Xamarin - Andriod 视图
Listview
Listview 是一个用户界面元素,它显示可滚动的项目列表。
将数据绑定到 Listview
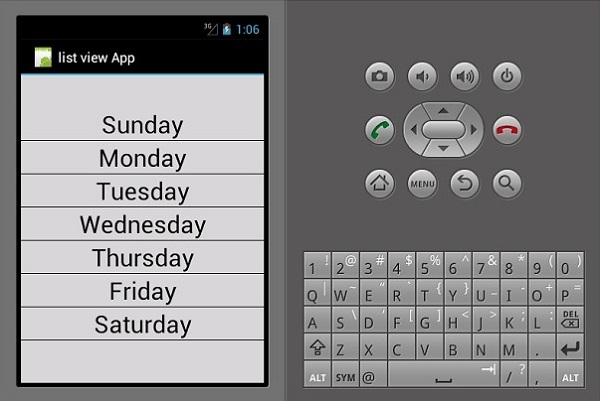
在本例中,您将创建一个显示星期几的 listView。 首先,让我们创建一个新的 XML 文件并将其命名为 listViewTemplate.xml。
在 listViewTemplate.xml 中,我们添加一个新的 textview,如下所示。
实例
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>
接下来,转到 Main.axml 并在线性布局内创建一个新的列表视图。
实例
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />
打开 MainActivity.cs 并键入以下代码以将数据绑定到我们创建的列表视图。 代码必须写在 OnCreate() 方法中。
实例
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Var data = new string[] 简单地将我们的项目保存为一个数组。
Array Adapter 将我们集合中的项目作为视图返回。 默认情况下,Array Adapter 使用默认的 textView 来显示每个项目。 在上面的代码中,我们在 ListViewTemplate.xml 中创建了自己的文本视图,并使用如下所示的构造函数引用它。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
最后,构建并运行您的应用程序以查看输出。

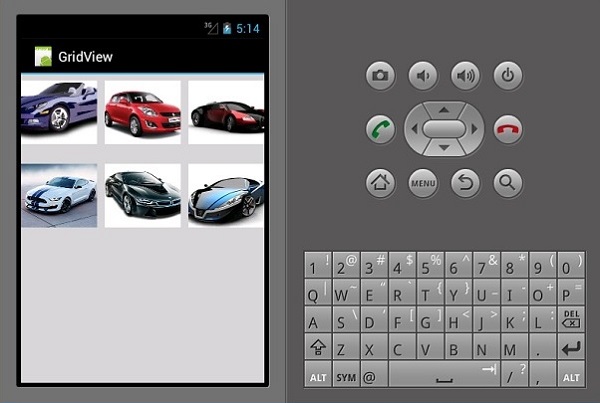
GridViews
gridView 是一个视图组,它允许应用程序以二维方式(可滚动网格)布置内容。
要添加 GridView,请创建一个新项目并将其命名为 gridViewApp。 转到 Main.axml 并添加一个网格,如下所示。
实例
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />
接下来,创建一个新类并将其命名为 ImageAdpter.cs。 此类将包含将在网格中显示的所有项目的适配器类。
在 ImageAdapter 中,添加以下代码 −
实例
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
在上面的代码中,我们只是将汽车图像绑定到图像适配器。 接下来,打开 MainActivity.cs 并在 setContentView() 之后添加以下代码。
实例
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
上面的代码在 main.axml 中找到 gridView 并将其绑定到 imageAdapter 类。Gridview.ItemClick 创建一个 onClick 事件,当用户单击图像时返回所选图像的位置。
现在,构建并运行您的应用程序以查看输出。