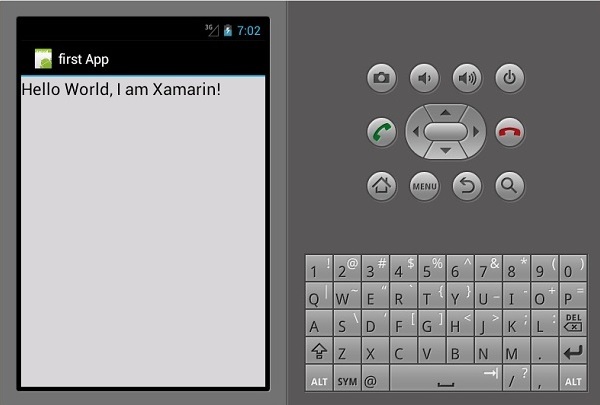
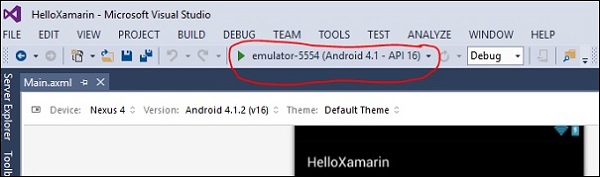
保存应用程序。 构建然后运行它以在 Android 模拟器中显示创建的应用程序。

如果您没有 Android 模拟器,请按照下一节中的步骤创建一个。
设置 Android 模拟器
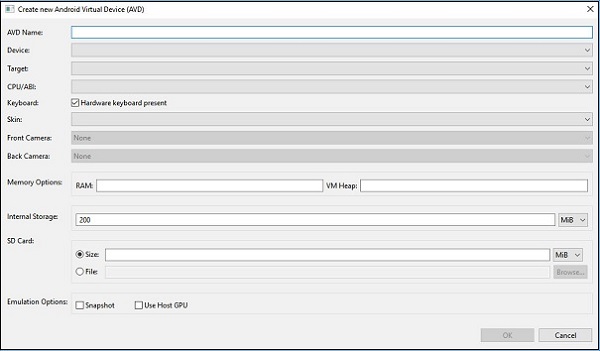
在 Visual Studio 菜单上,转到 Tools → Android → Android Emulator Manager。在出现的弹出窗口中,单击Create按钮。 它将显示以下屏幕。

在上面的屏幕上,提供你想要的 AVD name。 选择适合您的显示器的 device,例如 Nexus 4 英寸显示器。选择您的目标平台。 始终建议在最低目标平台上进行测试,例如 API 10 Android 2.3 (Gingerbread),以确保您的应用程序可以在所有 Android 平台上运行。
填写其余字段,然后单击"确定"按钮。 您的模拟器现已准备就绪。 您可以从现有 Android 虚拟设备列表中选择它,然后单击 Start 启动它。

修改 HelloXamarin 应用
在本节中,我们将修改我们的项目并创建一个按钮,该按钮将在单击时显示文本。 打开 main.axml 并切换到 source view。 在我们创建的 textview 之后,我们将添加一个按钮,如下所示。
实例
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
After adding a button, our full code will look like this −
实例
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>
接下来,我们将按钮值注册到 strings.xml 文件中。
实例
<string name = "ButtonClick">Click Me!</string>
在 strings.xml 文件中添加按钮后,将打开 MainActivity.cs 文件为我们的按钮添加一个被点击时的动作,如下代码所示 .
实例
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}
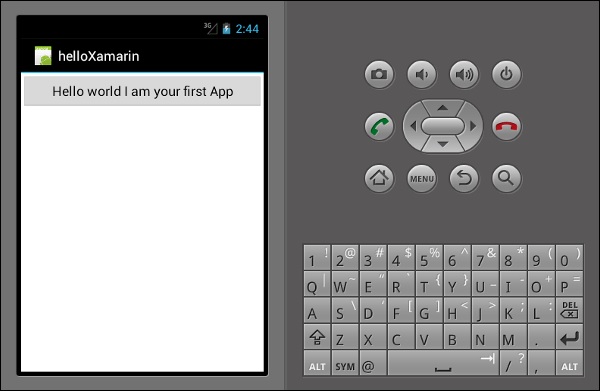
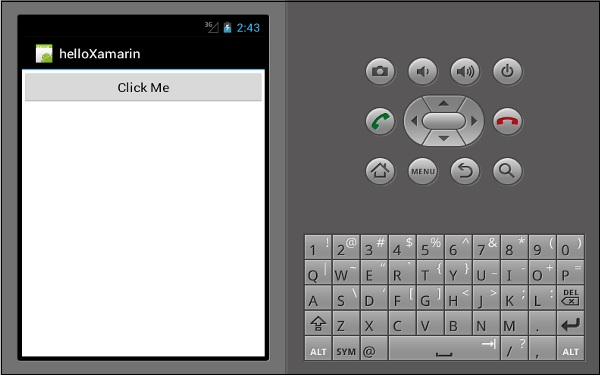
接下来,构建并运行您的应用程序。

点击按钮后会得到如下输出 −